文章詳情頁(yè)
微信小程序 post請(qǐng)求
瀏覽:150日期:2022-07-16 08:13:58
微信小程序開(kāi)發(fā)中網(wǎng)絡(luò)請(qǐng)求必不可少.GET.POST請(qǐng)求是最常用的.GET請(qǐng)求,POST請(qǐng)求的時(shí)候有好幾個(gè)坑.我已經(jīng)為大家填好了.
<img src=" 6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" align="middle" alt="" />按照文檔,肯定是這么寫(xiě).那就入坑了.
1. 'Content-Type': 'application/json'用在get請(qǐng)求中沒(méi)問(wèn)題.
POST請(qǐng)求就不好使了.需要改成: "Content-Type": "application/x-www-form-urlencoded"
2016.11.10更新:有同學(xué)在將content-type 修改為小寫(xiě)后,post請(qǐng)求成功.
2. 加上method: "POST"
3.data: { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" }寫(xiě)成json格式這樣也是請(qǐng)求不到數(shù)據(jù)的.需要轉(zhuǎn)格式.
下面直接貼代碼:
3.1
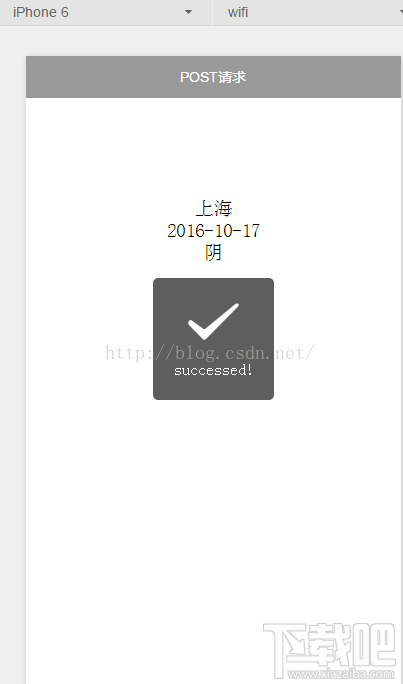
<span style="font-size:24px;">//index.js //獲取應(yīng)用實(shí)例 var app = getApp() Page( { data: { toastHidden: true, city_name: '', }, onLoad: function() { that = this; wx.request( { url: "http://op.juhe.cn/onebox/weather/query", header: { "Content-Type": "application/x-www-form-urlencoded" }, method: "POST", //data: { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" }, data: Util.json2Form( { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" }), complete: function( res ) { that.setData( {toastHidden: false,toastText: res.data.reason,city_name: res.data.result.data.realtime.city_name,date: res.data.result.data.realtime.date,info: res.data.result.data.realtime.weather.info, }); if( res == null || res.data == null ) {console.error( '網(wǎng)絡(luò)請(qǐng)求失敗' );return; } } }) }, onToastChanged: function() { that.setData( { toastHidden: true }); } }) var that; var Util = require( '../../utils/util.js' );</span>3.2
<span style="font-size:24px;"><!--index.wxml--> <view class="container"> <toast hidden="{{toastHidden}}" bindchange="onToastChanged"> {{toastText}} </toast> <view>{{city_name}}</view> <view>{{date}}</view> <view>{{info}}</view> </view></span>3.3
<span style="font-size:24px;">//util.js function json2Form(json) { var str = []; for(var p in json){ str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p])); } return str.join("&"); } module.exports = { json2Form:json2Form, }</span>
希望對(duì)大家有幫助.
分享一個(gè)做得比較好的微信小程序:

標(biāo)簽:
微信
上一條:微信小程序怎么開(kāi)發(fā)?從零開(kāi)始,教你開(kāi)發(fā)微信小程序下一條:微信小程序開(kāi)發(fā) 微信小程序調(diào)試編譯程序運(yùn)行方法(實(shí)例)
相關(guān)文章:
1. 微信小程序中的瘋狂猜表情GO正確答案是什么?微信小程序中的瘋狂猜表情GO正確答案一覽!2. 微信小程序中的征服喵星小游戲怎么玩?微信小程序中的征服喵星小游戲玩法技巧!3. 微信小程序商店在哪里?微信小程序有小程序商店嗎4. 微信小程序微信小店怎么開(kāi)通 微信小程序微信小店開(kāi)通流程5. 微信小程序賺錢(qián)嗎?微信小程序賺錢(qián)方法6. 微信小程序神手起源怎么玩?微信小程序神手起源玩法介紹!7. 如何使用微信小程序?微信小程序使用教程8. 微信小程序和百度小程序的區(qū)別是?微信小程序和百度小程序異同是?9. 微信小程序小經(jīng)費(fèi)在哪 微信小經(jīng)費(fèi)使用教程10. 如何徹底關(guān)閉微信小程序?怎么關(guān)掉微信小程序?
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備