Ajax實現(xiàn)局部刷新的方法實例
目錄
- 前言
- 一、 Ajax是什么?
- 二、實現(xiàn)方式:
- 1.原生的JS實現(xiàn)方式(了解)
- 2.JQeury實現(xiàn)方式
- 小栗子
- 總結(jié)
前言
最近復(fù)習(xí)了一下jQuery的一些內(nèi)容,特此整理一下一些能用的得到的知識點,以前才學(xué)jQuery的時候壓根就沒有注意到那么多的細節(jié),另外最近一直都在整理前端的一些工作中學(xué)到的小經(jīng)驗,大概還會有十篇左右的內(nèi)容,就會慢慢開始整理后端,框架,以及數(shù)據(jù)庫的一些小知識點
一、 Ajax是什么?
概念: ASynchronous JavaScript And XML 異步的JavaScript 和 XML
1、異步和同步:客戶端和服務(wù)器端相互通信的基礎(chǔ)上
-> 客戶端必須等待服務(wù)器端的響應(yīng)。在等待的期間客戶端不能做其他操作。
->客戶端不需要等待服務(wù)器端的響應(yīng)。在服務(wù)器處理請求的過程中,客戶端可以進行其他的操作
2、Ajax 是一種在無需重新加載整個網(wǎng)頁的情況下,能夠更新部分網(wǎng)頁的技術(shù)。
->通過在后臺與服務(wù)器進行少量數(shù)據(jù)交換,Ajax 可以使網(wǎng)頁實現(xiàn)異步更新。這意味著可以在不重新加載整個網(wǎng)頁的情況下,對網(wǎng)頁的某部分進行更新。
-> 傳統(tǒng)的網(wǎng)頁(不使用 Ajax)如果需要更新內(nèi)容,必須重載整個網(wǎng)頁頁面。
二、實現(xiàn)方式:
1.原生的JS實現(xiàn)方式(了解)
javascript代碼如下(示例):
//javascript代碼 var xmlhttp;//1.創(chuàng)建核心對象 if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } //2. 建立連接 /* 參數(shù): 1. 請求方式:GET、POST * get方式,請求參數(shù)在URL后邊拼接。send方法為空參 * post方式,請求參數(shù)在send方法中定義 2. 請求的URL: 3. 同步或異步請求:true(異步)或 false(同步) */ //將URL改成你自己的地址 xmlhttp.open("GET", "<%=request.getContextPath()%>/testDemo?name=zhangsan", true); //3、將請求發(fā)送到服務(wù)器。 xmlhttp.send(); //4.接受并處理來自服務(wù)器的響應(yīng)結(jié)果 //獲取方式 :xmlhttp.responseText //當xmlhttp對象的就緒狀態(tài)改變時,觸發(fā)事件onreadystatechange。 //接收服務(wù)器端的響應(yīng)(readyState=4表示請求已完成且響應(yīng)已就緒 status=200表示請求響應(yīng)一切正常) xmlhttp.onreadystatechange = function () { //判斷readyState就緒狀態(tài)是否為4,判斷status響應(yīng)狀態(tài)碼是否為200 if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { //獲取服務(wù)器的響應(yīng)結(jié)果 var responseText = xmlhttp.responseText; alert(responseText); } }java后端接收代碼如下(示例):
//.取得參數(shù), String name=request.getParameter("name"); System.out.println(name);//打印輸出取得的參數(shù) //將數(shù)據(jù)信息回寫給ajax response.getWriter().write("hello");2.JQeury實現(xiàn)方式
代碼如下(示例):
1. $.ajax()
-> 語法:$.ajax({鍵值對});
代碼如下(示例):
//使用$.ajax()發(fā)送異步請求 $.ajax({ url:"<%=request.getContextPath()%>/testDemo" , // 請求路徑 type: "POST", //請求方式 data: {"name": "zhangsan"},//請求參數(shù) dataType: "JSON", //設(shè)置接受到的響應(yīng)數(shù)據(jù)的格式,還有很多格式,如:text //async:false,//默認是true(異步),false(同步) success: function (data) {//響應(yīng)成功后的回調(diào)函數(shù) alert(data); } }, error: function () { alert("出錯啦..."); }, }); //java代碼和上述java代碼一樣即可2. $.get():發(fā)送get請求(ajax的簡化)
-> 語法:$.get(url, [data], [callback], [type])
* url:請求路徑
* data:請求參數(shù)
* callback:回調(diào)函數(shù)
* type:響應(yīng)結(jié)果的類型
代碼如下(示例):
$.get("<%=request.getContextPath()%>/testDemo",{name:"zhangsan"},function (data) { alert(data); },"text");3. $.post():發(fā)送post請求(ajax的簡化)
->語法:$.post(url, [data], [callback], [type])
* url:請求路徑
* data:請求參數(shù)
* callback:回調(diào)函數(shù)
* type:響應(yīng)結(jié)果的類型
代碼如下(示例):
$.post("<%=request.getContextPath()%>/testDemo",{name:"zhangsan"},function(data) { alert(data); },"text");小栗子
jsp頁面:
<%-- Created by IntelliJ IDEA. User: ASUS Date: 2021/3/2 Time: 22:20 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>Title</title> <title>ajax局部刷新</title> <script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-1.11.0.js"></script> <style type="text/css"> input { width: 260px; height: 25px; } input:focus {//按鈕點擊后改變顏色 background: #10a0e9; } </style></head><body><input type="button" value="btn1" onclick="btnfun1()"><input type="button" value="btn2" onclick="btnfun2()"><input type="button" value="btn3" onclick="btnfun3()"><br><span>你好啊!!我叫:</span><div id="div1"></div></body><script type="text/javascript"> function btnfun1() { $.ajax({ url: "<%=request.getContextPath()%>/ajaxServlet", //上傳URL type: "POST", //請求方式 data: {"flag": "one"}, //需要上傳的數(shù)據(jù) dataType: "text", //設(shè)置接受到的響應(yīng)數(shù)據(jù)的格式 success: function (data) { //請求成功 console.log(data); $("#div1").html(data); }, error: function () { alert("出錯啦..."); },//表示如果請求響應(yīng)出現(xiàn)錯誤,會執(zhí)行的回調(diào)函數(shù) }); } function btnfun2() { $.ajax({ url: "<%=request.getContextPath()%>/ajaxServlet", //上傳URL type: "POST", //請求方式 data: {"flag": "two"}, //需要上傳的數(shù)據(jù) dataType: "text", //設(shè)置接受到的響應(yīng)數(shù)據(jù)的格式 success: function (data) { //請求成功 console.log(data); $("#div1").html(data); }, error: function () { alert("出錯啦..."); },//表示如果請求響應(yīng)出現(xiàn)錯誤,會執(zhí)行的回調(diào)函數(shù) }); } function btnfun3() { $.ajax({ url: "<%=request.getContextPath()%>/ajaxServlet", //上傳URL type: "POST", //請求方式 data: {"flag": "three"}, //需要上傳的數(shù)據(jù) dataType: "text", //設(shè)置接受到的響應(yīng)數(shù)據(jù)的格式 success: function (data) { //請求成功 console.log(data); $("#div1").html(data); }, error: function () { alert("出錯啦..."); },//表示如果請求響應(yīng)出現(xiàn)錯誤,會執(zhí)行的回調(diào)函數(shù) }); }</script></html>java代碼
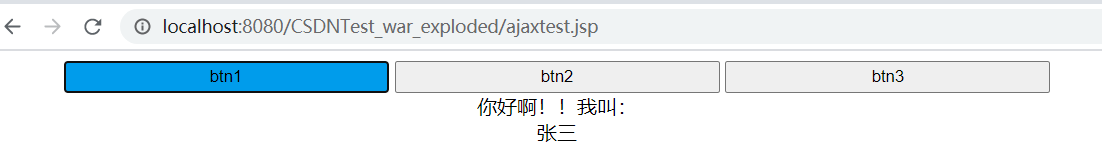
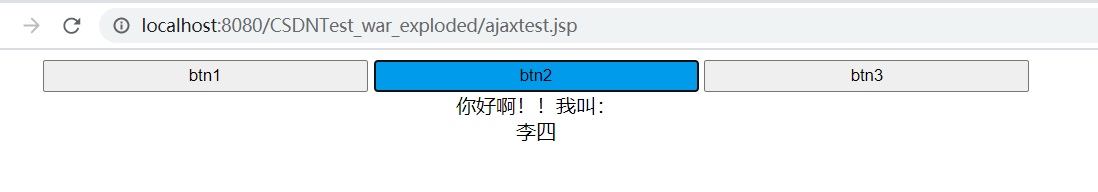
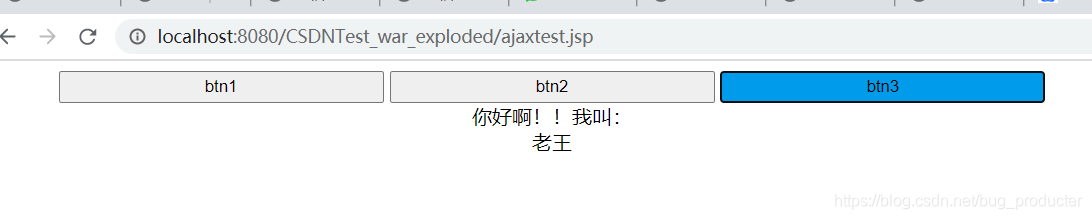
package test3_2.ajax;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;@WebServlet("/ajaxServlet")public class AjaxServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setContentType("text/html; charset=UTF-8"); response.setCharacterEncoding("UTF-8"); //1、獲取ajax傳遞過來的參數(shù)信息 String flag = request.getParameter("flag"); System.out.println(flag); //2、需要返回的數(shù)據(jù)信息 String data = " "; if("one".equals(flag)){//流行歌曲 data = "張三"; }else if("two".equals(flag)){//經(jīng)典歌曲 data = "李四"; }else if("three".equals(flag)){//搖滾歌曲 data = "老王"; } //3、將數(shù)據(jù)信息回寫給ajax response.getWriter().write(data); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request,response); }}截圖:



總結(jié)
到此這篇關(guān)于Ajax實現(xiàn)局部刷新的文章就介紹到這了,更多相關(guān)Ajax局部刷新內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備