python - angular route 與 django urls 沖突怎么解決?
問題描述
app.js
var app = angular.module(’app’, [ ’ngResource’, ’ngRoute’, // ’ui.bootstrap’, // ’ngResource’, ’student’,]);app.config(function( $locationProvider, $routeProvider ){ $locationProvider.html5Mode({ enabled:true }) $routeProvider. when('/', {template: ’base’, }). when('/student/1', {template: '<student-detail></student-detail>', }). otherwise({template: 'Not Found' }) });
student.js
var app = angular.module(’student’, []);app.component(’studentDetail’,{templateUrl:’studentDetail.html’,controller: function($scope) {$scope.test = ’Got it.’} });
urls.py
class SimpleStaticView(TemplateView): def get_template_names(self):return [self.kwargs.get(’template_name’) + '.html']urlpatterns = [ url(r’^admin/’, include(admin.site.urls)), url(r’^api/’, include('students.api.urls', namespace=’students-api’)), url(r’^(?P<template_name>w+)$’, SimpleStaticView.as_view(), name=’example’), url(r’^$’, TemplateView.as_view(template_name=’home.html’)),]if settings.DEBUG: urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) # urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
測試,當訪問/,base字段是出現的,說明ng-view工作 正常,但當訪問/students/1時,返回django路由報錯,未找到該路由。
studentDetail.html是存在的。
這是angular沒獲取到路由請求嗎?該如何解決?謝謝。
問題解答
回答1:謝邀,推薦你先看一下這篇文章 - 單頁應用的核心
開發調試時,你可以使用開發者工具,查看一下模板請求的實際路徑,另外Django 路由配置,你只要能匹配模板請求地址,正確返回模板文件即可。Angular 1.x 前端部分請參考以下示例:
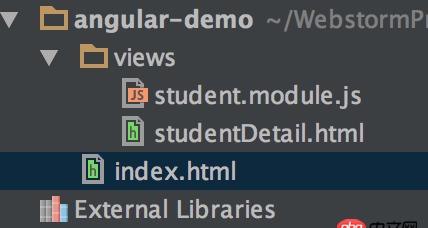
Angular 1.x Demo 項目目錄結構
views/student.module.js
var studentModule = angular.module(’student’, []);studentModule.component(’studentDetail’,{ templateUrl:’views/studentDetail.html’, // 注意這邊的路徑,相對于根目錄 controller: function($scope) {$scope.test = ’Got it.’ }});
views/studentDetail.html
<h4>{{test}}</h4>
index.html
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>Angular 1.x Demo</title> <base href='http://m.4tl426be.cn/' > <!--需根據部署后的實際路徑做調整--> <script src='https://cdn.bootcss.com/angular.js/1.6.3/angular.min.js'></script> <script src='https://cdn.bootcss.com/angular.js/1.6.3/angular-route.min.js'></script> <script src='http://m.4tl426be.cn/wenda/views/student.module.js'></script></head><body ng-app='app'><p> <a href='http://m.4tl426be.cn/student'>Student</a></p><p ng-view></p><script type='text/javascript'> var app = angular.module(’app’, [’ngRoute’,’student’, ]); app.config( function( $locationProvider, $routeProvider ){$locationProvider.html5Mode({ enabled:true});$routeProvider.when('/', { template: ’base’,}).when('/student', { template: '<student-detail></student-detail>',}).otherwise({ template: 'Not Found'}) });</script></body></html>
建議如果新項目使用 Angular 1.x 都要不要再使用$scope哈,好處有很多,其中一點是方便以后升級遷移,開發語言可以考慮使用 ES6 或 TypeScript。組件示例如下:
const counter = { bindings: { count: ’<’ }, controller() { this.increment = () => this.count++; this.decrement = () => this.count--; }, template: ` <p> <button ng-click='$ctrl.decrement()'>-</button> <input ng-model='$ctrl.count'> <button ng-click='$ctrl.increment()'>+</button> </p> `};angular .module(’app’) .component(’counter’, counter);
詳細可以參考,component-property-binding-input-angular-2
另外如果有興趣的話或項目允許的話,可以考慮一下使用新版的Angular,當前最新的版本是4.0.1哈
友情提示(題主請略過):本示例需要啟本地服務器哈,如果有安裝Python的話,可以在命令行運行 python -m SimpleHTTPServer
參考資料
Angularjs html5mode模式路由
angular路由去掉的URL里的#號
相關文章:
1. javascript - 求救!網頁播放視頻只有聲音沒有畫面,網頁上傳視頻文件時怎么知道視頻的編碼為H264還是MPEG4??2. css - 請問B站頂部的模糊半透明導航條是怎么實現的呢?3. 推薦好用mysql管理工具?for mac和pc4. pdo - mysql 簡單注入疑問5. 雙擊安裝程序,安裝不了6. form表單中的label標簽7. python - 如何用pandas處理分鐘數據變成小時線?8. javascript - dropload+tab頁面,圖文頁滾動有兩個滾動區域怎么破?9. Python中使用超長的List導致內存占用過大10. 隨機數 - 有沒有用Python生成n個不重復隨機坐標的算法?

 網公網安備
網公網安備