文章詳情頁
html5 - vue項目中vuex存儲問題
瀏覽:155日期:2022-11-09 08:41:10
問題描述

實現效果:點擊按鈕切換左邊菜單的寬度。
我現在已經用Vuex存儲了一個字段IsOpen,然后nav組件和menu組件都已經獲取到了字段的初始值,點擊nav組件按鈕的時候也切換了IsOpen的值,但是改變寬度的類名沒有切換。
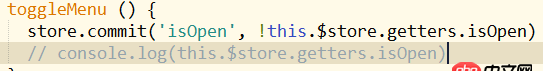
這是nav組建的代碼:
這是menu組件的代碼:

問題解答
回答1:import { mapGetters } from ’vuex’
export {
computed: mapGetters[’toggleClass’]
}
在倉庫的 getters 文件里面寫切換樣式的代碼
回答2:請仔細閱讀vuex文檔
Vuex 的狀態存儲是響應式的。當 Vue 組件從 store 中讀取狀態的時候,若 store中的狀態發生變化,那么相應的組件也會相應地得到高效更新。
你可以直接將vuex的數據綁定到你的標簽上
<p v-bind:class='[this.$store.getters.isOpen ? ’openWidth’, ’closeWidth’]'></p>
標簽:
Html5
相關文章:
1. angular.js - angularjs的自定義過濾器如何給文字加顏色?2. MySQL中無法修改字段名的疑問3. javascript - 如何讓移動端網頁的輸入框固定在底部?4. angular.js - angular內容過長展開收起效果5. docker鏡像push報錯6. javascript - 微信小程序限制加載個數7. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?8. android - QQ物聯,視頻通話9. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?10. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應
排行榜

 網公網安備
網公網安備