文章詳情頁
關(guān)于撐大的問題
瀏覽:168日期:2022-10-28 16:55:23
問題描述

撐大部分怎么把它縮小到與那個嵌套進去的表格緊貼呢?
就例如我按照這樣做了一個類似的,其中一部分代碼是這樣的:
<table border="1">
<tr>
<td>
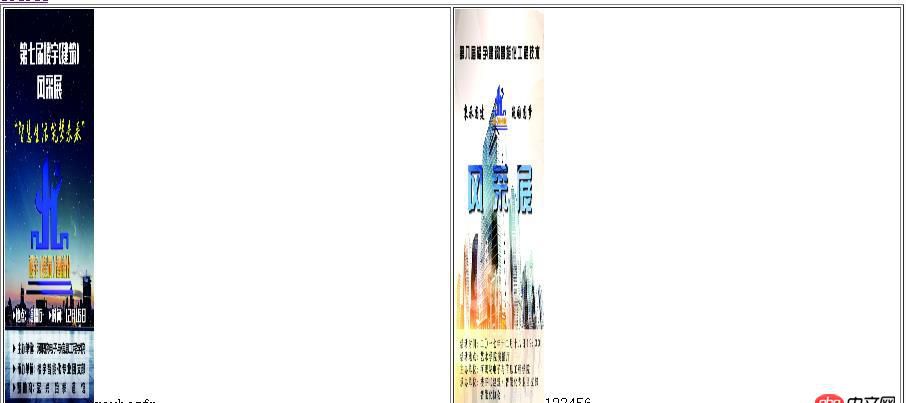
<img src="G:OneDrive設(shè)計作品海報 修改.jpg" width="20%" height="400px">xaubcsfp</td>
<td>
<img src="G:OneDrive設(shè)計作品第八屆樓宇(建筑)風采展14.jpg" width="20%" height="400px">123456</td>
</tr>
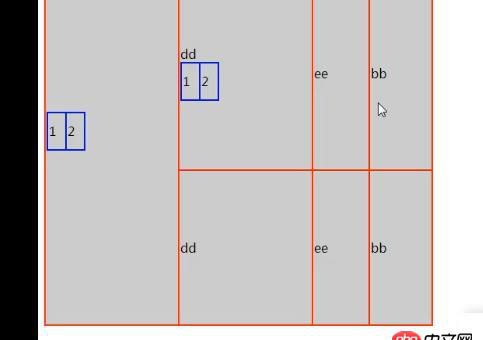
結(jié)果是這樣的:

那么我該怎么讓它的表格邊框挨著圖片呢?
問題解答
回答1:給td一個固定的寬高,把圖片已背景圖片的方式放進去
回答2:你這個應(yīng)該是圖片下面出現(xiàn)下邊距,可以參考IMG圖片下面出現(xiàn)下邊距的解決辦法
回答3:邊框邊距設(shè)置為0
上一條:代碼不能 用下一條:browsersync一次只能檢測一個HTML文件?
相關(guān)文章:
1. android - 用textview顯示html時如何寫imagegetter獲取網(wǎng)絡(luò)圖片2. debian - docker依賴的aufs-tools源碼哪里可以找到啊?3. mysql優(yōu)化 - mysql EXPLAIN之后怎么看結(jié)果進行優(yōu)化 ?4. JavaScript事件5. docker gitlab 如何git clone?6. golang - 用IDE看docker源碼時的小問題7. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標?8. css3 - css怎么實現(xiàn)圖片環(huán)繞的效果9. css3 - border-bottom 的長度可否超過盒子的寬度呢?實現(xiàn)如下圖效果。(我的書下面的線)10. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備