angular.js - angular ng-class里面的引號問題
問題描述
我有一個指令,template里面的ng-class='{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}', 給glyphicon-chevron-down和glyphicon-chevron-right加單引號和雙引號都會報錯,不加引號也會報錯(ng-class里面的classname如果有 - 的話要加引號的)。這種情況該怎么辦呢?
.directive(’brandItem’, function (){ return {restrict: ’EA’,require: ’^brandList’,transclude: true,replace: true,scope: { title: ’=’},template: ’<li ng-click='toggle()' class='list-group-item'>’ +’<label><span ng-class='{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}'></span> {{name}}</label>’ +’<p ng-transclude></p>’+’</li>’,link: function (scope, element, attrs, brandListCtrl){ scope.isOpened = false; brandListCtrl.addItem(scope); scope.toggle = function (){this.isOpened = !this.isOpened;brandListCtrl.getOpened(scope); }} }});
問題解答
回答1:ng-class='{’active’:selected}'1.4.5 下有效。以此類推。。單引號應該有效
回答2:第一,你的angular版本是多少?這個很關鍵!
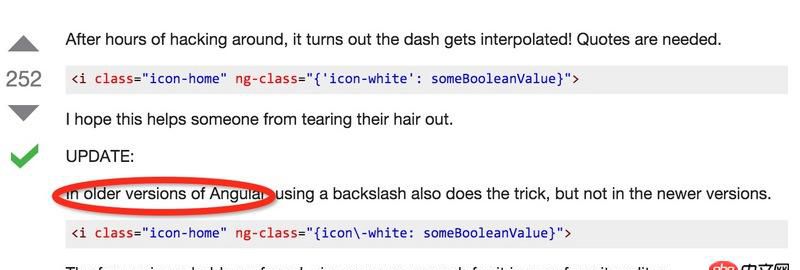
 詳細信息,參見 http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key
詳細信息,參見 http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key
相關文章:
1. docker - 如何修改運行中容器的配置2. javascript - Web微信聊天輸入框解決方案3. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?4. javascript - log4js的使用問題5. javascript - 移動端textarea不能上下滑動,該怎么解決?6. css - 對于類選擇器使用的問題7. javascript - 音頻加載問題8. javascript - 為什么這個點擊事件需要點擊兩次才有效果9. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?10. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能

 網公網安備
網公網安備