文章詳情頁
Ajax對xml信息的接收和處理操作實例分析
瀏覽:420日期:2022-06-11 18:29:05
本文實例講述了Ajax對xml信息的接收和處理操作。分享給大家供大家參考,具體如下:
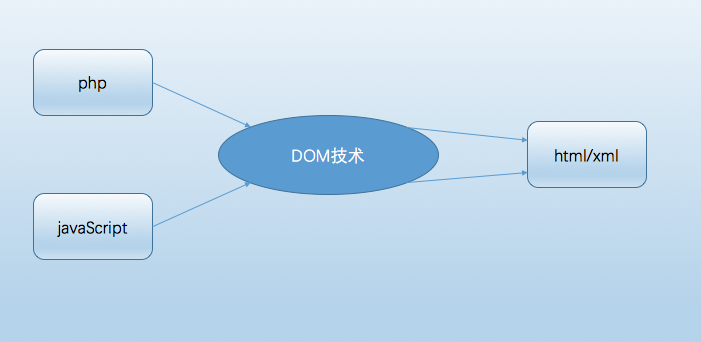
Ajax負責(zé)請求和接收xml信息,DOM負責(zé)處理xml信息。
DOM:
php中,DOM是php 與 xml(html)之間溝通的橋梁
JavaScript中,DOM是JavaScript 與 html(xml)之間溝通的橋梁

xml需要從服務(wù)器端返回到客戶端被JavaScript處理
Ajax負責(zé)請求xml,DOM(JavaScript)負責(zé)處理xml信息
Ajax+JavaScript實現(xiàn)對xml的接收處理,可以方便我們后期實現(xiàn)一個靜態(tài)網(wǎng)站(html+css+JavaScript)實現(xiàn)對各個接口數(shù)據(jù)的處理。
自定義的xml文件
09.xml
<?xml version="1.0" encoding="UTF-8"?><weather> <city> <name>北京</name> <temp>23-31度</temp> <wind>東風(fēng)</wind> </city> <city> <name>上海</name> <temp>25-32度</temp> <wind>東南風(fēng)</wind> </city> <city> <name>深圳</name> <temp>29-35度</temp> <wind>西南風(fēng)</wind> </city></weather>
Ajax對xml信息的接收和處理處理代碼
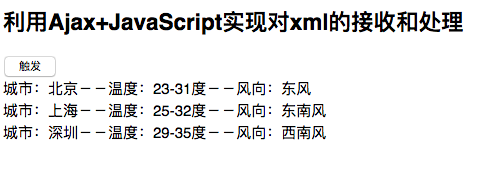
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title></title><script type="text/javascript"> function f1(){ //ajax請求xml信息 //JavaScript的dom技術(shù)處理xml var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4){//alert(xhr.responseXML);//object Document 其是xml根節(jié)點的父節(jié)點對象var xmldom = xhr.responseXML;//console.log(xmldom.firstChild);//<weather>var citys = xmldom.getElementsByTagName("city");//console.log(citys);// HTMLCollection[city, city, city]/*citys[1];//第二個city的元素節(jié)點對象for(var k in citys[1]){//k代表元素節(jié)點對象的成員名稱 console.log(k); //有輸出這樣一個成員方法:getElementsByTagName //結(jié)論:document對象和普通元素對象都有g(shù)etElementsByTagName()方法}*/var s = "";for(var i=0; i<citys.length; i++){ var name = citys[i].getElementsByTagName("name")[0].firstChild.nodeValue; var temp = citys[i].getElementsByTagName("temp")[0].firstChild.nodeValue; var wind = citys[i].getElementsByTagName("wind")[0].firstChild.nodeValue; s += "城市:" + name + "--溫度:" + temp + "--風(fēng)向:" + wind + "<br />";}document.getElementById("result").innerHTML = s; } } xhr.open("get","./09.xml"); xhr.send(null); }</script></head><body> <h2>利用Ajax+JavaScript實現(xiàn)對xml的接收和處理</h2> <input type="button" value="觸發(fā)" onclick="f1()" /> <div id="result"></div></body></html>運行結(jié)果

更多關(guān)于ajax相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《jquery中Ajax用法總結(jié)》、《JavaScript中ajax操作技巧總結(jié)》、《PHP+ajax技巧與應(yīng)用小結(jié)》及《asp.net ajax技巧總結(jié)專題》
希望本文所述對大家ajax程序設(shè)計有所幫助。
標簽:
Ajax
相關(guān)文章:
1. layui Ajax請求給下拉框賦值的實例2. SpringMVC+Jquery實現(xiàn)Ajax功能3. ajax post下載flask文件流以及中文文件名問題4. bootstrap select2 動態(tài)從后臺Ajax動態(tài)獲取數(shù)據(jù)的代碼5. 詳談ajax返回數(shù)據(jù)成功 卻進入error的方法6. 解決ajax的delete、put方法接收不到參數(shù)的問題方法7. 爬取今日頭條Ajax請求8. AJAX的跨域問題解決方案9. 告別AJAX實現(xiàn)無刷新提交表單10. Ajax實現(xiàn)動態(tài)顯示并操作表信息的方法
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備