Android studio 實現(xiàn)隨機位置畫10個隨機大小的五角星的代碼
Android studio:實現(xiàn)隨機位置畫10個隨機大小的五角星今天做了一下老師布置的實驗課作業(yè)安卓的作業(yè)。實現(xiàn)在屏幕上隨機位置繪制10個隨機大小的五角星。雖然我之前自己學(xué)習(xí)過安卓,但是還有很多的功能沒有用到,學(xué)到,比如這次這個畫圖的功能沒有使用過,所以在做這個實驗的時候有很多的問題。實現(xiàn)的方法是自己自定義組件,新建一個類來繼承View,進(jìn)行自定義組件。先開始五角星的畫法,通過translate(x,y)方法來改變起點的位置,使用rotate()方法進(jìn)行筆鋒的轉(zhuǎn)角。代碼如下:
canvas.translate(10,100);//確定五角星的起點的位置 canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144);//轉(zhuǎn)的角度 canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint);
然后就是如何進(jìn)行隨機的選位置隨機的的大小,我是用的方法是,代碼:
int x = (int) (Math.random()*600+200);//起點的X軸的位置 int y = (int) (Math.random()*1000+100);//起點y軸的位置 int r = (int) (Math.random()*250 +20);//五角星的長度
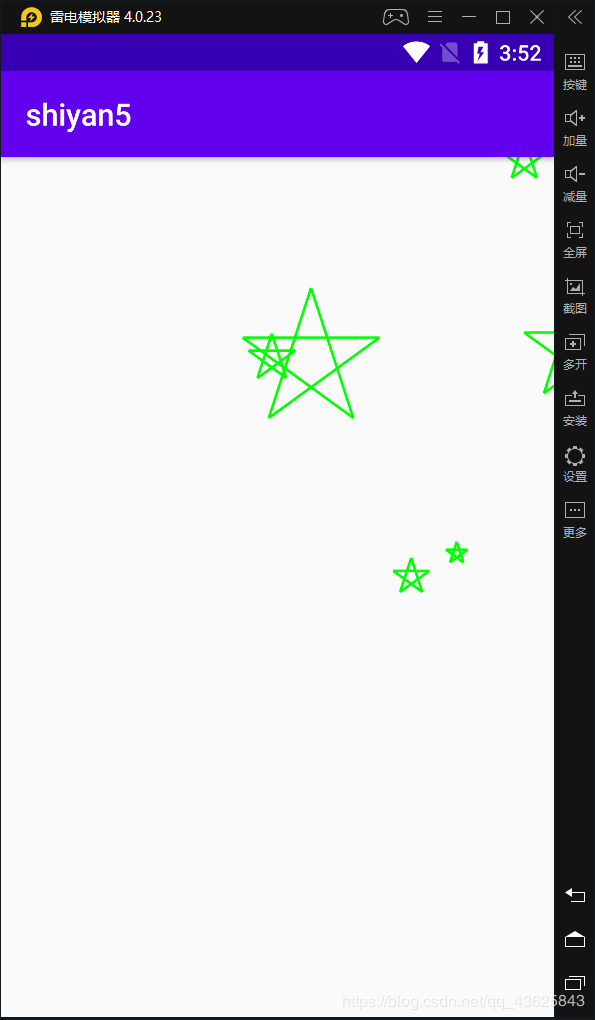
然后我就把這兩個放在一起,用一個For循環(huán)循環(huán)10次。然而!

五角星畫出去了?這是為什么,我就開始找呀找,然后發(fā)現(xiàn)是因為我的畫筆的坐標(biāo)的位置改了,沒有改回來,畫下一個五角星的時候就會把之前的坐標(biāo)當(dāng)成(0,0)。這個可怎么辦呀,我想到了一種方式就是打破思路,重新用一種方式,用數(shù)學(xué)來計算五角星每一筆的起點和終點。這個方法不會出現(xiàn)畫出去的情況(數(shù)值合理)。
這個方法連接(同學(xué)寫的)
https://blog.csdn.net/weixin_43624626/article/details/106150822然后:我又想到了看一看有沒有別的方式能解決,開始在網(wǎng)上搜,然后就看到了一種方法,可以記住之前的位置,和還原位置。代碼:
canvas.save();//記住一開始坐標(biāo)的位置 canvas.translate(x,y); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.restore();//還原上一個記住的位置
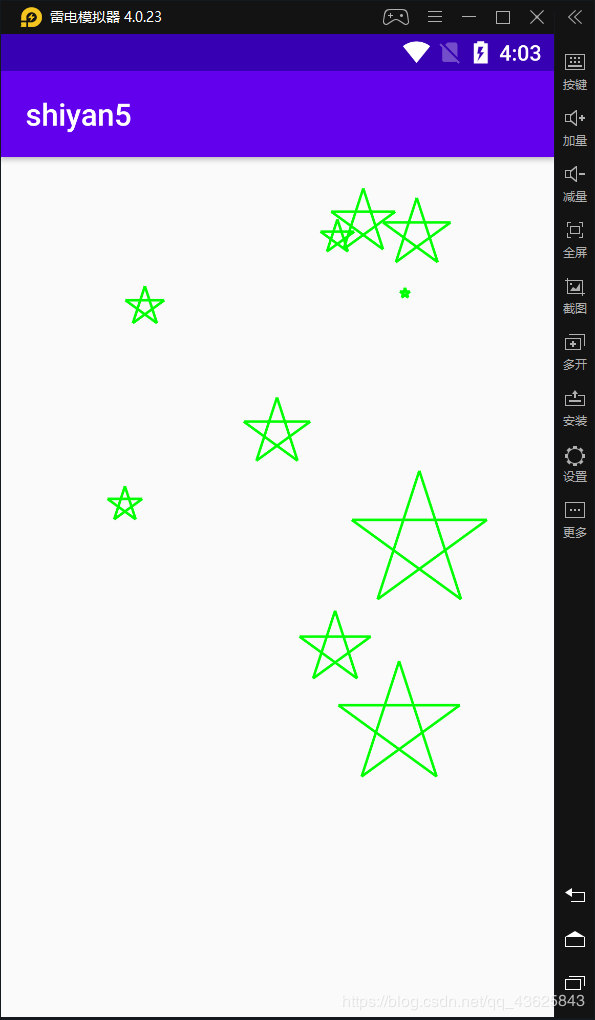
成功了!!!!!!!!!!!!!!

經(jīng)過多次的實驗,沒有出現(xiàn)畫出去的情況。作業(yè)完成了,我寫了這篇博客,我看看我之前的博客,發(fā)現(xiàn)好像這次的博客寫的字好多呀!!!代碼:XML:
<com.example.shiyan5.CanvasView android:layout_width='match_parent' android:layout_height='match_parent'/>
class:
import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.util.AttributeSet;import android.view.View;import androidx.annotation.Nullable;import java.util.Random;public class CanvasView extends View { public CanvasView(Context context, @Nullable AttributeSet attrs) { super(context, attrs); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint1 = new Paint(); for (int i = 0; i < 10; i++) { Paint paint = paint1; paint.setAntiAlias(true); paint.setStyle(Paint.Style.STROKE); paint.setStrokeWidth(5); paint.setColor(Color.GREEN); paint.setTextSize(24); int x = (int) (Math.random()*600+200); int y = (int) (Math.random()*1000+100); int r = (int) (Math.random()*250 +20); canvas.save(); canvas.translate(x,y); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.restore(); }}
覺得不錯的話:嘿嘿!

總結(jié)
到此這篇關(guān)于Android studio 實現(xiàn)隨機位置畫10個隨機大小的五角星的文章就介紹到這了,更多相關(guān)Android studio 實現(xiàn)隨機位置畫10個隨機大小的五角星內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備