vue+vuex+axios從后臺獲取數(shù)據(jù)存入vuex,組件之間共享數(shù)據(jù)操作
在vue項目中組件間相互傳值或者后臺獲取的數(shù)據(jù)需要供多個組件使用的情況很多的話,有必要考慮引入vuex來管理這些凌亂的狀態(tài),今天這邊博文用來記錄這一整個的過程,后臺api接口是使用webpack-server模擬的接口,這個前面的文章中有提到,需要的可以去翻閱。
整個的流程是在組件的created中提交dispatch,然后通過action調(diào)用一個封裝好的axios然后再觸發(fā)mutation來提交狀態(tài)改變state中的數(shù)據(jù),然后在組件的計算屬性中獲取state的數(shù)據(jù)并渲染在頁面上
首先新需要在項目中安裝vuex:
運行命令 npm install vuex --save-dev
在項目的入口js文件 main.js中
import store from ’./store/index’
并將store掛載到vue上
new Vue({ el: ’#app’, router, store, template: ’<App/>’, render: (createElement) => createElement(App)})
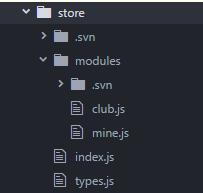
然后看下整個store 的目錄結(jié)構(gòu),modules 文件夾用來將不同功能也面的狀態(tài)分成模塊,index.js 文件夾是store的入口文件,types文件夾是定義常量mutation的文件夾
整個vuex 的目錄結(jié)構(gòu)如下:

這里我新建了文件夾fetch用來編寫所有的axios 處理和 axios 封裝
在fetch文件夾下新建api.js文件:
import axios from ’axios’export function fetch(url, params) { return new Promise((resolve, reject) => { axios.post(url, params) .then(response => { alert(’Api--ok’);resolve(response.data); }) .catch((error) => { console.log(error)reject(error) }) })}export default { // 獲取我的頁面的后臺數(shù)據(jù) mineBaseMsgApi() { alert(’進(jìn)入api.js’) return fetch(’/api/getBoardList’); }}
在store的入口文件index.js中:
import Vue from ’vue’import Vuex from ’vuex’import mine from ’./modules/mine’;Vue.use(Vuex);export default new Vuex.Store({ modules: { mine }});
在你需要請求后臺數(shù)據(jù)并想使用vuex的組件中的created分發(fā)第一個dispatch:
created() { this.$store.dispatch(’getMineBaseApi’); }
然后在store / modules 下的對應(yīng)模塊js文件中,這里我使用的 mine.js 文件中編寫state、action和mutation
import api from ’./../../fetch/api’;import * as types from ’./../types.js’;const state = { getMineBaseMsg: { errno: 1, msg: {} }}const actions = { getMineBaseApi({commit}) { alert(’進(jìn)入action’); api.mineBaseMsgApi() .then(res => { alert(’action中調(diào)用封裝后的axios成功’); console.log(’action中調(diào)用封裝后的axios成功’) commit(types.GET_BASE_API, res) }) }}const getters = { getMineBaseMsg: state => state.getMineBaseMsg}const mutations = { [types.GET_BASE_API](state, res) { alert(’進(jìn)入mutation’); state.getMineBaseMsg = { ...state.getMineBaseMsg, msg: res.data.msg } alert(’進(jìn)入mutations修改state成功’); }}export default { state, actions, getters, mutations}
然后在想取回state的組件中使用mapgetters獲取state:
import { mapGetters } from ’vuex’;export default { ... computed: { ...mapGetters([ ’getMineBaseMsg’ ]) }, ... }
然后在控制臺查看把:
getter和mutation都已經(jīng)成功了,同時我在提交state的整個過程都添加了alert ,大家可以看看整個流程是如何走的
以上這篇vue+vuex+axios從后臺獲取數(shù)據(jù)存入vuex,組件之間共享數(shù)據(jù)操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備