文章詳情頁
html5 - 一個用vue組件實現(xiàn)功能的問題
瀏覽:148日期:2022-11-17 15:11:17
問題描述


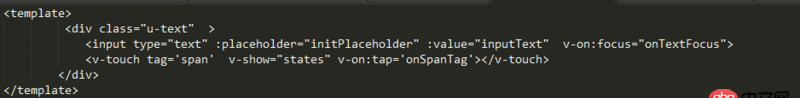
如圖:點擊clear按鈕,清空input文本,由于此時input失去焦點,對應(yīng)clear按鈕也會隱藏 需要解決:清空input文本的時候,焦點還在input上,并且clear按鈕依舊顯示
問題解答
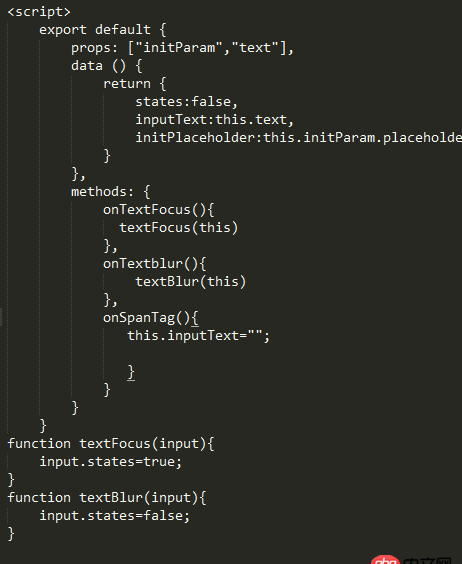
回答1:.focus()就可以控制input還有焦點。沒有內(nèi)容clear展示,這個邏輯就不對了。
回答2:'清空input文本的時候,焦點還在input上,并且clear按鈕依舊顯示'很簡單啊,在onSpanTag函數(shù)清空內(nèi)容后手動設(shè)置讓input聚焦再設(shè)置clear按鈕顯示唄:
document.querySelector('#input').focus(); this.states = true;
標簽:
Html5
相關(guān)文章:
1. javascript - 關(guān)于apply()與call()的問題2. Python中使用超長的List導致內(nèi)存占用過大3. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?4. javascript - JS變量被清空5. javascript - axios請求回來的數(shù)據(jù)組件無法進行綁定渲染6. css3 - 純css實現(xiàn)點擊特效7. html - eclipse 標簽錯誤8. 安全性測試 - nodejs中如何防m(xù)ySQL注入9. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?10. javascript - 有適合開發(fā)手機端Html5網(wǎng)頁小游戲的前端框架嗎?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備