PHP與Web頁(yè)面的交互示例詳解一
前言
這篇筆記記錄的是Web表單的相關(guān)操作,Web表單主要用來在網(wǎng)頁(yè)中發(fā)送數(shù)據(jù)到服務(wù)器。比如在日常開發(fā)中,提交注冊(cè)時(shí)需要提交表單,表單從客戶端傳送到服務(wù)器,經(jīng)過服務(wù)器處理后,再將用戶所需要的信息傳遞回客戶端,進(jìn)而實(shí)現(xiàn)PHP與Web表單的交互。
表單
使用<form>元素,并在其中插入相關(guān)的表單元素,即可創(chuàng)建一個(gè)表單。表單結(jié)構(gòu):<form name='form_name' method='method' action='url' enctype='value' target='target_win'>… //省略插入的表單元素</form >
form標(biāo)記的屬性如下表:
form標(biāo)記的屬性 說明 name 表單名稱 method 設(shè)置表單的提交方式,GET或者POST方法 action 紙箱處理該表單頁(yè)面的URL enctype 設(shè)置表單內(nèi)容的編碼方式 target 設(shè)置返回信息的顯示方式
表單(form)由表單元素組成。常用的表單元素有以下幾種標(biāo)記:輸入域標(biāo)記<input>、選擇域標(biāo)記<select>和<option>、文字域標(biāo)記<textarea>等。
輸入域標(biāo)記<input>
輸入域標(biāo)記<input>是表單中最常用的標(biāo)記之一。常用的文本框、按鈕、單選按鈕、復(fù)選框等構(gòu)成了一個(gè)完整的表單。 語法格式如下:
<form><input name='file_name' type='type_name'></form>
參數(shù)name是指輸入域的名稱,參數(shù)type是指輸入域的類型。在<input type=''>標(biāo)記中一共提供了10種類型的輸入?yún)^(qū)域,用戶所選擇使用的類型由type屬性決定。
下面舉幾個(gè)type屬性例子:
1、text
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP語言基礎(chǔ)</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>文本框:</td> <td align='left'><input name='user' type='text' value='Bill' size='20' maxlength='100'></td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
運(yùn)行效果:

name為文本框的名稱,value是文本框的默認(rèn)值,size為文本框的寬度,maxlength為文本框的最大輸入字符數(shù),可以通過id獲取文本框的值。
2、password
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP語言基礎(chǔ)</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>密碼域:</td> <td align='left'> <input name='pwd' type='password' value='1234567' size='20' maxlength='100'> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
運(yùn)行結(jié)果:

密碼域,用戶在該文本框中輸入的字符將被替換為*顯示,以起到保密作用。
3、file
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP語言基礎(chǔ)</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>文件域:</td> <td align='left'> <input name='file' type='file' enctype='multipart/form-data' size='20' maxlength='200'> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
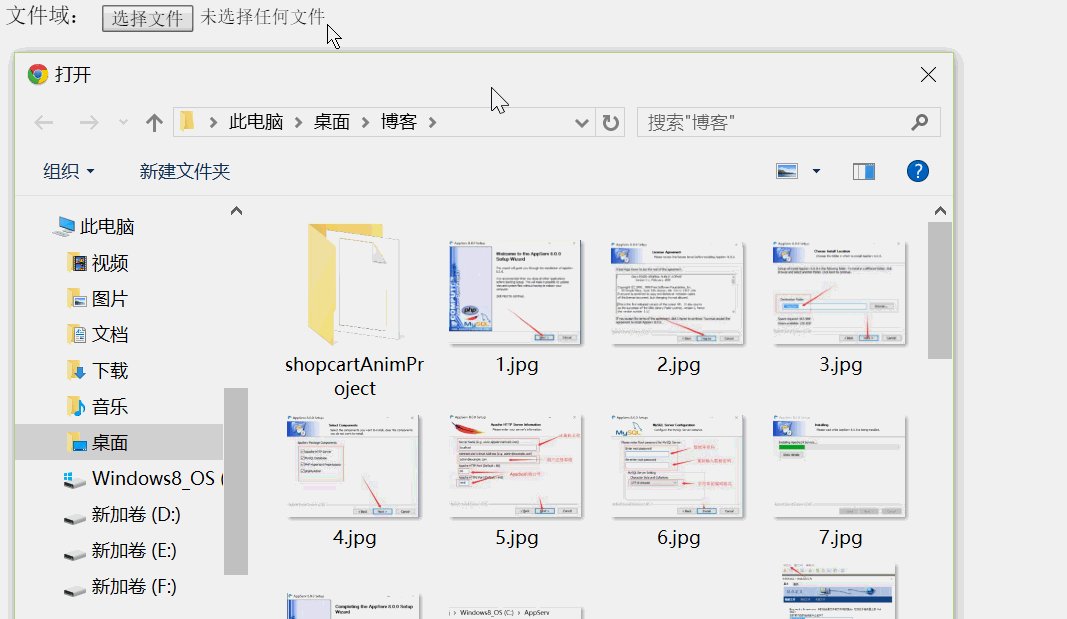
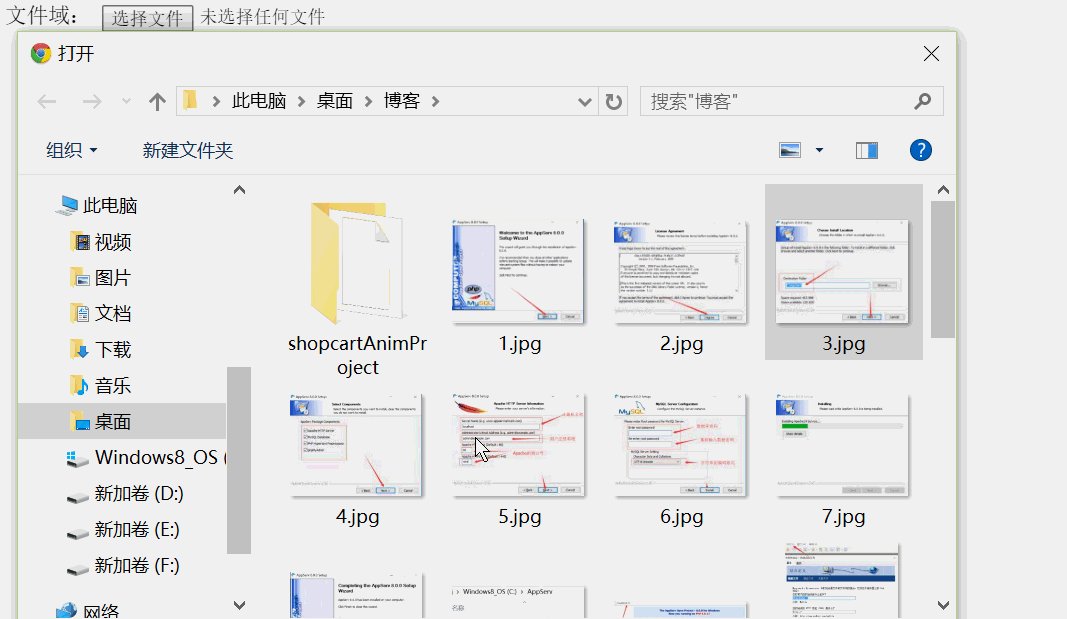
運(yùn)行結(jié)果:

文件域,當(dāng)文件上傳時(shí),可以用來打開一個(gè)模式窗口來選擇文件。然后將文件通過表單上傳到服務(wù)器,上傳文件時(shí)需要指明表單的屬性enctype=”multipart/form-data”才可以實(shí)現(xiàn)上傳功能。
4、image
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP語言基礎(chǔ)</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>圖像域:</td> <td align='left'> <input name='image' type='image' src='http://m.4tl426be.cn/bcjs/btn__details_praise_selected.png' border='0'> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
運(yùn)行效果:

圖像域是指可以用在提交按鈕位置上的圖片,這副圖片具有按鈕的功能
5、radio
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP語言基礎(chǔ)</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>單選按鈕:</td> <td align='left'> <input name='sex' type='radio' value='1' checked>男 <input name='sex' type='radio' value='0' >女 </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
運(yùn)行結(jié)果:

單選按鈕,用于設(shè)置一組選擇項(xiàng),用戶只能選擇一項(xiàng)。checked屬性用來設(shè)置該單選按鈕默認(rèn)被選中。
6、checkbox
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP語言基礎(chǔ)</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>復(fù)選框:</td> <td align='left'> <input name='checkbox' type='checkbox' value='1' checked>蘋果 <input name='checkbox' type='checkbox' value='1' checked>小米 <input name='checkbox' type='checkbox' value='1' >三星 </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
運(yùn)行結(jié)果:

復(fù)選框,允許用戶選擇多個(gè)選擇項(xiàng)。checked屬性用來設(shè)置該復(fù)選框默認(rèn)被選中。
7、submit
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP語言基礎(chǔ)</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>提交按鈕:</td> <td align='left'> <input name='submit' type='submit' value='提交'> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
運(yùn)行結(jié)果:

將表單的內(nèi)容提交到服務(wù)器端
8、reset
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP語言基礎(chǔ)</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>重置按鈕:</td> <td align='left'> <input name='reset' type='reset' value='重置'> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
運(yùn)行結(jié)果:

清除與重置表單內(nèi)容,用于清除表單中所有文本框的內(nèi)容,并使選擇菜單項(xiàng)恢復(fù)到初始值。
9、button
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP語言基礎(chǔ)</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>普通按鈕:</td> <td align='left'> <input name='button' type='button' value='注冊(cè)'> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
運(yùn)行結(jié)果:

按鈕可以激發(fā)提交表單的動(dòng)作,可以在用戶需要修改表單時(shí),將表單恢復(fù)到初始的狀態(tài),還可以依照程序的需要發(fā)揮其他作用。
10、hidden
<input type='hidden' name='信息'>
隱藏域,用于在表單中以隱含方式提交變量值。隱藏域在頁(yè)面中對(duì)于用戶是不可見的,添加隱藏域的目的在于通過隱藏的方式收集或者發(fā)送信息。
選擇域標(biāo)記<select>和<option>
通過選擇域標(biāo)記<select>和<option>可以建立一個(gè)列表或者菜單。菜單的使用是為了節(jié)省空間,正常狀態(tài)下只能看到一個(gè)選項(xiàng),單擊右側(cè)的下三角按鈕打開菜單后才能看到全部的選項(xiàng)。列表可以顯示一定數(shù)量的選項(xiàng),如果超出了這個(gè)數(shù)量,會(huì)自動(dòng)出現(xiàn)滾動(dòng)條,瀏覽者可以通過拖動(dòng)滾動(dòng)條來查看各選項(xiàng)。
語法格式如下:
<select name='name' size='value' multiple><option value='value' selected>選項(xiàng)1</option><option value='value'>選項(xiàng)2</option><option value='value'>選項(xiàng)3</option>…</select>
參數(shù)name表示選擇域的名稱;參數(shù)size表示列表的行數(shù);參數(shù)value表示菜單選項(xiàng)值;參數(shù)multiple表示以菜單方式顯示數(shù)據(jù),省略則以列表方式顯示數(shù)據(jù)。
1、列表方式
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP語言基礎(chǔ)</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>喜歡哪種編程語言:</td> <td > <select name='name' id='code'> <option value='1' selected>Java語言</option> <option value='2'>C語言</option> <option value='3'>JS語言</option> <option value='4'>PHP語言</option> </select> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
運(yùn)行結(jié)果:

下拉列表框,通過選擇域標(biāo)記<select>和<option>建立一個(gè)列表,列表可以顯示一定數(shù)量的選項(xiàng),如果超出了這個(gè)數(shù)量,會(huì)自動(dòng)出現(xiàn)滾動(dòng)條,瀏覽者可以通過拖動(dòng)滾動(dòng)條來查看各選項(xiàng)。selected屬性用來設(shè)置該菜單時(shí)默認(rèn)被選中。
2、菜單方式
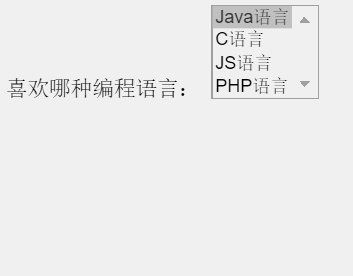
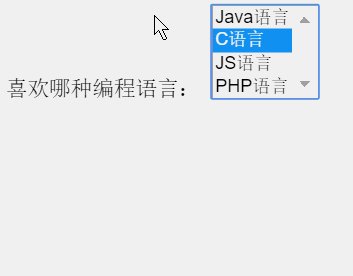
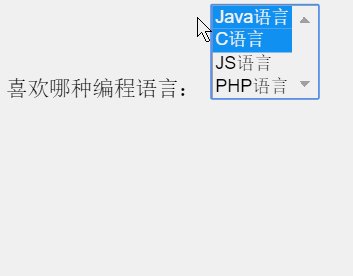
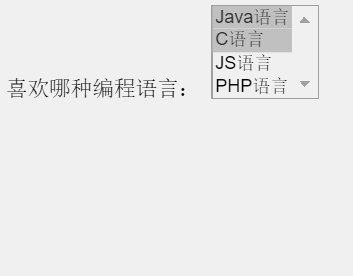
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP語言基礎(chǔ)</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>喜歡哪種編程語言:</td> <td > <select name='name' multiple> <option value='1' selected>Java語言</option> <option value='2'>C語言</option> <option value='3'>JS語言</option> <option value='4'>PHP語言</option> </select> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
運(yùn)行結(jié)果:

> multiple屬性用于菜單列表```<select>```標(biāo)記中,指定該選項(xiàng)的用戶可以使用Shift和Ctrl鍵進(jìn)行多選
文字域標(biāo)記<textarea>
文字域標(biāo)記<textarea>用來制作多行的文字域,可以在其中輸入更多的文本。
語法格式如下:
<textarea name='name' rows=value cols=value value='value' warp='value'> …文本內(nèi)容</textarea>
參數(shù)name表示文字域的名稱;rows表示文字域的行數(shù);cols表示文字域的列數(shù)(這里的rows和cols以字符為單位);value表示文字域的默認(rèn)值,warp用于設(shè)定顯示和送出時(shí)的換行方式,值為off表示不自動(dòng)換行,值為hard表示自動(dòng)硬回車換行,換行標(biāo)記一同被發(fā)送到服務(wù)器,輸出時(shí)也會(huì)換行,值為soft表示自動(dòng)軟回車換行,換行標(biāo)記不會(huì)被發(fā)送到服務(wù)器,輸出時(shí)仍然為一列。
例如:
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP語言基礎(chǔ)</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>請(qǐng)寫下你的留言:</td> <td > <textarea rows='5' cols='20' name='remark' id='remark'>留言...</textarea> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
運(yùn)行結(jié)果:

到此這篇關(guān)于PHP與Web頁(yè)面的交互示例詳解一的文章就介紹到這了,更多相關(guān)PHP與Web頁(yè)面的交互內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊2. 解決ajax請(qǐng)求后臺(tái),有時(shí)收不到返回值的問題3. 使用FormData進(jìn)行Ajax請(qǐng)求上傳文件的實(shí)例代碼4. Python編寫nmap掃描工具5. HTML 絕對(duì)路徑與相對(duì)路徑概念詳細(xì)6. 如何在jsp界面中插入圖片7. .NET6打包部署到Windows Service的全過程8. Ajax返回值類型與用法實(shí)例分析9. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)財(cái)務(wù)記賬管理系統(tǒng)10. .Net Core和RabbitMQ限制循環(huán)消費(fèi)的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備