文章詳情頁
ajax動態加載json數據并詳細解析
瀏覽:305日期:2022-06-11 14:04:51
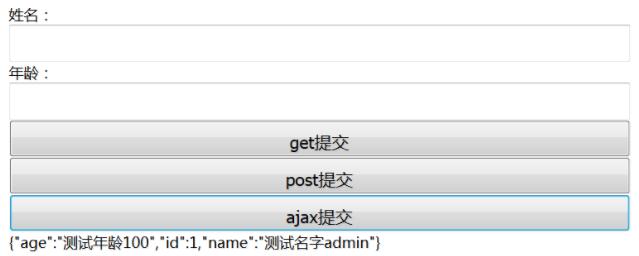
效果圖

jsp代碼
<form > 姓名:<input name="name" type="text"/> 年齡:<input name="age" type="text"/> <input type="button" value="get提交"/> <input type="button" value="post提交"/> <input type="button" value="ajax提交"/> </form> <div id="box"></div>
servlet代碼
//getpublic void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); response.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); String name = request.getParameter("name"); String age = request.getParameter("age"); if (name == null || name == "") { name = "測試名字admin"; } if (age == null || age == "") { age = "測試年齡100"; } user user = new user(1, name, age); PrintWriter out = response.getWriter(); JSONObject jsonObj = JSONObject.fromObject(user); out.print(jsonObj); out.flush(); out.close(); }//postpublic void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // response.setContentType("text/html"); request.setCharacterEncoding("utf-8"); response.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); String name = request.getParameter("name"); if (name == null || name == "") { name = "測試名字admin"; } String age = request.getParameter("age"); if (age == null || age == "") { age = "測試年齡100"; } user user = new user(1, name, age); PrintWriter out = response.getWriter(); JSONObject jsonObj = JSONObject.fromObject(user); out.print(jsonObj); out.flush(); out.close(); }JS核心代碼
<script type="text/javascript"> //get $(document).ready(function() { $("form .get").click(function() { $.get("ajaxServlet",function(response,status,xhr){ var dataObj = eval("(" + response + ")"); $("#box").html(response); alert(dataObj.name); }); }); //post $("form .post").click(function() { $.post("ajaxServlet",function(response,status,xhr){ var dataObj = eval("(" + response + ")"); $("#box").html(response); }); }); //ajax $("form .ajax").click(function() { alert($("[name="name"]").val()); $.ajax({ type:"get", url:"ajaxServlet", data:{ name:$("[name="name"]").val(), age:$("[name="age"]").val() }, success:function(response, status, xhr){ $("#box").html(response);} }); }); });</script>以上這篇ajax動態加載json數據并詳細解析就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
標簽:
Ajax
相關文章:
排行榜

 網公網安備
網公網安備