node.js - node express 中ajax post請(qǐng)求參數(shù)接收不到?
問題描述
app.js
// bodyParser :ajax 請(qǐng)求的配置項(xiàng)//parseapplication/x-www-form-urlencodedapp.use(bodyParser.urlencoded({extended: false}));//parseapplication/json:接受 json 或者可以轉(zhuǎn)換為json的數(shù)據(jù)格式app.use(bodyParser.json({type: ’application/*+json’}));// 路由routes(app);
user.js
'use strict';var express = require(’express’);var router = express.Router();// 該路由使用的中間件 timeLogrouter.use(function timeLog(req, res, next) { console.log(’Time: ’, Date.now()); next();});// 定義網(wǎng)站主頁(yè)的路由router.get(’/’, function (req, res) { // console.log(req); res.send(’user home page’);});// 定義 about 頁(yè)面的路由router.get(’/about’, function (req, res) { console.log(req.query); res.send(’About user’);});// 定義 login 頁(yè)面的路由router.post(’/login’, function (req, res) { console.log(req); //**拿不到對(duì)應(yīng)的ajax參數(shù)** res.send(’user login’);});// 定義 logout 頁(yè)面的路由router.post(’/logout’, function (req, res) { res.send(’user logout’);});module.exports = router;
page.js
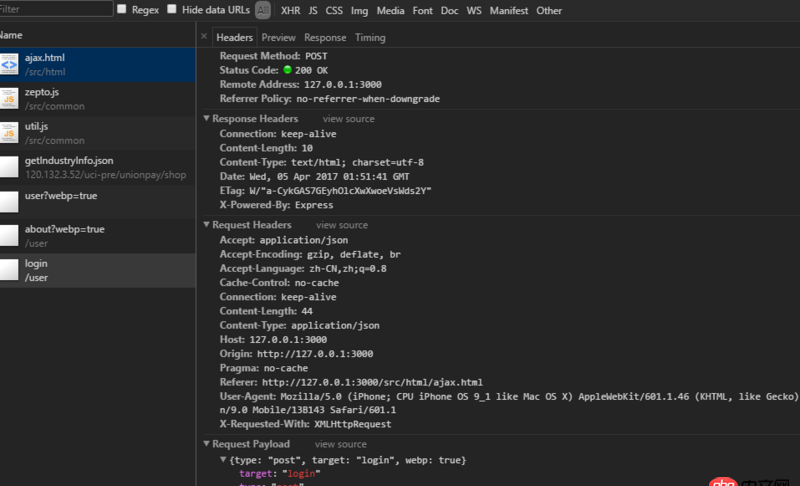
$.ajax({ url: 'http://127.0.0.1:3000/user/login', type: 'post', data: {type: 'post',target: 'login' }, callback: function (data) {console.log(data); }})//data 信息Object {xhr: XMLHttpRequest, errorType: 'parsererror', error: SyntaxError: Unexpected token u in JSON at position 0 at Function.parse [as parseJSON] (<anonymo…}error:SyntaxError: Unexpected token u in JSON at position 0 at Function.parse [as parseJSON] (<anonymous>) at XMLHttpRequest.xhr.onreadystatechange (http://127.0.0.1:3000/src/common/zepto.js:1486:103)errorType:'parsererror'xhr:XMLHttpRequest__proto__:Object
問題:login的post請(qǐng)求中獲取不到相應(yīng)的入?yún)ⅰ?/b>
// 定義 login 頁(yè)面的路由router.post(’/login’, function (req, res) { console.log(req); //**拿不到對(duì)應(yīng)的ajax參數(shù)** res.send(’user login’);});
備注:我先不打算做數(shù)據(jù)庫(kù)那一塊,先把基本的業(yè)務(wù)邏輯寫一些,下周才打算連接到數(shù)據(jù)庫(kù)相關(guān)的知識(shí) 。
同時(shí)我是前端開發(fā),所以喜歡前后端分離,而不喜歡在服務(wù)端寫頁(yè)面模板,謝謝!

問題解答
回答1:// 定義 login 頁(yè)面的路由
router.post(’/login’, function (req, res) { console.log(req); //**拿不到對(duì)應(yīng)的ajax參數(shù)** res.send(’user login’);});
req是undefined?還是req.body是undefined?
app.js文件中有沒有設(shè)置 app.use(’/user’, user);?
我是這樣做的,你參考一下。你的出現(xiàn)問題,可能是哪里設(shè)置不正確。
前端
$.ajax({ type: ’POST’, url: ’/post.html’, data, success: (data, status, xhr) => { console.log(data); }});
后端
let data = req.body;回答2:
router.post(’/user/login’, function (req, res) { console.log(req); //**拿不到對(duì)應(yīng)的ajax參數(shù)** res.send(’user login’);});
或者
app.use(’/user’,require(’./user’));回答3:
errorType: 'parsererror'
你返回的不是一個(gè) JSON
回答4:$.ajax({url: 'http://127.0.0.1:3000/user/login',type: 'post',contentType:’application/json’,data: JSON.stringify({ type: 'post', target: 'login'}),success: function (data) { console.log(data);} }) // 如果是用jquery的話 應(yīng)該這么寫
相關(guān)文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. 大家好,請(qǐng)問在python腳本中怎么用virtualenv激活指定的環(huán)境?3. Matlab和Python編程相似嗎,有兩種都學(xué)過的人可以說說嗎4. 請(qǐng)教各位大佬,瀏覽器點(diǎn) 提交實(shí)例為什么沒有反應(yīng)5. javascript - 移動(dòng)端textarea不能上下滑動(dòng),該怎么解決?6. 網(wǎng)頁(yè)爬蟲 - 用Python3的requests庫(kù)模擬登陸B(tài)ilibili總是提示驗(yàn)證碼錯(cuò)誤怎么辦?7. javascript - 關(guān)于audio標(biāo)簽暫停的問題8. javascript - Html5做移到端定位,獲取授權(quán)拒絕了怎么辦?9. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請(qǐng)求)10. javascript - Web微信聊天輸入框解決方案

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備