Android實現(xiàn)圓角圖片
本文實例為大家分享了Android實現(xiàn)圓角圖片的具體代碼,供大家參考,具體內(nèi)容如下
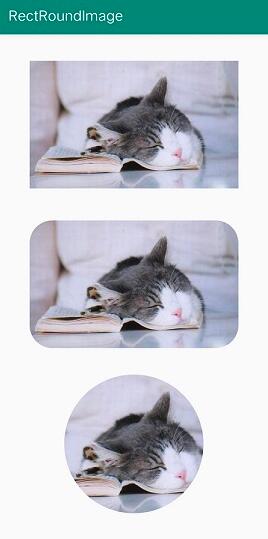
效果圖:

快速開始
activity_main.xml文件:
<?xml version='1.0' encoding='utf-8'?><android.support.constraint.ConstraintLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' tools:context='.MainActivity'> <ImageView android: android:layout_width='300dp' android:layout_height='200dp' android:layout_marginTop='30dp' android:src='http://m.4tl426be.cn/bcjs/@mipmap/image_bg' app:layout_constraintRight_toRightOf='parent' app:layout_constraintLeft_toLeftOf='parent' app:layout_constraintTop_toTopOf='parent'/> <ImageView android: android:layout_width='300dp' android:layout_height='200dp' android:layout_marginTop='30dp' app:layout_constraintRight_toRightOf='parent' app:layout_constraintLeft_toLeftOf='parent' app:layout_constraintTop_toBottomOf='@id/iv_img'/> <ImageView android: android:layout_width='200dp' android:layout_height='200dp' android:layout_marginTop='30dp' app:layout_constraintLeft_toLeftOf='parent' app:layout_constraintRight_toRightOf='parent' app:layout_constraintTop_toBottomOf='@id/iv_rect_img'/></android.support.constraint.ConstraintLayout>
MainActivity.class文件:
public class MainActivity extends AppCompatActivity { private ImageView ivRectImg, ivCircleImg; private Bitmap bitmap; private int width; private int height; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ivRectImg = findViewById(R.id.iv_rect_img); ivCircleImg = findViewById(R.id.iv_circle_img); bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.image_bg); width = bitmap.getWidth(); height = bitmap.getHeight(); rectRoundBitmap(); circleBitmap(); } // 圓角矩形 private void rectRoundBitmap() { RoundedBitmapDrawable bitmapDrawable = RoundedBitmapDrawableFactory.create(getResources(), bitmap); bitmapDrawable.setAntiAlias(true); bitmapDrawable.setCornerRadius(50); ivRectImg.setImageDrawable(bitmapDrawable); } // 把bitmap圖片進行剪切成正方形, 然后再設(shè)置圓角半徑為正方形邊長的一半即可 private void circleBitmap() { Bitmap circle = null; int min = Math.min(width, height); int max = Math.max(width, height); if (width == height) { circle = Bitmap.createBitmap(bitmap, 0, 0, width, height); } else { // 居中裁剪 if (width > height) {circle = Bitmap.createBitmap(bitmap, (max - min) / 2, 0, min, min); } else {circle = Bitmap.createBitmap(bitmap, 0, (max - min) / 2, min, min); } } RoundedBitmapDrawable bitmapDrawable = RoundedBitmapDrawableFactory.create(getResources(), circle); bitmapDrawable.setCornerRadius(min / 2); bitmapDrawable.setAntiAlias(true); ivCircleImg.setImageDrawable(bitmapDrawable); }}
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 一款功能強大的markdown編輯器tui.editor使用示例詳解2. 利用CSS制作3D動畫3. Python+unittest+requests 接口自動化測試框架搭建教程4. Springboot 全局日期格式化處理的實現(xiàn)5. Python 實現(xiàn)勞拉游戲的實例代碼(四連環(huán)、重力四子棋)6. SpringBoot+TestNG單元測試的實現(xiàn)7. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程8. Java GZip 基于內(nèi)存實現(xiàn)壓縮和解壓的方法9. 存儲于xml中需要的HTML轉(zhuǎn)義代碼10. jsp+servlet簡單實現(xiàn)上傳文件功能(保存目錄改進)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備