Android實(shí)現(xiàn)滑動(dòng)刻度尺效果
最近群里的開(kāi)發(fā)人員咨詢(xún)?cè)鯓訉?shí)現(xiàn)刻度尺的滑動(dòng)效果去選擇身高體重等信息。給個(gè)橫著的效果,自己試著去改編或者修改一下,看看通過(guò)自己的能力能不能做出豎著的效果來(lái),過(guò)兩天我再把豎著的那個(gè)滑動(dòng)選擇效果分享出來(lái)。廢話不多說(shuō)了,上代碼。
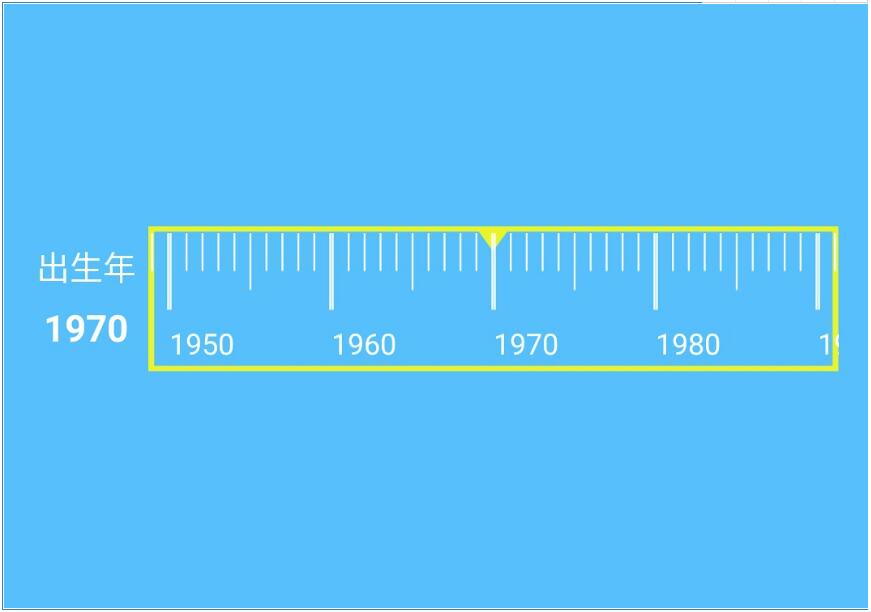
效果圖如下:

第一步:activity_mian.xml布局:
<LinearLayout xmlns:android='http://schemas.android.com/apk/res/android'xmlns:tools='http://schemas.android.com/tools'android:layout_width='match_parent'android:layout_height='match_parent'android:background='@color/tab_blue'android:gravity='center_vertical'android:orientation='vertical'tools:context='.MainActivity' > <RelativeLayout android:layout_width='fill_parent' android:layout_height='wrap_content' android:layout_marginBottom='10dp' android:layout_marginLeft='15dp' android:layout_marginRight='15dp' android:layout_marginTop='10dp' > <LinearLayout android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_centerVertical='true' android:orientation='vertical' > <TextView android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_gravity='center_horizontal' android:text='出生年' android:textColor='@color/white' android:textSize='16sp' /> <TextView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_gravity='center_horizontal' android:layout_marginTop='5dp' android:text='1972' android:textColor='@color/white' android:textSize='18sp' android:textStyle='bold' /> </LinearLayout> <HorizontalScrollView android: android:layout_width='fill_parent' android:layout_height='60dp' android:layout_centerVertical='true' android:layout_marginLeft='5dp' android:layout_toRightOf='@id/two' android:background='@drawable/birthday_ruler' android:scrollbars='none' > <LinearLayout android: android:layout_width='wrap_content' android:layout_height='fill_parent' android:gravity='center_vertical' android:orientation='horizontal' > </LinearLayout> </HorizontalScrollView></RelativeLayout> </LinearLayout>
第二步:水平空白刻度布局,blankhrulerunit.xml:
<RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android'android:layout_width='100dp'android:layout_height='fill_parent'android:layout_marginBottom='20dp'android:background='@null'android:orientation='vertical' > <TextView android: android:layout_width='100dp' android:layout_height='20dp' android:layout_alignParentBottom='true' android:layout_alignParentLeft='true' android:background='@null' android:textColor='@color/white' android:textSize='14sp' /> </RelativeLayout>
第三步:中間刻度尺布局,hrulerunit.xml:
<RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android'android:layout_width='fill_parent'android:layout_height='fill_parent'android:layout_marginBottom='20dp'android:orientation='vertical' ><ImageView android:layout_width='fill_parent' android:layout_height='fill_parent' android:layout_marginBottom='25dp' android:layout_marginTop='3dp' android:background='@null' android:contentDescription='@null' android:scaleType='fitXY' android:src='http://m.4tl426be.cn/bcjs/@drawable/rulerscale_horizontal' /><TextView android: android:layout_width='wrap_content' android:layout_height='20dp' android:layout_alignParentBottom='true' android:layout_alignParentLeft='true' android:background='@null' android:textColor='@color/white' android:textSize='14sp' /></RelativeLayout>
第四步:MainActivity.java主代碼實(shí)現(xiàn):
package net.loonggg.rulerdemo; import java.text.ParseException;import java.text.SimpleDateFormat;import java.util.Date; import android.app.Activity;import android.os.Bundle;import android.os.Handler;import android.view.LayoutInflater;import android.view.MotionEvent;import android.view.View;import android.view.View.OnTouchListener;import android.view.ViewGroup.LayoutParams;import android.widget.HorizontalScrollView;import android.widget.LinearLayout;import android.widget.TextView; public class MainActivity extends Activity {private HorizontalScrollView ruler;private LinearLayout rulerlayout, all_layout;private TextView user_birth_value;private int beginYear; private String birthyear = '1970';private long time = 0;private int screenWidth;private boolean isFirst = true; @Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); user_birth_value = (TextView) findViewById(R.id.user_birth_value); user_birth_value.setText('1970'); ruler = (HorizontalScrollView) findViewById(R.id.birthruler); rulerlayout = (LinearLayout) findViewById(R.id.ruler_layout); ruler.setOnTouchListener(new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { int action = event.getAction(); user_birth_value.setText(String.valueOf(beginYear + (int) Math.ceil((ruler.getScrollX()) / 20))); switch (action) { case MotionEvent.ACTION_DOWN: case MotionEvent.ACTION_MOVE: break; case MotionEvent.ACTION_UP: new Handler().postDelayed(new Runnable() { @Override public void run() { user_birth_value.setText(String.valueOf(beginYear+ (int) Math.ceil((ruler.getScrollX()) / 20))); birthyear = String.valueOf((int) (beginYear + Math.ceil((ruler.getScrollX()) / 20))); try { time = (new SimpleDateFormat('yyyy') .parse(String.valueOf(birthyear))) .getTime(); } catch (ParseException e) { e.printStackTrace(); } } }, 1000); break; } return false; } });}@Overridepublic void onWindowFocusChanged(boolean hasFocus) { super.onWindowFocusChanged(hasFocus); if (isFirst) { screenWidth = ruler.getWidth(); constructRuler(); isFirst = false; }}@Overrideprotected void onResume() { super.onResume(); new Handler().postDelayed(new Runnable() { @Override public void run() { scroll(); } }, 100);}private void scroll() { ruler.smoothScrollTo((1970 - beginYear) * 20, 0);}@SuppressWarnings('deprecation')private void constructRuler() { int year = new Date().getYear(); if (year < 2015) year = 2010; beginYear = year / 10 * 10 - 150; View leftview = (View) LayoutInflater.from(this).inflate( R.layout.blankhrulerunit, null); leftview.setLayoutParams(new LayoutParams(screenWidth / 2, LayoutParams.MATCH_PARENT)); rulerlayout.addView(leftview); for (int i = 0; i < 16; i++) { View view = (View) LayoutInflater.from(this).inflate( R.layout.hrulerunit, null); view.setLayoutParams(new LayoutParams(200, LayoutParams.MATCH_PARENT)); TextView tv = (TextView) view.findViewById(R.id.hrulerunit); tv.setText(String.valueOf(beginYear + i * 10)); rulerlayout.addView(view); } View rightview = (View) LayoutInflater.from(this).inflate( R.layout.blankhrulerunit, null); rightview.setLayoutParams(new LayoutParams(screenWidth / 2, LayoutParams.MATCH_PARENT)); rulerlayout.addView(rightview);}}
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程2. 詳解瀏覽器的緩存機(jī)制3. Xml簡(jiǎn)介_(kāi)動(dòng)力節(jié)點(diǎn)Java學(xué)院整理4. python多線程和多進(jìn)程關(guān)系詳解5. 一款功能強(qiáng)大的markdown編輯器tui.editor使用示例詳解6. Python xlrd/xlwt 創(chuàng)建excel文件及常用操作7. python 寫(xiě)函數(shù)在一定條件下需要調(diào)用自身時(shí)的寫(xiě)法說(shuō)明8. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼9. Python 實(shí)現(xiàn)勞拉游戲的實(shí)例代碼(四連環(huán)、重力四子棋)10. ASP動(dòng)態(tài)網(wǎng)頁(yè)制作技術(shù)經(jīng)驗(yàn)分享

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備