angular.js - gulp 壓縮后angular報(bào)錯(cuò)問題
問題描述
有以下bower來的文件,如下

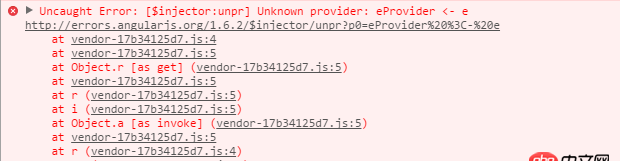
經(jīng)過gulp合并壓縮后
如果不壓縮正確運(yùn)行。有沒有朋友們使用上述依賴壓縮后發(fā)生同樣問題的?這種問題要怎么排查?
問題解答
回答1:如果你想采用縮寫,那你在gulp的流程里加上gulp-ng-annotate這個(gè)插件。var ngAnnotate = require(’gulp-ng-annotate’);
gulp.task(’useref-ftl’, function () { return gulp.src(*******).pipe(gulpif(’*.js’, ngAnnotate()))});
以下是原理:依賴是按字符串找的,在寫的時(shí)候自己主動(dòng)寫上依賴,不要縮寫。比如正式的寫法是angular.module(’adminApp’).controller(’TestCtrl’, [’$scope’,function($scope) {}])然后一般你可以縮寫為angular.module(’adminApp’).controller(’TestCtrl’, [function($scope) {}])但是縮寫的方式在壓縮合并之后就會(huì)報(bào)錯(cuò)。
回答2:是不是壓縮后 引用路徑變了
回答3:var myModule = angular.module(’myApp’, []); myModule.controller(’myCtrl’, [’$scope’, ’Project’, function($scope, Project) { }]);
var myModule = angular.module(’myApp’, []); myModule.controller(’myCtrl’, , function($scope, Project) { }); 沒加方括號(hào)壓縮后可能有問題回答4:
依賴是按字符串找的,在寫的時(shí)候自己主動(dòng)寫上依賴,因?yàn)閴嚎s后變量什么的會(huì)變,angular自己找不到的。
相關(guān)文章:
1. javascript - vuejs+elementui 購物車價(jià)格計(jì)算,點(diǎn)擊加減號(hào)修改數(shù)量總價(jià)都不會(huì)改變,但是計(jì)算執(zhí)行了2. css右浮動(dòng)字的順序顛倒了3. php - 請(qǐng)問大批量數(shù)據(jù)處理,如何分割?4. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)5. javascript - 我是做web前端的,公司最近有一個(gè)項(xiàng)目關(guān)于數(shù)據(jù)統(tǒng)計(jì)的!6. ios - 類似微博首頁,一張圖的時(shí)候是如何確定圖大小的?7. javascript - 如何使用loadash對(duì)[object,object,object]形式的數(shù)組進(jìn)行比較8. javascript - vue過渡效果 css過渡 類名的先后順序9. html5和Flash對(duì)抗是什么情況?10. 數(shù)據(jù)庫 - Mysql的存儲(chǔ)過程真的是個(gè)坑!求助下面的存儲(chǔ)過程哪里錯(cuò)啦,實(shí)在是找不到哪里的問題了。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備