nginx配置客戶端保存cookie的實現
目錄
- 問題
- 解決
問題
昨晚在部署一個前人留下的dotnet core后臺服務,在服務器上小心翼翼的修改前端代碼,把ajax請求地址換成了localhost,登錄、請求數據正常。但是把localhost換成ip地址,發現登錄正常,cookie也返回了,但驗證登錄狀態(向后臺發送請求,驗證攜帶的cookie)時報錯了,一直401
這個程序的前端、后端都不是我寫的,問了前端開發:

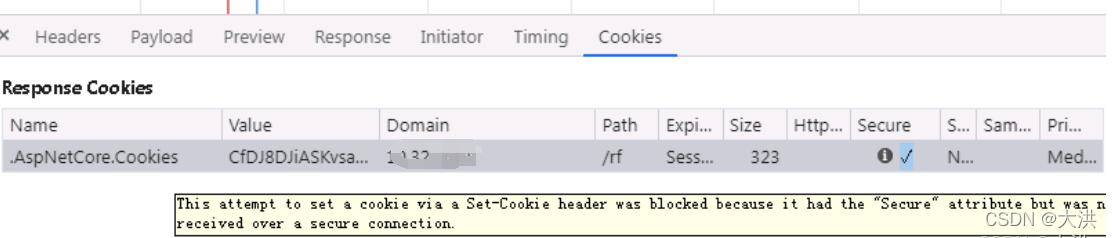
這說的沒錯,cookie確實返回來了,但再次請求時請求頭沒有攜帶cookie。奇了怪,然后就發現了:

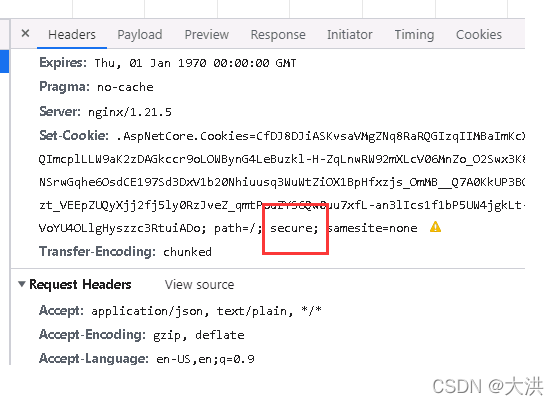
根據提示,瀏覽器是想保存cookie的,但Set-Cookie里面設置了Secure,就被阻止了。

解決
那我就把Secure去掉!
同時samesite=none也要修改,因為samesite=none必須要和secure連用,可以把值改成strict
Strict最為嚴格,完全禁止第三方 Cookie,跨站點時,任何情況下都不會發送 Cookie。換言之,只有當前網頁的 URL 與請求目標一致,才會帶上 Cookie。
nginx里面設置:
proxy_cookie_flags ~ nosecure samesite=strict;
再說點
cookie屬性secure是只能在https下訪問,我這里是從https環境遷移至http環境(這種逆向不安全的方式還是不要學)。
關于nginx這部分的設置可以參考 nginx官方文檔:proxy_cookie_flags
我設置的nginx如下,但具體情況還要考慮實際用途:
location /rf/ {proxy_pass http://localhost:5001/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Real-PORT $remote_port; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme; proxy_cookie_path / /; proxy_set_header Cookie $http_cookie; proxy_cookie_flags ~ nosecure samesite=strict; }到此這篇關于nginx配置客戶端保存cookie的實現的文章就介紹到這了,更多相關nginx客戶端保存cookie內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備