IIS的web.config中跨域訪問設置方法
需求:頁面要顯示1個圖片,但是因為各種原因,導致圖片在服務器2上,但是要展示的程序在服務器1 的上面,這樣就造成了在顯示的時候出現了跨域的問題,本來的思路為直接寫個程序進行后臺獲得圖片的路徑,然后把圖片進行下載出來,然后返回服務器1的圖片地址,但是,由于這個周期不確定性和現階段項目的緊迫性,就放棄了。轉為第2中方式,通過js 把圖片下載到服務器上。。找了下資料和別人溝通了下后,發現不能實現,然后準備用js+canvas 進行實現保存到本地,然后發現好像只能實現保存到本地。然后問題又回到了原點:就是能不能在網站圖片已經存在的情況下,直接的 引入,然后查閱了資料并仔細分析后經過測試調試通了準確的實現了圖片的引入的問題。
過程 :跨域解決圖片引入
結果 :進行更改webconfig 的設置進行跨域的問題的設置的解決
<?xml version="1.0" encoding="utf-8"?> <!-- 有關如何配置 ASP.NET 應用程序的詳細消息,請訪問 http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <system.web><compilation debug="true" targetFramework="4.0" /> <customErrors mode="Off"/> 這里進行在外網的情況下也可以進行看到錯誤日志 <webServices> <protocols> <add name="HttpGet"/> <add name="HttpPost"/> </protocols> </webServices> </system.web> <system.webServer> <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/> <add name="Access-Control-Allow-Headers" value="x-requested-with,content-type"/> <add name="Access-Control-Allow-Origin" value="*,http://192.168.0.178:8068" /> </customHeaders> </httpProtocol> </system.webServer>
主要如上進行設置的跨域的允許訪問的開啟的限制的問題
這樣的話,就可以在服務器1的時候進行展示圖片的時候進行展示的時候進行解決跨域的問題
IIS的web.config中跨域設置方法
在網站開發中,有時會有跨域的需求,那么IIS如何設置跨域呢?我們直接在web.config文件中配置即可,設置方法如下:
<system.webServer> <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/> <add name="Access-Control-Allow-Headers" value="x-requested-with"/> <add name="Access-Control-Allow-Origin" value="*" /> </customHeaders> </httpProtocol></system.webServer>
通過對web.config以上的設置,我們就可以實現網站的跨域了。
下面為大家分享跨域 iis webconfig iis中設置方法
設置Access-Control-Allow-Origin

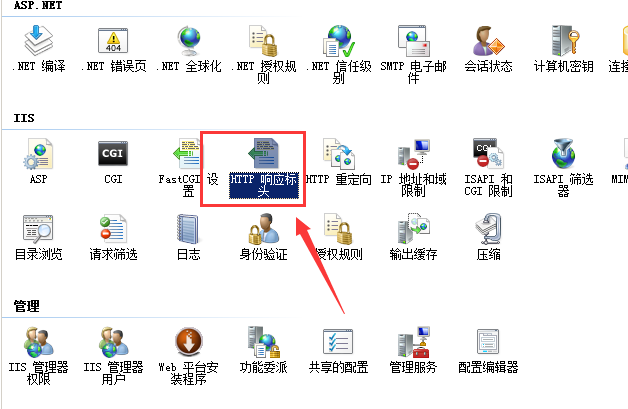
打開IIS,找到“HTTP響應標頭”點進去,
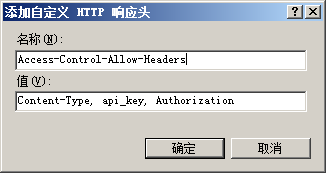
在右側可以看到添加,然后添加如下標頭即可
Access-Control-Allow-Headers:Content-Type, api_key, Authorization
Access-Control-Allow-Origin:*


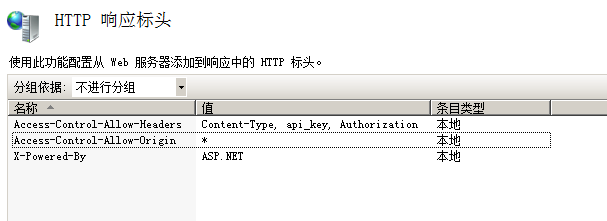
如下
<system.webServer><httpProtocol><customHeaders><add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/><add name="Access-Control-Allow-Headers" value="x-requested-with,Content-Type"/><add name="Access-Control-Allow-Origin" value="*" /></customHeaders></httpProtocol></system.webServer>
到此這篇關于IIS的web.config中跨域訪問設置方法的文章就介紹到這了,更多相關IIS跨域訪問內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
相關文章:

 網公網安備
網公網安備