文章詳情頁
node.js - browsersync怎么用本地的tomcat服務器
瀏覽:167日期:2024-07-22 18:36:13
問題描述

本地用tomcat開了個服務器,所有項目都跑在上面。現在想用gulp搭個環境,實現自動刷新,但是不起作用。


求問怎么解決啊
問題解答
回答1:你需要使用 Browsersync 的 proxy 參數。
比如你 Tomcat 的地址是 127.0.0.1:8080,需要將這個地址代理,如:
gulp.task(’browser-sync’, function() { browserSync.init({proxy: '127.0.0.1:8080' });});
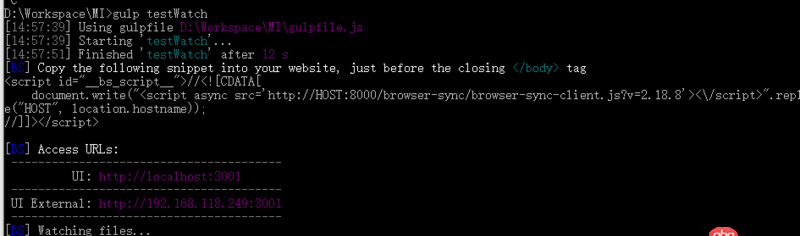
最后還是訪問 Browsersync 的地址就可以了 127.0.0.1:3000
相關文章:
1. mysql 5個left關鍵 然后再用搜索條件 幾千條數據就會卡,如何解決呢2. javascript - js刪除頁面節點有何作用,直接刪除具體代碼不是一樣的效果么?3. css3 - css做動畫效果4. javascript - position fixed;設置了height 100 卻不是瀏覽器可視窗口的寬高,求大神釋疑。5. android - 微信的安裝包在只編譯了armeabi,沒有armeabi-v7a,arm64-v8a,x86是如何運行在各種處理器的手機上的?6. javascript - 為什么在谷歌控制臺 輸出1的時候,輸出的1立馬就不見了7. 有哪些將html5語義化標簽運用到極致的站點?8. javascript - webpack 分割加載代碼后,react 界面不更新9. mysql 字段索引的問題10. javascript - 小程序中遇到js執行時序問題
排行榜

 網公網安備
網公網安備