一篇文章弄懂PHP和HTML的嵌套寫(xiě)法




總結(jié)如下:
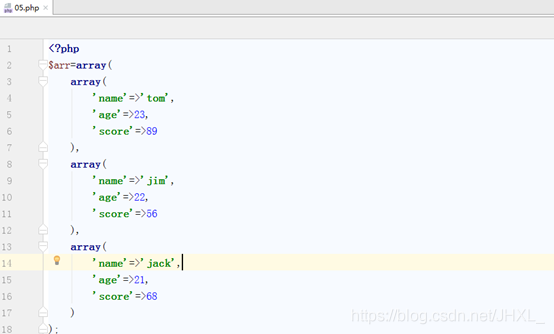
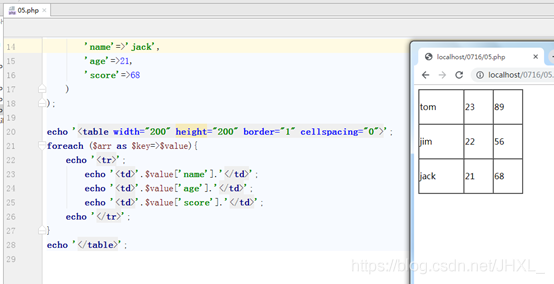
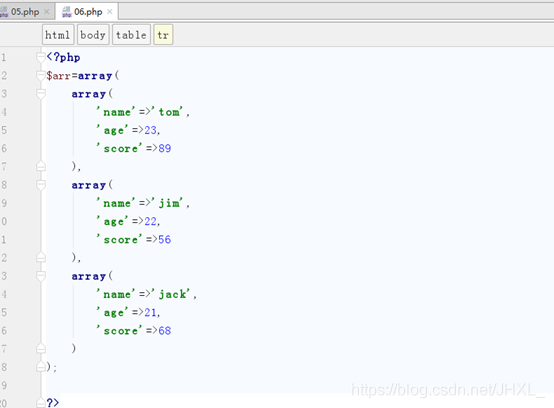
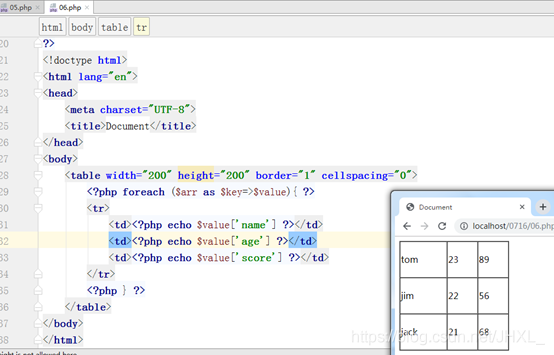
html和php混寫(xiě)規(guī)則:
php代碼必須包在<?php ?> html中寫(xiě)php也是同理,但是有值輸出必須加上echo1.3博客項(xiàng)目1.3.1前后臺(tái)前臺(tái)主要是做數(shù)據(jù)展示的,所有的用戶通過(guò)訪問(wèn)域名(網(wǎng)站的網(wǎng)址)來(lái)看到的所有的數(shù)據(jù)信息,如果其中的數(shù)據(jù)過(guò)時(shí)了需要?jiǎng)h除或者更新,需要后臺(tái)管理員登錄后臺(tái)管理界面,進(jìn)行增刪改,前臺(tái)的數(shù)據(jù)也會(huì)跟著發(fā)生變化。后臺(tái)登錄一般是需要賬號(hào)和密碼的。
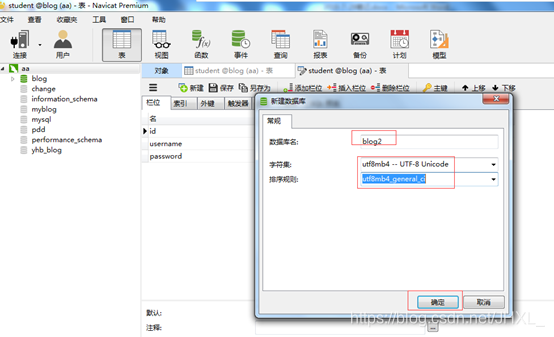
1.3.2項(xiàng)目開(kāi)發(fā)流程 產(chǎn)品經(jīng)理和用戶溝通,確認(rèn)項(xiàng)目的功能模塊 召開(kāi)會(huì)議,確定創(chuàng)建數(shù)據(jù)庫(kù),數(shù)據(jù)表,確定表與表之間的關(guān)系(一對(duì)、一對(duì)多、多對(duì)多)還有表的字段 正式進(jìn)行開(kāi)發(fā),分組協(xié)作完成 測(cè)試人員專(zhuān)門(mén)進(jìn)行測(cè)試,發(fā)現(xiàn)問(wèn)題以后會(huì)報(bào)給開(kāi)發(fā)人員,開(kāi)發(fā)人員改正代碼 項(xiàng)目交付,上線就可以1.3.3創(chuàng)建數(shù)據(jù)庫(kù)和表創(chuàng)建數(shù)據(jù)庫(kù)
create database blog2;

use blog2;
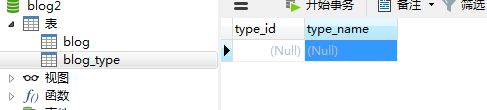
創(chuàng)建博客類(lèi)別表
create table blog_type(type_id int primary key auto_increment comment ’博客類(lèi)別’,type_name varchar(32) comment ’博客類(lèi)別名稱(chēng)’);

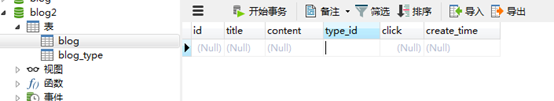
創(chuàng)建博客信息表
create table blog(id int primary key auto_increment comment ’博客編號(hào)’,title varchar(64) comment ’博客標(biāo)題’,content text comment ’博客內(nèi)容’,type_id int comment ’博客類(lèi)別編號(hào)’,click int comment ’點(diǎn)擊量’,create_time datetime comment ’發(fā)表時(shí)間’);

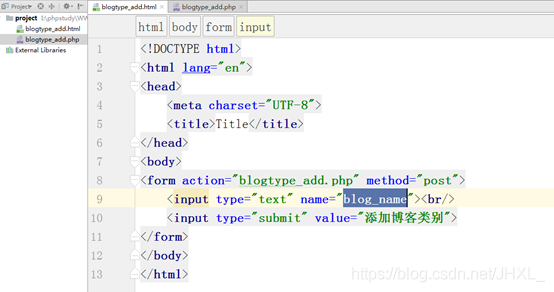
我們先常見(jiàn)blogtype_add.html

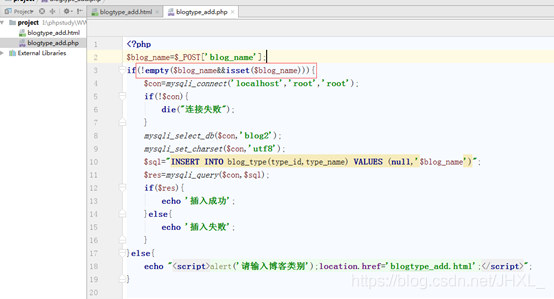
我們?cè)賱?chuàng)建blogtype_add.php

說(shuō)明:
如果用戶沒(méi)有輸入博客類(lèi)別直接點(diǎn)擊添加按鈕,意思就是變量為空值,為了避免,用!empty()判斷一下
如果用戶直接訪問(wèn)blogtype_add.php,$blog_name這個(gè)變量是不存在的,會(huì)報(bào)錯(cuò),所以加上isset(變量)來(lái)避免這個(gè)問(wèn)題。
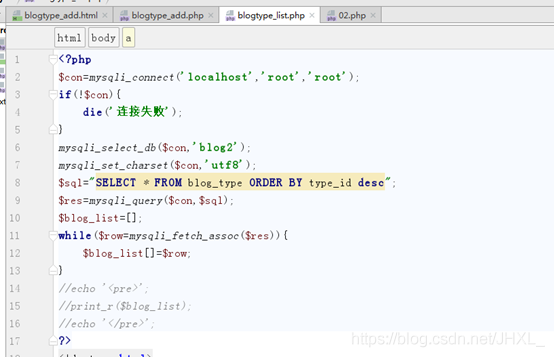
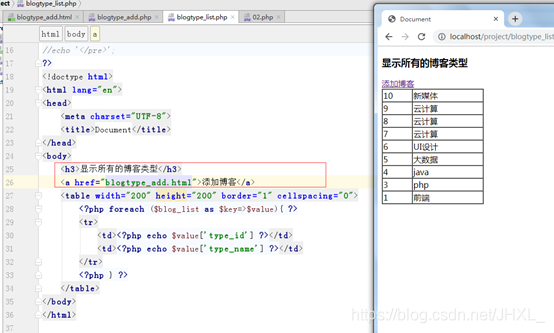
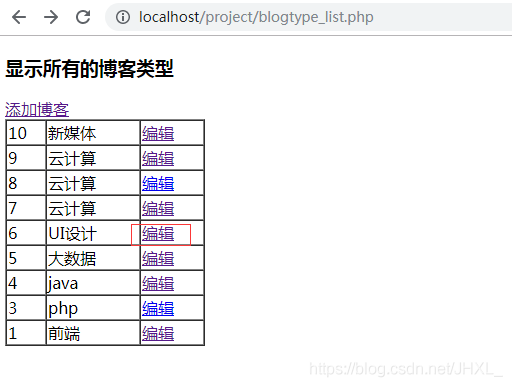
1.3.5顯示所有的博客類(lèi)別新創(chuàng)建blogtype_list.php,然后從博客類(lèi)別表查詢所有的數(shù)據(jù)并遍歷顯示,我們希望新添加的類(lèi)別在前面顯示,所以查詢的時(shí)候降序排序


我們希望用戶可以點(diǎn)擊標(biāo)簽跳轉(zhuǎn)到不同的頁(yè)面,所以添加了上面的a標(biāo)簽。
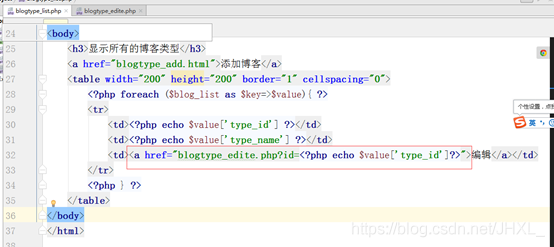
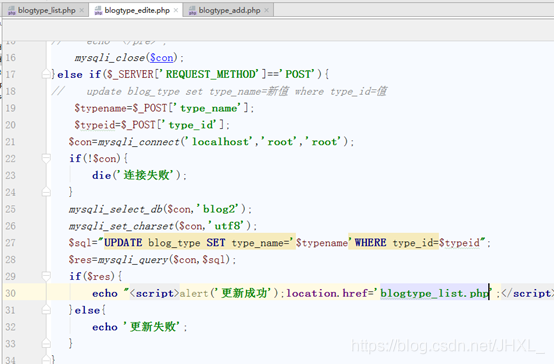
1.3.6實(shí)現(xiàn)博客類(lèi)別編輯功能我們?cè)诓┛皖?lèi)別頁(yè)添加一列用a標(biāo)簽傳遞參數(shù),格式如下:

注意a標(biāo)簽傳遞參數(shù)?名=值;
然后php接收a標(biāo)簽傳遞的參數(shù)格式$_GET[‘名’]
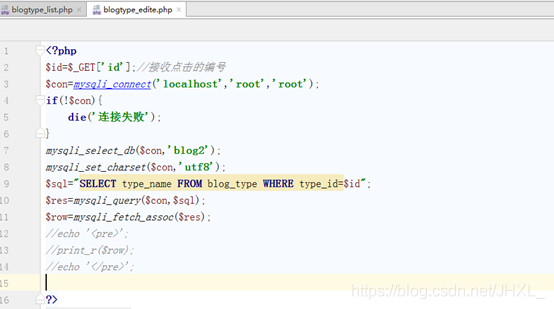
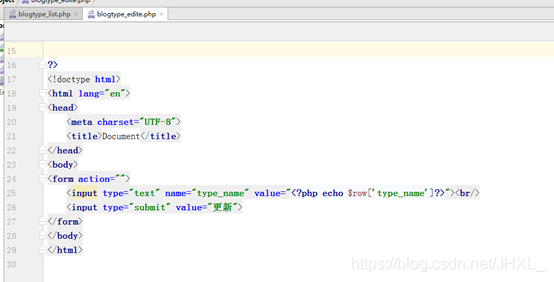
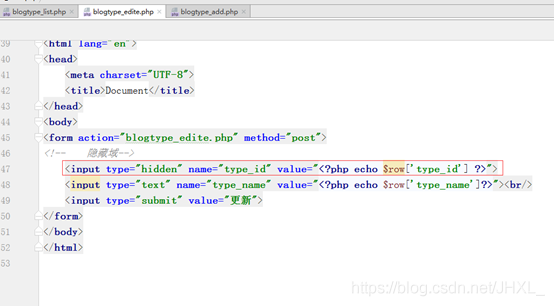
1.3.6.1a標(biāo)簽傳值我們?cè)诹斜眄?yè)點(diǎn)擊a標(biāo)簽的時(shí)候,跳轉(zhuǎn)到編輯頁(yè)面,編輯頁(yè)面應(yīng)該顯示你點(diǎn)擊的那條博客類(lèi)別的名字(放在value屬性)我們根據(jù)傳遞過(guò)來(lái)的編號(hào)先去數(shù)據(jù)庫(kù)查詢相關(guān)信息,把type_name放在input標(biāo)簽的value屬性了。


這樣比如我們?cè)诹斜眄?yè)點(diǎn)擊的是UI設(shè)計(jì)

然后跳轉(zhuǎn)到編輯頁(yè)應(yīng)該顯示如下:

這個(gè)是post請(qǐng)求


到此這篇關(guān)于PHP和HTML嵌套寫(xiě)法的文章就介紹到這了,更多相關(guān)PHP和HTML嵌套寫(xiě)法內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python爬蟲(chóng)實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊2. HTML 絕對(duì)路徑與相對(duì)路徑概念詳細(xì)3. .NET6打包部署到Windows Service的全過(guò)程4. 使用FormData進(jìn)行Ajax請(qǐng)求上傳文件的實(shí)例代碼5. 解決ajax請(qǐng)求后臺(tái),有時(shí)收不到返回值的問(wèn)題6. Python編寫(xiě)nmap掃描工具7. 如何在jsp界面中插入圖片8. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)財(cái)務(wù)記賬管理系統(tǒng)9. Ajax返回值類(lèi)型與用法實(shí)例分析10. .Net Core和RabbitMQ限制循環(huán)消費(fèi)的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備