JQ 用AJAX提交帶文件上傳的表單問題
問題描述
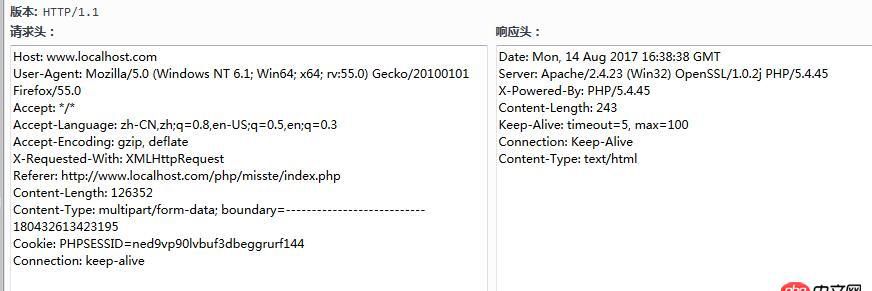
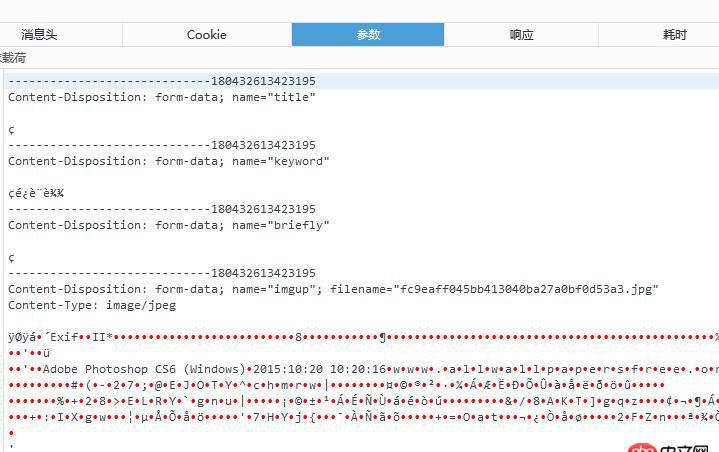
使用了FormData 還是有問題 從提交的數據看提交成功了 但是POST卻沒有返回file的字段。
HTML:
<form id="rosww" action="a.php" method="post" enctype="multipart/form-data" >....<input name="imgup" required="required" type="file" accept="image/jpeg">......<button id="tjj" class="am-btn am-btn-success am-radius">發布并繼續發布</button>
JS:
$('#btn1').click(function(){$.post("../../html/misste/instil.html",{},function(d){$('.jiazai').html(d); $('#tjj').click(function(){var formData = new FormData($('form')[0]); $.ajax({type : 'post',url : 'a.php',data : formData, contentType: false, processData: false, success : function(a){alert('提交成功');document.getElementById("rosww").reset();}})return false;})})});
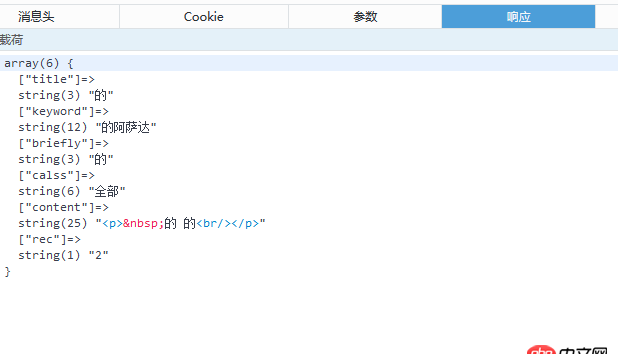
從控制器查看傳遞的參數



在網上找了很多方法都不能正常返回 不知道是什么原因
問題解答
回答1:額。。問題解決了 我忘了應該用$_FILES來接受文件而不是$_POST 囧
相關文章:

 網公網安備
網公網安備