nginx - 瀏覽器是如何處理服務器返回的expires和Cache-Control參數的
問題描述
nginx上配置了
expires 1d;
請求相應資源時返回
Cache-Control:max-age=86400Expires:Thu, 11 Aug 2016 12:16:43 GMT
按照我的理解,該資源應該在瀏覽器緩存保持一天,在緩存期內第二次刷新時應該不需要發送請求而直接返回
Status Code:200 OK (from cache)
而事實上,每次請求服務器會通過etag/Last-Modified對比來處理返回結果,如果request header 返回的If-Modified-Since/If-None-Match與現有的etag/Last-Modified不匹配,返回200刷新資源,如果匹配,返回304。
那么Expires/ Cache-Control 存在的意義是什么
8-12號更新
在nginx上進行如下設置
add_header Last-Modified ''; expires 5d; etag off;
關閉etag,關閉last-modifed;僅僅開啟5天的緩存時間。response headers返回如下;
Accept-Ranges:bytesCache-Control:max-age=432000Connection:keep-aliveContent-Length:826Content-Type:text/cssDate:Fri, 12 Aug 2016 05:52:24 GMTExpires:Wed, 17 Aug 2016 05:52:24 GMTServer:nginx/1.4.1
請求該css文件時,瀏覽器緩存失效,服務器每次返回 200,并且在body中返回css;看起來expires 這個參數并沒有用
問題解答
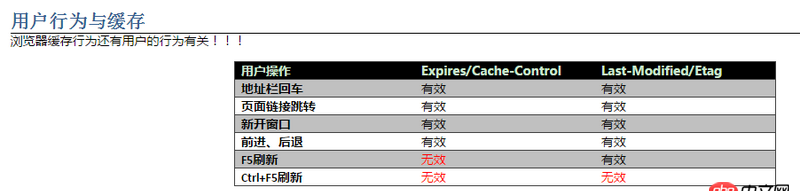
回答1:已經解決了,我理解的沒錯,Expires的確是用來控制緩存過期時間的,沒有過期時返回200 (fromcache)但重點是我的訪問方式不對,Expires/Cache-Control對f5刷新無效。正確的方式是地址欄確認直接訪問。
參考博客http://www.cnblogs.com/skynet...
回答2:你應該是兩個功能都開了,Last-Modified會優先被看,Nginx應該是默認開Last-Modified,或者我記錯了
一般情況下,靜態資源如圖片、CSS用Expires/ Cache-Control,因為改動非常少。而改動較多的可以用Last-Modified,確保瀏覽器拿到最新版本
回答3:樓主是在nginx.conf的那一塊配置的。我配置expires沒有生效。但是gzip壓縮的生效了...
相關文章:

 網公網安備
網公網安備