vue.js - 關(guān)于Vue-cli項目在VPS中用Nginx部署完請求頁面app.js找不到提示404錯誤。
問題描述
我想在我的個人博客網(wǎng)站上面部署我的簡歷。想在服務(wù)器的域名后面加一個/me的子路徑,訪問我的簡歷。當(dāng)然我的簡歷是Vue寫的 用vue-cli來構(gòu)建的部署上服務(wù)器了后 npm run dev并且成功的在服務(wù)器的端口上運行
但是瀏覽器請求出現(xiàn)這個
里面根本就沒有app.js文件
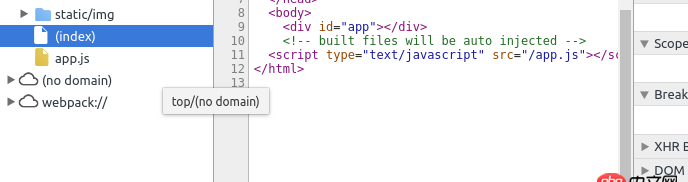
但是如果你在本地跑這個vue-cli的項目

這里是有app.js的 就沒有問題
我現(xiàn)在已經(jīng)排除的nginx的問題了。 現(xiàn)在就是vue-cli的構(gòu)建和部署為什么會出現(xiàn)這種情況
服務(wù)器運行難道和本地跑是不一樣的碼?
一般部署是用dist文件靜態(tài)部署的。難道vue-cli就不可以nginx反向代理到服務(wù)器部署么
問題解答
回答1:其實這個問題我自己解決了。在nginx上不要將項目部署在非根目錄上,路徑很容易會錯的。如果一個服務(wù)器有多個項目,那么可以在nginx上面配置不同端口的server 或者直接弄二級域名來指向nginx。
回答2:1、項目中找到configindex.js;2、將build中的assetsPublicPath:’/’改為assetsPublicPath:’’;3、重新執(zhí)行打包:npm run build;4、發(fā)布,再試試。
回答3:對于用vue-cli構(gòu)建的項目,采用npm run dev 啟動服務(wù)適用于開發(fā)模式,相當(dāng)于啟動了一個server。線上部署很少采用這種形式,線上部署都會提前npm run build,將代碼打包到dist目錄中,而dist目錄其實是可運行的index.html+靜態(tài)文件。我們部署的時候只需要將dist目錄扔到服務(wù)器即可,而不是啟動一個server。nginx配置也比較簡單:
server{ listen 80; server_name domain.com; location /vue {alias /var/www/dist; #dist目錄在服務(wù)器的位置 }}
這樣當(dāng)訪問 https://域名/vue 的時候,就會定位到dist目錄,而dist目錄就是我們項目build之后可運行的靜態(tài)文件。
相關(guān)文章:
1. 安全性測試 - nodejs中如何防m(xù)ySQL注入2. css3 - 純css實現(xiàn)點擊特效3. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁小游戲的前端框架嗎?4. javascript - 關(guān)于apply()與call()的問題5. javascript - jQuery post()方法,里面的請求串可以轉(zhuǎn)換為GBK編碼么?可以的話怎樣轉(zhuǎn)換?6. javascript - axios請求回來的數(shù)據(jù)組件無法進(jìn)行綁定渲染7. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?8. javascript - JS變量被清空9. Python中使用超長的List導(dǎo)致內(nèi)存占用過大10. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備