不解的nginx rewrite規(guī)則
問題描述

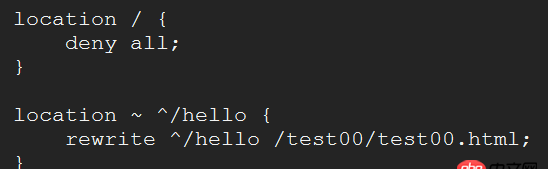
上圖是我根據(jù)nginx最長匹配原則 配置的簡單范例, 目的是訪問 / 的時候全部拒絕, 但訪問 /hello 的時候能進(jìn)行正常跳轉(zhuǎn). 但是返現(xiàn), 訪問 /hello 依舊403, 但是重寫日志里面記錄 nginx確實(shí)匹配到了我的規(guī)則, 為何還是返回給我403呢? 求大神解惑, 不甚感激!
問題解答
回答1:location / 可以匹配到所有的請求
你可以如下修改
location = / { deny all; }
語法規(guī)則: location [=|~|~*|^~] /uri/ { … }= 開頭表示精確匹配^~ 開頭表示uri以某個常規(guī)字符串開頭,理解為匹配 url路徑即可。nginx不對url做編碼,因此請求為/static/20%/aa,可以被規(guī)則^~ /static/ /aa匹配到(注意是空格)。~ 開頭表示區(qū)分大小寫的正則匹配~* 開頭表示不區(qū)分大小寫的正則匹配!~和!~*分別為區(qū)分大小寫不匹配及不區(qū)分大小寫不匹配 的正則/ 通用匹配,任何請求都會匹配到
回答2:因?yàn)閞ewrite之后的 /test00 匹配到了 location /
你應(yīng)該加一個 location ~ ^/test00 并開放訪問權(quán)限
相關(guān)文章:
1. docker - 如何修改運(yùn)行中容器的配置2. javascript - Web微信聊天輸入框解決方案3. 請教各位大佬,瀏覽器點(diǎn) 提交實(shí)例為什么沒有反應(yīng)4. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?5. javascript - 移動端textarea不能上下滑動,該怎么解決?6. javascript - history.replaceState()無法改變query參數(shù)7. css - 對于類選擇器使用的問題8. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?9. javascript - 為什么這個點(diǎn)擊事件需要點(diǎn)擊兩次才有效果10. javascript - 為什么form表單提交沒有跨域問題,但ajax提交有跨域問題?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備