文章詳情頁
JSP實現彈出登陸框以及陰影效果
瀏覽:18日期:2022-06-07 14:09:55
本文實例為大家分享了JSP實現彈出登陸框以及陰影效果的具體代碼,供大家參考,具體內容如下
先說下思想JSP彈出登陸框的思想,我們在JSP中新建一個div層,然后Display設置成none,這樣打開后是不可見的,然后我們通過一個點擊事件,比如當我們點擊登陸按鈕時,就給它注冊一個點擊事件,使得div層變得可見,這樣就實現了彈出效果。
代碼如下:
CSS樣式:
<style> .win { POSITION:absolute; left:55%; top:60%; width:400px; height:250px; margin-left:-300px;margin-top:-200px; border:1px solid #888; background-color: #d6cfcb; text-align: center; line-height: 60px; z-Index:3; }</style>JS代碼:
<script> function openLogin(){ document.getElementById("win").style.display=""; } function closeLogin(){ document.getElementById("win").style.display="none"; }</script>html代碼:
<div id="win"> <form action="javascript:jump();" method="post"> <span> 歡迎登陸網上書店 </span> <br /> <label> 用戶名: </label> <input type="text" id="user" /> <br /> <label> 密碼: </label> <input type="password" id="psw" /> <br /> <input type="reset" value="重輸" /> <input type="button" value="退出" onclick="closeLogin();" /> <input type="submit" value="確定" /> </form> </div> <a href="javascript:openLogin();" >打開</a> <a href="javascript:closeLogin();" >關閉</a>
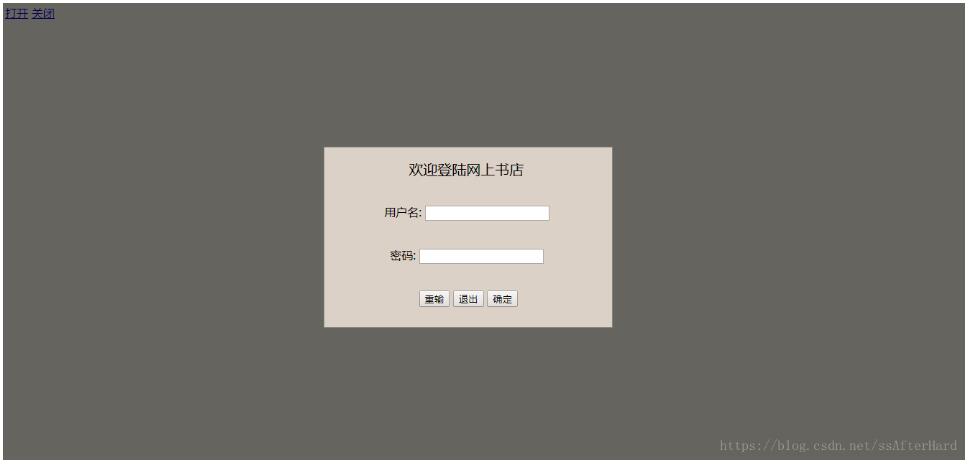
運行的效果:

點擊打開按鈕:

點擊關閉就消失了。
再說下在點擊之后造成的陰影效果,即除了登錄框外的都會變暗,并且不可操作。核心思想就是我們在設置一個div層,并且將其初始設置為隱藏,當點擊比如登陸時,和登陸框一起彈出,并且設置這個div的寬度和高度分別為屏幕的高度和寬度,顏色上也是選擇暗一點的帶有透明度的顏色(這個是在上面登錄框的基礎上進行操作的)
代碼如下:
CSS樣式:
<style>.hidebg { position:absolute; left:0px; top:0px; background-color:#000; width:100%; filter:alpha(opacity=60); opacity:0.6; display:none; z-Index:2; }</style>JS代碼:
function openLogin(){ document.getElementById("hidebg").style.display="block"; document.getElementById("hidebg").style.height=document.body.clientHeight+"px";}function closeLogin(){ document.getElementById("hidebg").style.display="none";}html代碼:
<div id="hidebg"></div>
運行的效果:

點擊打開:

點擊關閉就可以關閉了。
上面的兩部分代碼可以和寫在一起構成彈出登錄框以及周圍陰影的效果。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
標簽:
JSP
排行榜

 網公網安備
網公網安備