Python-opencv實(shí)現(xiàn)紅綠兩色識(shí)別操作
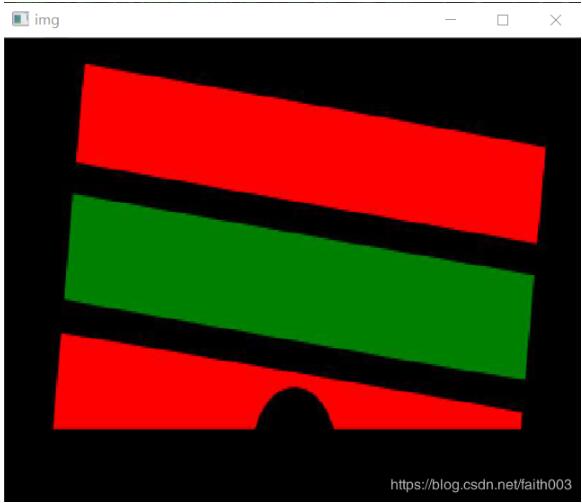
1.顏色空間轉(zhuǎn)換(RGB轉(zhuǎn)HSV)
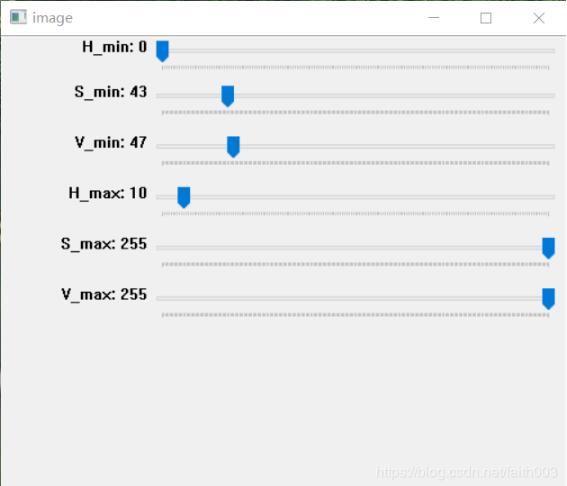
為了較準(zhǔn)確的調(diào)紅色和綠色的HSV,我使用cv2.createTrackbar()函數(shù)創(chuàng)建了六個(gè)滾動(dòng)條
#創(chuàng)建HSV最低滾動(dòng)條cv2.createTrackbar(’H_min’,’image’,35,180,nothing)cv2.createTrackbar(’S_min’,’image’,43,255,nothing)cv2.createTrackbar(’V_min’,’image’,46,255,nothing)#創(chuàng)建HSV最高滾動(dòng)條cv2.createTrackbar(’H_max’,’image’,0,180,nothing)cv2.createTrackbar(’S_max’,’image’,255,255,nothing)cv2.createTrackbar(’V_max’,’image’,255,255,nothing)

實(shí)際效果如圖


2.識(shí)別顏色并畫矩形框
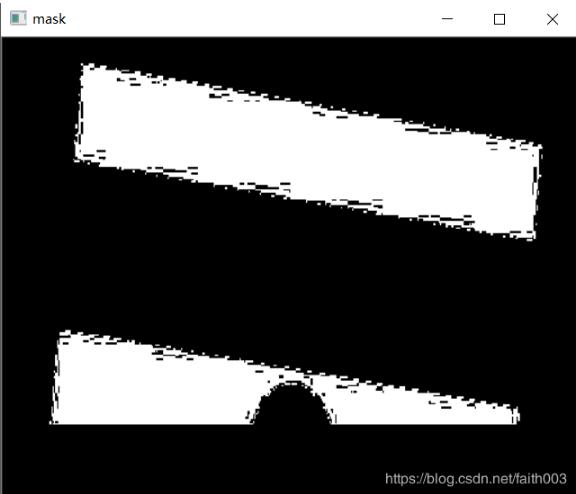
顏色閾值已經(jīng)確定了,這就可以進(jìn)行顏色識(shí)別了。
為了讓識(shí)別更穩(wěn)定,在代碼中加入自適應(yīng)閾值。
th_img = cv2.adaptiveThreshold(mask,255,cv2.ADAPTIVE_THRESH_MEAN_C,cv2.THRESH_BINARY_INV,5,2)
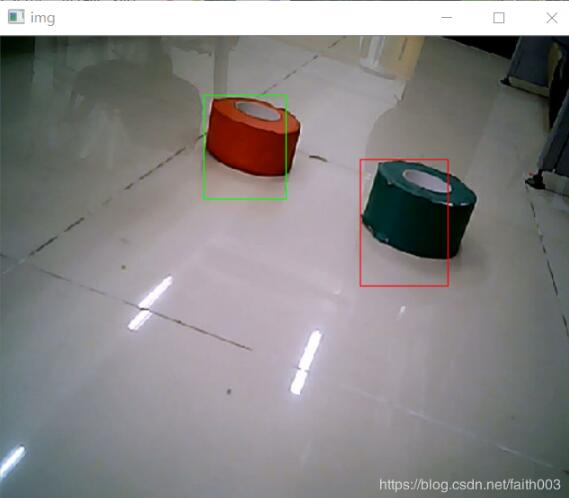
3.畫矩形框
使用函數(shù)cv2.findContours()來檢測(cè)物體輪框
再使用函數(shù)cv2.boundingRect()查找最小矩形框
使用函數(shù)cv2.rectangle()畫出
contours_green,hierarchy = cv2.findContours(th_green,cv2.RETR_EXTERNAL,cv2.CHAIN_APPROX_SIMPLE)contours_red,hierarchy = cv2.findContours(th_red,cv2.RETR_EXTERNAL,cv2.CHAIN_APPROX_SIMPLE)for red in contours_red: x_red,y_red,w_red,h_red = cv2.boundingRect(red) if w_red>width|h_red>height: cv2.rectangle(img,(x_red,y_red),((x_red+h_red),(y_red+w_red)),(0,255,0),1)for red in contours_red: x_red,y_red,w_red,h_red = cv2.boundingRect(red) if w_red>width|h_red>height: cv2.rectangle(img,(x_red,y_red),((x_red+h_red),(y_red+w_red)),(0,255,0),1)
為了凸顯出顏色的差距,我使用綠色的矩形框,畫紅色的物體,用紅色的矩形框畫綠色物體

以上這篇Python-opencv實(shí)現(xiàn)紅綠兩色識(shí)別操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Xml簡介_動(dòng)力節(jié)點(diǎn)Java學(xué)院整理2. phpstudy apache開啟ssi使用詳解3. 如何在jsp界面中插入圖片4. jsp文件下載功能實(shí)現(xiàn)代碼5. ASP動(dòng)態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗(yàn)分享6. .Net Core和RabbitMQ限制循環(huán)消費(fèi)的方法7. vue3+ts+elementPLus實(shí)現(xiàn)v-preview指令8. jsp實(shí)現(xiàn)登錄驗(yàn)證的過濾器9. JSP之表單提交get和post的區(qū)別詳解及實(shí)例10. 詳解瀏覽器的緩存機(jī)制

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備