使用AJAX異步通信技術實現搜索聯想和自動補全示例
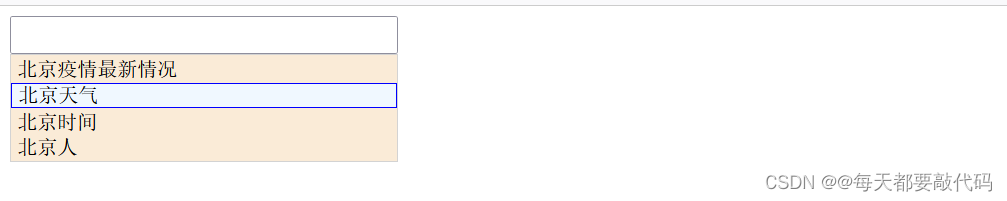
①百度是一個很典型的代表。在百度的搜索框中輸入相關信息的時候,會有搜索聯想以及自動補全。
②搜索聯想和自動補全:實際上是為了方便用戶的使用,讓用戶的體驗更好。
③搜索聯想:當用戶輸入一些單詞之后,自動聯想出用戶要搜索的信息,給一個提示。
④自動補全:當聯想出一些內容之后,用戶點擊某個聯想的單詞,然后將這個單詞自動補全到搜索框當中。
⑤搜索聯想和自動補全功能,因為是頁面局部刷新效果,所以需要使用ajax請求來完成。
搜索聯想,自動補全功能的核心實現原理?①當鍵盤事件發生之后,比如keyup:鍵彈起事件。
②會發送ajax請求,請求中提交用戶輸入的搜索內容,例如:北京(發送ajax請求,攜帶“北京”兩個字)。
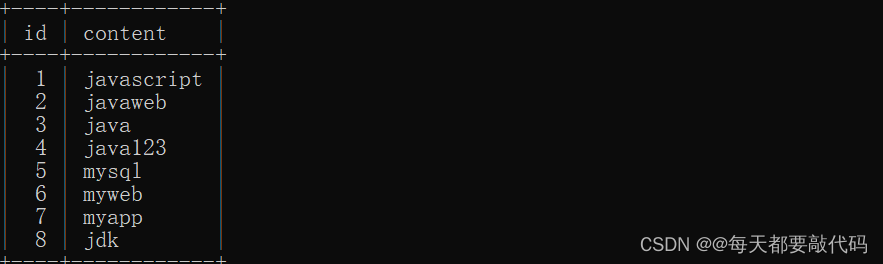
③后端接收到ajax請求,接收到“北京”兩個字,執行select語句進行模糊查詢,返回查詢結果
④將查詢結果封裝成json格式的字符串,將json格式的字符串響應到前端。
⑤前端接收到json格式的字符串之后,解析這個json字符串,動態展示頁面。
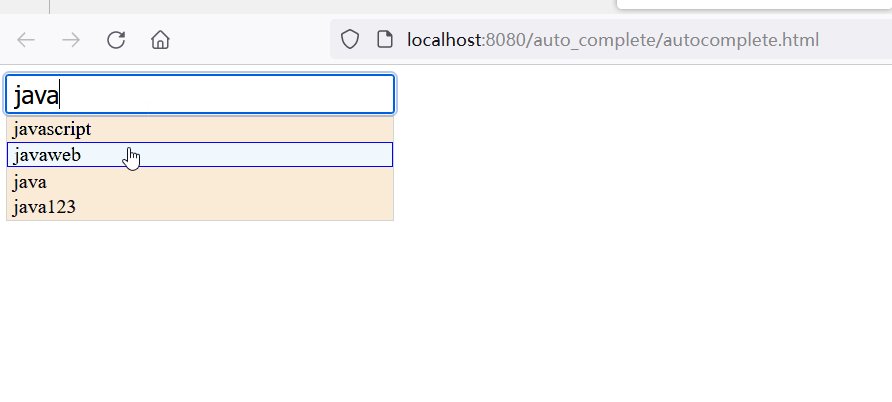
(2)頁面實現<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>ajax實現搜索聯想和自動補全功能</title> <style type='text/css'>/* 類選擇器,設置input標簽,text邊框*/.userInput { width: 300px; /*框寬*/ height: 25px; /*框高*/ font-size: 20px; /*里面字大小*/ padding-left: 5px; /*內補丁,距離框的距離*/}/*類選擇器,設置div的樣式*/.showDataDiv { width: 309px; /*寬度*/ border: 1px solid lightgray; /*實線邊框*/ background-color: antiquewhite; /*設置背景顏色*/ display: none; /*設置開始的div是隱藏的,不顯示*/}/*設置p標簽*/.showDataDiv p { padding-left: 5px; /*內補丁,距離框的距離*/ margin-top: 2px; /*外補丁,p距離頂部的寬度*/ margin-bottom: 2px; /*外補丁,p距離低部的寬度*/}/*p標簽增加動作,點到其中一個選項變色并變成小手*/.showDataDiv p:hover { cursor: pointer; /*鼠標變成小手*/ border: 1px blue solid; /*每選中一行,增加實線邊框*/ background-color: aliceblue; /*設置變換的背景色*/} </style></head><body><!--文本框--><input type='text' id='keywords'><!--div盒子--><div class='showDataDiv'><!--<p>北京疫情最新情況</p> <p>北京天氣</p> <p>北京時間</p> <p>北京人</p>--></div></body></html>頁面展示

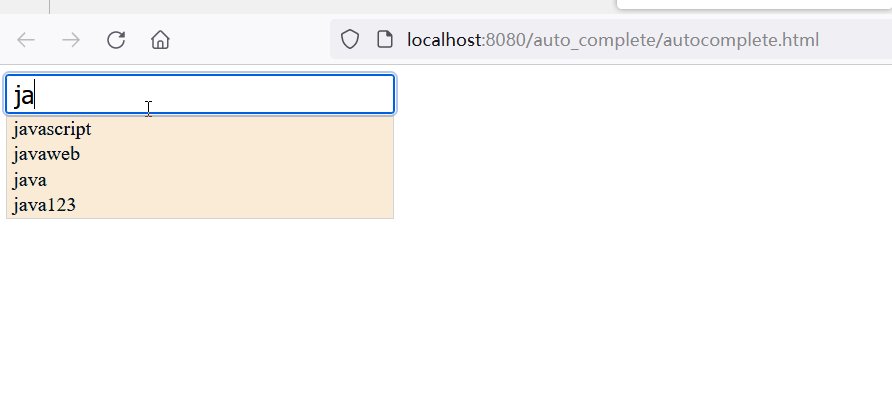
效果展示

①只要keyup鍵盤事件發生,就發送Ajax請求,把輸入的數據(this.value)發送出去
②首先就要連接數據庫進行模糊查詢,實現搜索聯想功能
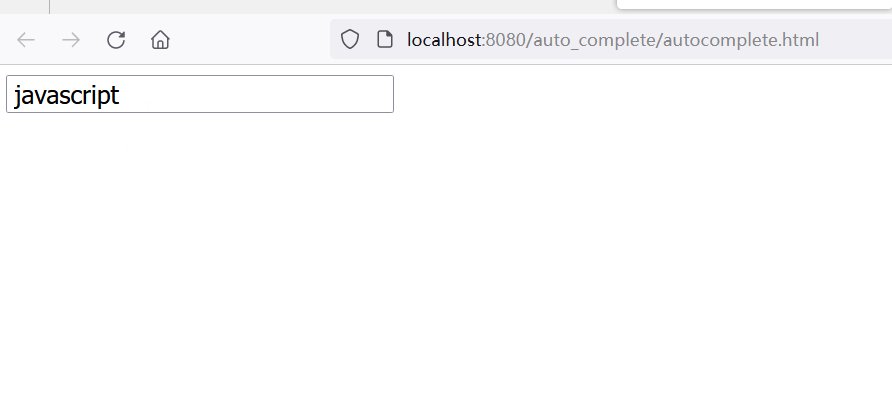
③然后我們點擊div的<p>標簽的內容時,會進行自動補全到文本框
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>ajax實現搜索聯想和自動補全功能</title> <style type='text/css'>/* 類選擇器,設置input標簽,text邊框*/.userInput { width: 300px; /*框寬*/ height: 25px; /*框高*/ font-size: 20px; /*里面字大小*/ padding-left: 5px; /*內補丁,距離框的距離*/}/*類選擇器,設置div的樣式*/.showDataDiv { width: 309px; /*寬度*/ border: 1px solid lightgray; /*實線邊框*/ background-color: antiquewhite; /*設置背景顏色*/ display: none; /*設置開始的div是隱藏的,不顯示*/}/*設置p標簽*/.showDataDiv p { padding-left: 5px; /*內補丁,距離框的距離*/ margin-top: 2px; /*外補丁,p距離頂部的寬度*/ margin-bottom: 2px; /*外補丁,p距離低部的寬度*/}/*p標簽增加動作,點到其中一個選項變色并變成小手*/.showDataDiv p:hover { cursor: pointer; /*鼠標變成小手*/ border: 1px blue solid; /*每選中一行,增加實線邊框*/ background-color: aliceblue; /*設置變換的背景色*/} </style></head><body><script type='text/javascript'> window.onload = function() {document.getElementById('keywords').onkeyup = function(){ if (this.value == '') {// 如果為空串,就把div隱藏起來// 不然查詢聯想之后,刪除查詢的內容,下面div還是保持原狀document.getElementById('datadiv').style.display = 'none' }else{// 發送ajax請求// 1. 創建AJAX核心對象var xmlHttpRequest = new XMLHttpRequest();// 2. 注冊回調函數xmlHttpRequest.onreadystatechange = function() { if (xmlHttpRequest.readyState == 4) {if (xmlHttpRequest.status >= 200 && xmlHttpRequest.status < 300) { // [{'content':'javascript'},{'content':'javaweb'},{'content':'java...'}] var json = JSON.parse(xmlHttpRequest.responseText); // 遍歷數組 var html = '' for (var i = 0; i < json.length; i++) {// 點擊p標簽執行一個回調函數,把內容顯示到文本框中html += '<p onclick='setInput(\''+json[i].content+'\')'>'+json[i].content+'</p>' } // 讓數據在div展示出來 document.getElementById('datadiv').innerHTML = html // 讓div顯示出來 document.getElementById('datadiv').style.display = 'block'} }}// 3. 開啟通道,并把數據傳過去,連接數據庫進行模糊查詢xmlHttpRequest.open('GET', '/auto_complete/query?_='+new Date().getTime()+'&keywords=' + this.value, true)// 4. 發送請求xmlHttpRequest.send() }} } // 實現自動補全功能 function setInput(content){// 先把數據顯示到文本框中document.getElementById('keywords').value = content// 顯示到文本框后,再次把div進行隱藏document.getElementById('datadiv').style.display = 'none' }</script><!--文本框--><input type='text' id='keywords'><!--div盒子--><div class='showDataDiv'> <!--<p>北京疫情最新情況</p> <p>北京天氣</p> <p>北京時間</p> <p>北京人</p>--></div></body></html>(5)后端代碼實現主要是根據發過來的數據,連接數據庫進行模糊查詢;把查詢結果拼成JSON格式的字符串
package com.bjpowernode.zl;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.sql.*;import java.util.ArrayList;import java.util.List;@WebServlet('/query')public class QueryServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 獲取用戶輸入的關鍵字String keywords = request.getParameter('keywords');// jdbc代碼連接數據庫,根據關鍵字查詢數據庫,返回數據,拼接json格式的字符串Connection conn = null;PreparedStatement ps = null;ResultSet rs = null;// 拼成JSON格式的字符串StringBuilder sb = new StringBuilder();sb.append('[');try { // 注冊驅動 Class.forName('com.mysql.jdbc.Driver'); // 獲取連接 String url = 'jdbc:mysql://localhost:3306/bjpowernode?useUnicode=true&characterEncoding=UTF-8'; String user = 'root'; String password = '***'; conn = DriverManager.getConnection(url, user, password); String sql = 'select content from t_ajax where content like ?'; // 模糊查詢的時候,條件不建議使用%開始,因為會讓字段上的索引失效,查詢效率降低。 ps = conn.prepareStatement(sql); ps.setString(1, keywords + '%'); rs = ps.executeQuery(); // [{'content':'javascript'},{'content':'javaweb'},{'content':'java...'}] while (rs.next()) {String content = rs.getString('content');sb.append('{\'content\':\''+content+'\'},'); }}catch(Exception e){ e.printStackTrace();} finally { if (conn != null) {try { conn.close();} catch (SQLException e) { e.printStackTrace();} } if (ps != null) {try { ps.close();} catch (SQLException e) { e.printStackTrace();} } if (rs != null) {try { rs.close();} catch (SQLException e) { e.printStackTrace();} }}// 最后會多一個逗號,進行截串response.setContentType('text/html;charset=UTF-8');response.getWriter().print(sb.subSequence(0, sb.length() - 1) + ']'); }}(6)動圖效果展示
消息:描述:100 Continue服務器僅接收到部分請求,但是一旦服務器并沒有拒絕該請求,客戶端應該繼續發送其余的請求。101 Switching Protocols服務器轉換協議:服務器將遵從客戶的請求轉換到另外一種協議。
2xx: 成功消息:描述:200 OK請求成功(其后是對GET和POST請求的應答文檔。)201 Created請求被創建完成,同時新的資源被創建。202 Accepted供處理的請求已被接受,但是處理未完成。203 Non-authoritative Information文檔已經正常地返回,但一些應答頭可能不正確,因為使用的是文檔的拷貝。204 No Content沒有新文檔。瀏覽器應該繼續顯示原來的文檔。如果用戶定期地刷新頁面,而Servlet可以確定用戶文檔足夠新,這個狀態代碼是很有用的。205 Reset Content沒有新文檔。但瀏覽器應該重置它所顯示的內容。用來強制瀏覽器清除表單輸入內容。206 Partial Content客戶發送了一個帶有Range頭的GET請求,服務器完成了它。
3xx: 重定向消息:描述:300 Multiple Choices多重選擇。鏈接列表。用戶可以選擇某鏈接到達目的地。最多允許五個地址。301 Moved Permanently所請求的頁面已經轉移至新的url。302 Found所請求的頁面已經臨時轉移至新的url。303 See Other所請求的頁面可在別的url下被找到。304 Not Modified未按預期修改文檔。客戶端有緩沖的文檔并發出了一個條件性的請求(一般是提供If-Modified-Since頭表示客戶只想比指定日期更新的文檔)。服務器告訴客戶,原來緩沖的文檔還可以繼續使用。305 Use Proxy客戶請求的文檔應該通過Location頭所指明的代理服務器提取。306 Unused此代碼被用于前一版本。目前已不再使用,但是代碼依然被保留。307 Temporary Redirect被請求的頁面已經臨時移至新的url。
4xx: 客戶端錯誤消息:描述:400 Bad Request服務器未能理解請求。401 Unauthorized被請求的頁面需要用戶名和密碼。402 Payment Required此代碼尚無法使用。403 Forbidden對被請求頁面的訪問被禁止。404 Not Found服務器無法找到被請求的頁面。405 Method Not Allowed請求中指定的方法不被允許。406 Not Acceptable服務器生成的響應無法被客戶端所接受。407 Proxy Authentication Required用戶必須首先使用代理服務器進行驗證,這樣請求才會被處理。408 Request Timeout請求超出了服務器的等待時間。409 Conflict由于沖突,請求無法被完成。410 Gone被請求的頁面不可用。411 Length Required"Content-Length" 未被定義。如果無此內容,服務器不會接受請求。412 Precondition Failed請求中的前提條件被服務器評估為失敗。413 Request Entity Too Large由于所請求的實體的太大,服務器不會接受請求。414 Request-url Too Long由于url太長,服務器不會接受請求。當post請求被轉換為帶有很長的查詢信息的get請求時,就會發生這種情況。415 Unsupported Media Type由于媒介類型不被支持,服務器不會接受請求。416服務器不能滿足客戶在請求中指定的Range頭。417 Expectation Failed
5xx: 服務器錯誤消息:描述:500 Internal Server Error請求未完成。服務器遇到不可預知的情況。501 Not Implemented請求未完成。服務器不支持所請求的功能。502 Bad Gateway請求未完成。服務器從上游服務器收到一個無效的響應。503 Service Unavailable請求未完成。服務器臨時過載或當機。504 Gateway Timeout網關超時。505 HTTP Version Not Supported服務器不支持請求中指明的HTTP協議版本。
到此這篇關于使用AJAX異步通信技術實現搜索聯想和自動補全示例的文章就介紹到這了,更多相關AJAX實現搜索聯想和自動補全內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!

 網公網安備
網公網安備