Vue+SpringBoot前后端分離中的跨域問(wèn)題
在前后端分離開發(fā)中,需要前端調(diào)用后端api并進(jìn)行內(nèi)容顯示,如果前后端開發(fā)都在一臺(tái)主機(jī)上,則會(huì)由于瀏覽器的同源策略限制,出現(xiàn)跨域問(wèn)題(協(xié)議、域名、端口號(hào)不同等),導(dǎo)致不能正常調(diào)用api接口,給開發(fā)帶來(lái)不便。
封裝api請(qǐng)求
import axios from ’axios’//axios.create創(chuàng)建一個(gè)axios實(shí)例,并對(duì)該實(shí)例編寫配置,后續(xù)所有通過(guò)實(shí)例發(fā)送的請(qǐng)求都受當(dāng)前配置約束const $http = axios.create({ baseURL: ’’, timeout: 1000, //headers: {’X-Custom-Header’: ’foobar’}});// 添加請(qǐng)求攔截器$http.interceptors.request.use(function (config) { // 在發(fā)送請(qǐng)求之前做些什么 return config;}, function (error) { // 對(duì)請(qǐng)求錯(cuò)誤做些什么 return Promise.reject(error);});// 添加響應(yīng)攔截器$http.interceptors.response.use(function (response) { // 對(duì)響應(yīng)數(shù)據(jù)做點(diǎn)什么 return response.data; //返回響應(yīng)數(shù)據(jù)的data部分}, function (error) { // 對(duì)響應(yīng)錯(cuò)誤做點(diǎn)什么 return Promise.reject(error);});export default $http
api調(diào)用函數(shù)
export const getCourses = () => {return $http.get(’http://localhost:8080/teacher/courses’)}

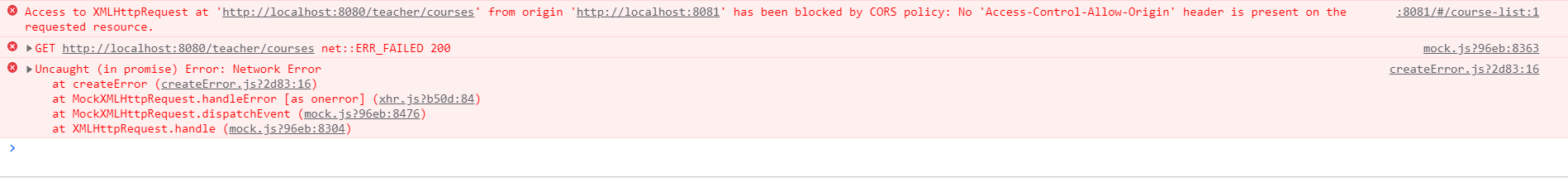
在本例中,前端使用8081端口號(hào),后端使用8080端口號(hào),前端通過(guò)調(diào)用api請(qǐng)求數(shù)據(jù)失敗
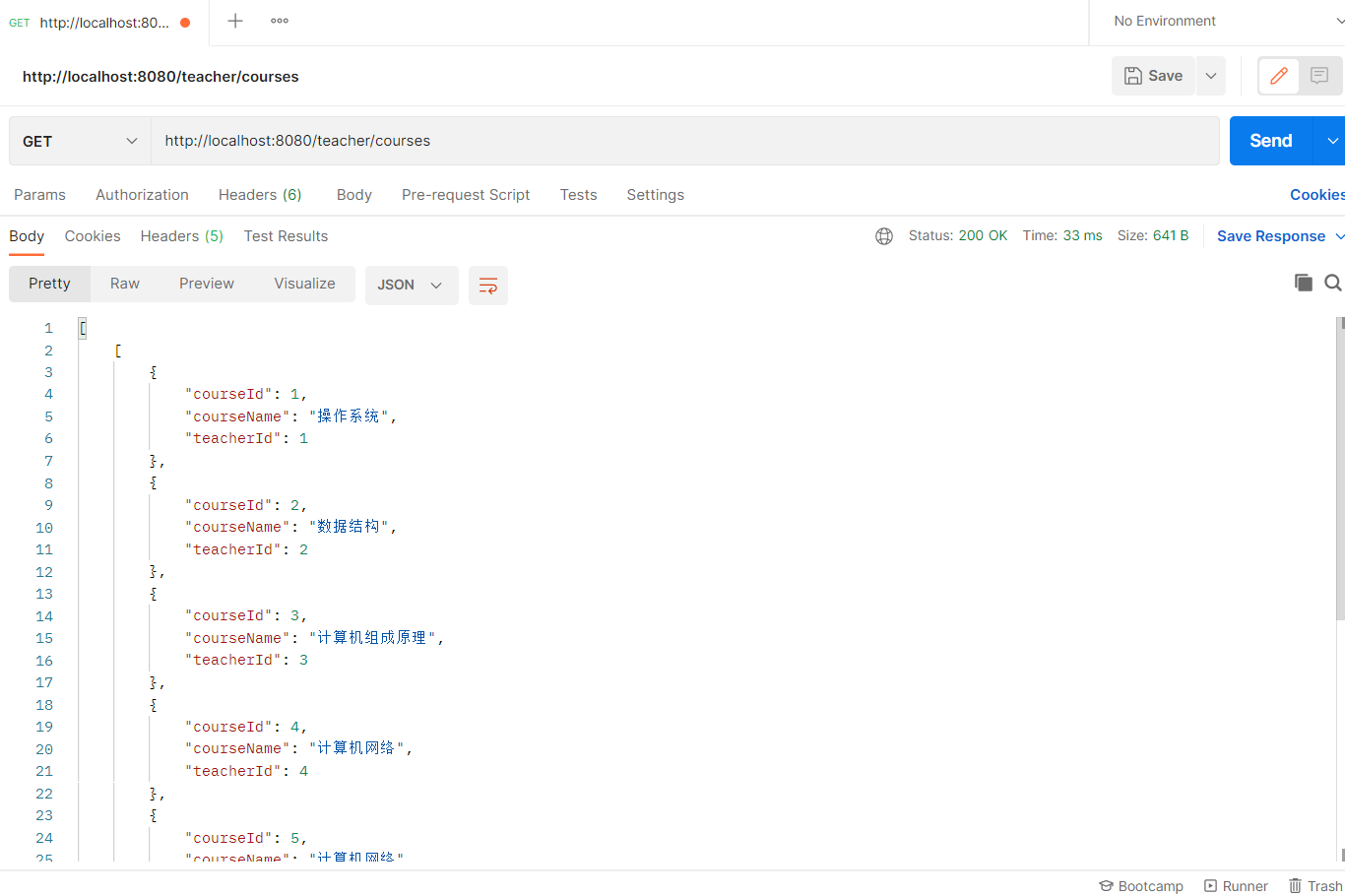
postman測(cè)試此api接口正常

1、在vue根目錄下新建vue.config.js文件并進(jìn)行配置

vue.config.js文件
module.exports = { devServer: {host: ’localhost’,//主機(jī)號(hào)port: 8081, //端口號(hào)open: true, //自動(dòng)打開瀏覽器proxy: { ’/api’: {target: ’http://localhost:8080/’, //接口域名changeOrigin: true, //是否跨域ws: true, //是否代理 websocketssecure: true, //是否https接口pathRewrite: { //路徑重置 ’^/api’: ’/’} }} }};
2、修改api請(qǐng)求
api調(diào)用函數(shù)
export const getCourses = () => { return $http.get(’/api/teacher/courses’)}
在這里,因?yàn)関ue.config.js配置了接口域名,所以此處url只需要寫余下來(lái)的部分
url完全體
http://localhost:8080/teacher/courses
但是這里因?yàn)檫\(yùn)用到代理,所以在余下的部分(即’/teacher/courses’)前加上’/api’,組成’/api/teacher/courses’
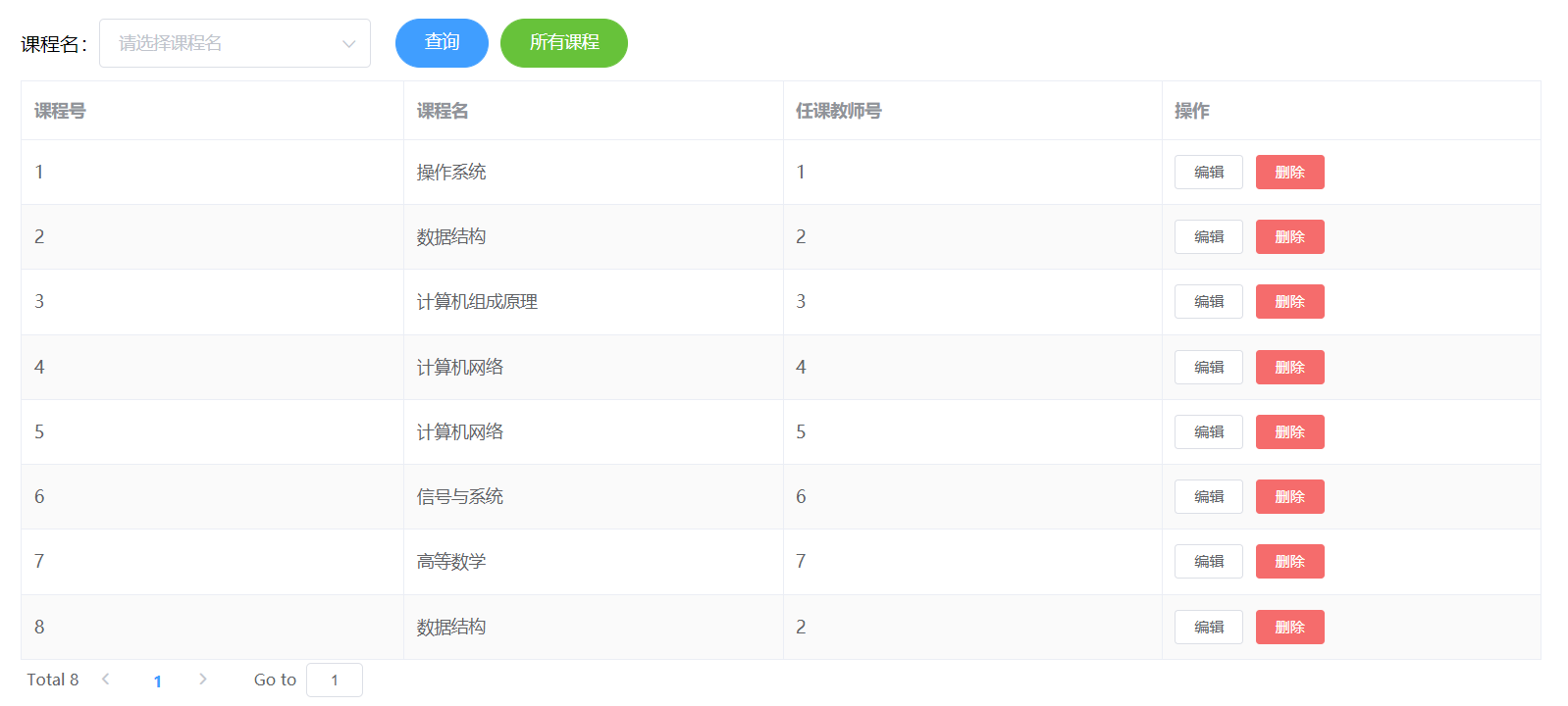
此時(shí)跨域問(wèn)題解決,前端可以從后端接口拿到數(shù)據(jù)并顯示

問(wèn)題解決!
到此這篇關(guān)于Vue+SpringBoot前后端分離中的跨域問(wèn)題的文章就介紹到這了,更多相關(guān)vue SpringBoot前后端分離跨域內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Python 實(shí)現(xiàn)勞拉游戲的實(shí)例代碼(四連環(huán)、重力四子棋)2. Java GZip 基于內(nèi)存實(shí)現(xiàn)壓縮和解壓的方法3. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)4. jsp+servlet簡(jiǎn)單實(shí)現(xiàn)上傳文件功能(保存目錄改進(jìn))5. JavaScript數(shù)據(jù)結(jié)構(gòu)之雙向鏈表6. 利用CSS制作3D動(dòng)畫7. 一款功能強(qiáng)大的markdown編輯器tui.editor使用示例詳解8. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼9. SpringBoot整合log4j日志與HashMap的底層原理解析10. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備