文章詳情頁
請問下在VueJS中v-for 怎么拿到循環次數的變量呢?
瀏覽:63日期:2022-10-31 10:05:09
問題描述
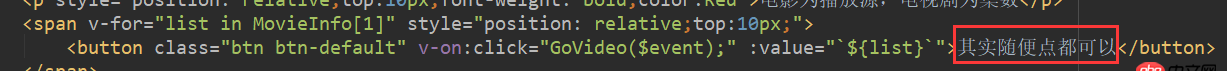
比如我有10條數據,我想讓Button的值從1循環到10該怎么寫呢
問題解答
回答1:<div v-for="(index, item) in items"> {{ index }} {{ item.message }}</div>
index 就是索引
相關文章:
1. nignx - docker內nginx 80端口被占用2. python - flask _sqlalchemy 能否用中文作為索引條件3. 關于docker下的nginx壓力測試4. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?5. 跟蹤器怎么開啟無反應6. macos - mac下docker如何設置代理7. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下8. docker api 開發的端口怎么獲取?9. dockerfile - [docker build image失敗- npm install]10. android - 百度地圖加載完成監聽
排行榜

 網公網安備
網公網安備