移動端H5頁面開發,碰到一個字體變大的BUG。大神們求解!
問題描述
最近在開發移動端H5的頁面,碰到了一個奇怪的問題,為何字體就被放大了。大神們求解!二話不說貼上代碼
//html 代碼如下<section class="coupons-msg auto margintop-60"><dl> <dt>使用須知:</dt> <dd>1.到店消費后,到前臺出示此券,商家驗證后您可自主選擇刷 卡消費、現金支付或者使用其他支付手段付款。</dd> <dd>2.條件:滿799使用 </dd><dl><dl> <dt>提供服務:</dt> <dd>1.免費停車</dd> <dd>2.WIFI等服務設施</dd></dl><dl> <dt>最新動態:</dt> <dd>【使用條件內容變更】因商戶運營策略調整,原優惠券使用規則有所變更,詳情請參看優惠券最新內容等...</dd></dl> </section> //css //采用了scss px轉rem的方法,適配采用了淘寶flexible的解決方式github地址https://github.com/amfe/lib-flexible $baseFontSize:64px; @function pxTorem($px){ @return $px / $baseFontSize * 1rem; } .auto{margin-left:auto;margin-right:auto;} .margintop-60{margin-top:pxTorem(60px); } //問題就是在dt 和dd的font-size大小 .coupons-msg{ width:pxTorem(580px); border-radius:10px; background-color:rgba(255,255,255,0.5); padding:pxTorem(30px) pxTorem(20px); dl{color:#323232;dt{ font-size:pxTorem(24px); //因為設計圖是640的大小,跟字體大小是64px}dd{ font-size:pxTorem(20px);} }}

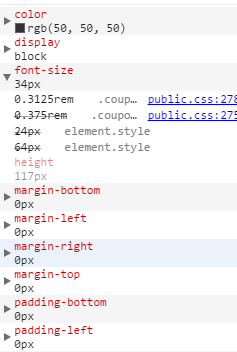
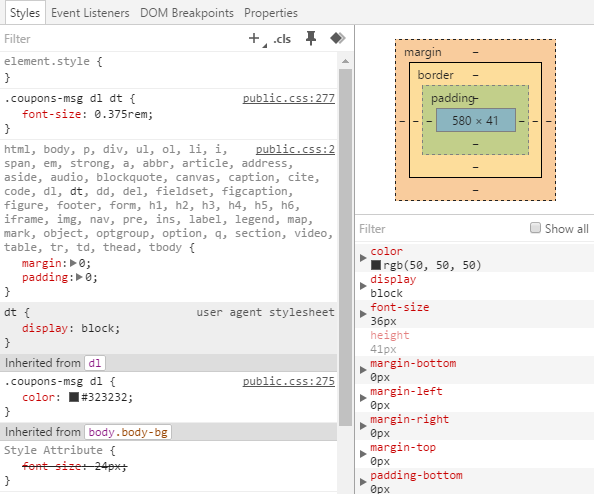
根字體的大小是64px; 64*0.375=24 那么這個36px是哪來的?又是怎么計算出來的?同樣的問題也存在dl標簽的字體大小,如圖:

64*0.3125=20 那么這個34px又從哪來的?因為我并沒有在父集或者body html上寫字體大小(html的font-szie是動態計算)而且我在谷歌中調試的時候 哪怕我在頁面上寫一個font-size:24px 或者font-size:20px這邊的字體大小依然不會改變,實在是讓人費解,不知道是怎么回事。很納悶這個34px 和36px是從哪來的,這邊顯示是計算出來的,可是64*0.3125=20 不等于34呀!大神求解呀!難道是瀏覽器的問題計算錯了?應該不會是這個原因吧

問題解答
回答1:定義一個變量$baseFontSize和定義根字體大小是兩回事情。定義跟字體大小
html{ font-size:64px;}

 網公網安備
網公網安備