Android studio實(shí)現(xiàn)畫板功能
在日常生活中,我們經(jīng)常會突發(fā)一些奇思妙想,或是一個畫面,或是幾個符號。這時候無法使用拍照或者打字功能實(shí)現(xiàn),想拿筆記下又身邊找不到筆。于是我琢磨能不能做一個手機(jī)端的畫板。
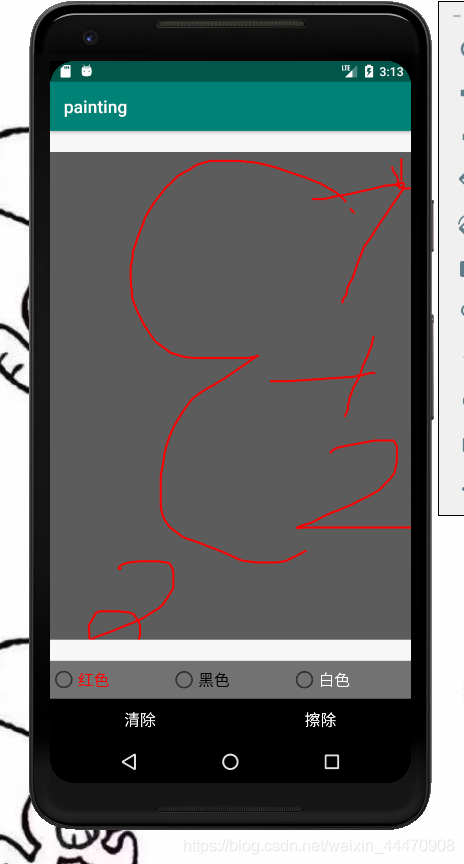
效果圖

項(xiàng)目布局很簡單

讓我們來看代碼:首先聲明畫筆,畫板,和坐標(biāo)
public class MainActivity extends AppCompatActivity{ Paint paint; Canvas canvas; ImageView imageview; Bitmap bitmap,newbitmap; TextView tv_stroke; int startX, startY, endX, endY; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my_paint_tools); LinearLayout ll_layout = findViewById(R.id.ll_layout); RadioGroup rg_color = findViewById(R.id.rg_color);
遍歷單選按鈕,當(dāng)單選按鈕選中時,獲取單選按鈕顏色并將畫筆顏色設(shè)置當(dāng)前按鈕的文本顏色,最后注意要設(shè)置畫筆寬度,以免在后面點(diǎn)橡皮擦的時候畫筆寬度調(diào)不回來
for (int i = 0;i<rg_color.getChildCount();i++){ RadioButton rb = (RadioButton) rg_color.getChildAt(i); rb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (buttonView.isChecked()){ paint.setColor(buttonView.getTextColors().getDefaultColor()); paint.setStrokeWidth(5); } } }); }
首先創(chuàng)建一張空白圖片和一張灰色畫布,將圖片放在畫布上面
注冊觸摸監(jiān)聽事件,獲取鼠標(biāo)按下時的坐標(biāo)和鼠標(biāo)移動后的坐標(biāo)。在開始和結(jié)束之間畫一條直線并更新畫布圖片
imageview.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch(event.getAction()){ case MotionEvent.ACTION_DOWN: Log.i('MyPaintToolsActivity','ACTION_DOWN'); startX = (int) (event.getX()/1.4); startY = (int) (event.getY()/1.4); break; case MotionEvent.ACTION_MOVE: Log.i('MyPaintToolsActivity','ACTION_MOVE'); endX = (int) (event.getX()/1.4); endY = (int) (event.getY()/1.4); canvas.drawLine(startX,startY,endX,endY,paint); startX = (int) (event.getX()/1.4); startY = (int) (event.getY()/1.4); imageview.setImageBitmap(bitmap); break; case MotionEvent.ACTION_UP: Log.i('MyPaintToolsActivity','ACTION_UP'); break; } imageview.invalidate(); return true; } });
清屏的話就一行代碼 ,剩下的是重新生成一塊畫布
Button btn_clear = findViewById(R.id.btn_clear); btn_clear.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { canvas.drawColor(0,PorterDuff.Mode.CLEAR); bitmap = Bitmap.createBitmap(888,1200,Bitmap.Config.ARGB_8888); canvas = new Canvas(bitmap); canvas.drawColor(Color.argb(100,0,0,0)); paint = new Paint(); paint.setStrokeWidth(5); paint.setAntiAlias(true); paint.setColor(Color.RED); canvas.drawBitmap(bitmap,new Matrix(),paint); imageview.setImageBitmap(bitmap); } });
呃,這里會把畫布擦掉…也就是擦成白色…
最后看看頁面布局
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical' android:id='@+id/ll_layout'><!-- tools:context='.MyPaintToolsActivity'>--> <ImageView android: android:layout_width='match_parent' android:layout_height='match_parent' android:layout_weight='1' /> <RadioGroup android:background='#747373' android:layout_width='match_parent' android:orientation='horizontal' android: android:layout_height='wrap_content'> <RadioButton android: android:layout_width='wrap_content' android:layout_height='43dp' android:layout_weight='1' android:text='紅色' android:textColor='#FF0000' android:textSize='18sp' /> <RadioButton android: android:layout_width='wrap_content' android:layout_height='30dp' android:layout_weight='1' android:text='黑色' android:textColor='#000000' android:textSize='18sp' /> <RadioButton android: android:layout_width='wrap_content' android:layout_height='30dp' android:layout_weight='1' android:text='白色' android:textColor='#FFFFFF' android:textSize='18sp' /> </RadioGroup> <LinearLayout android:layout_width='match_parent' android:layout_height='wrap_content' android:gravity='center' android:orientation='horizontal'> <Button android: android:layout_width='wrap_content' android:layout_weight='1' android:layout_height='wrap_content' android:background='#000000' android:textColor='#FFFFFF' android:textSize='18sp' android:text='清除'/> <Button android: android:layout_width='wrap_content' android:layout_weight='1' android:layout_height='wrap_content' android:textColor='#FFFFFF' android:textSize='18sp' android:background='#000000' android:text='擦除'/> </LinearLayout></LinearLayout>
到此這篇關(guān)于Android studio實(shí)現(xiàn)畫板功能的文章就介紹到這了,更多相關(guān)Android studio畫板功能內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備