文章詳情頁(yè)
node.js - 使用travis ci 從github `git pull`到云服務(wù)器
瀏覽:88日期:2024-07-15 11:24:38
問(wèn)題描述
使用travis 部署node項(xiàng)目一切正常,最后我在after_success鉤子里,添加git pull -u origin master,來(lái)把github上的文件同步到我的服務(wù)器。但是travis日志顯示already up-to-date。我是有更新的,而且命令行連接服務(wù)器git pull -u origin master是可以拿下來(lái)文件的。截圖如下,求指點(diǎn)~
### travis.ymllanguage: node_jsnode_js: - ’6.9.5’ - ’7.5.0’before_script: - npm install -dscript: webpack && gulp minifyafter_success: git pull -u origin master
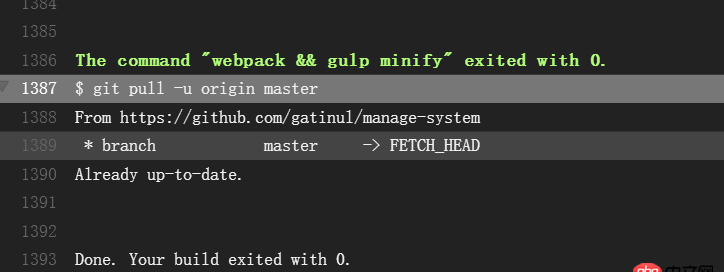
travis ci 日志的截圖
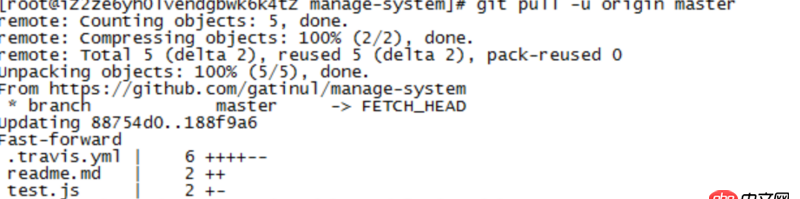
命令行 git pull 成功截圖
問(wèn)題解答
回答1:問(wèn)題是什么?
travis ci 并沒(méi)有從 github git pull 到云服務(wù)器,而是使用 git pull 把代碼從 github pull 到了 travis 所在的服務(wù)器。
上一條:node.js - cordova 創(chuàng)建新項(xiàng)目報(bào)錯(cuò)下一條:node.js - 代碼模擬命令行命令 操作 ansible playbook,路徑是對(duì)的,報(bào)錯(cuò)yml文件 could not be found
相關(guān)文章:
1. docker - 如何修改運(yùn)行中容器的配置2. javascript - log4js的使用問(wèn)題3. angular.js - angular ng-class里面的引號(hào)問(wèn)題4. javascript - Web微信聊天輸入框解決方案5. javascript - 移動(dòng)端textarea不能上下滑動(dòng),該怎么解決?6. javascript - 為什么這個(gè)點(diǎn)擊事件需要點(diǎn)擊兩次才有效果7. css - 對(duì)于類(lèi)選擇器使用的問(wèn)題8. javascript - 音頻加載問(wèn)題9. javascript - Ajax加載Json時(shí),移動(dòng)端頁(yè)面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?10. javascript - 有沒(méi)有什么好的圖片懶加載的插件,需要包含監(jiān)聽(tīng)頁(yè)面滾動(dòng)高度,然后再加載的功能
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備