javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)
問題描述

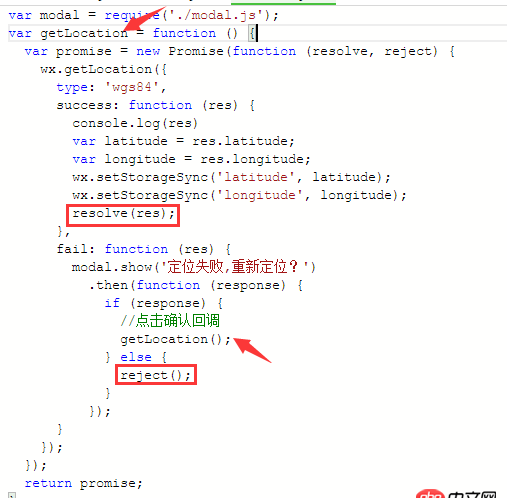
當(dāng)首次成功定位或者定位失敗點(diǎn)擊取消按鈕是沒有問題,能接收到then里面的回調(diào)或者是取消定位catch里面的函數(shù),但定位失敗點(diǎn)擊重新定位進(jìn)行對getLocation進(jìn)行重新調(diào)用,是會重新new promise的,但這時(shí)的resolve或者reject就不能成功了,報(bào)錯(cuò)提示

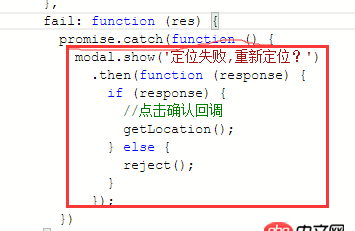
這個(gè)意思是沒有catch做首次請求的錯(cuò)誤處理嗎?這時(shí)候我就把他修改為

讓他先處理完錯(cuò)誤再重新調(diào)用,這時(shí)不執(zhí)行catch里面的方法。請問該怎么處理。讓第二次執(zhí)行resolve或者reject
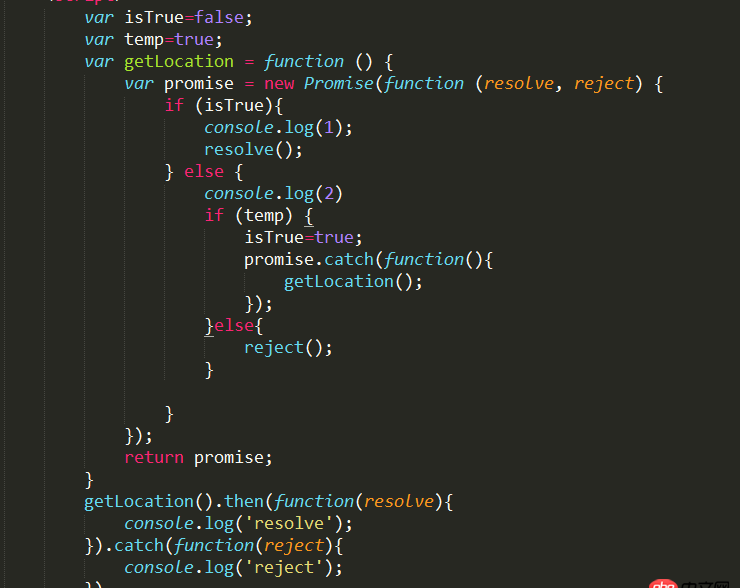
跟這種雖然不是異步,但實(shí)現(xiàn)原理跟性質(zhì)好像一樣,這樣又是可以返回第二次的resolve或者reject


問題解答
回答1:看代碼,感覺是因?yàn)槟愕牡谝粋€(gè)promise沒有進(jìn)行決議,然后通過調(diào)用getLocation()又開始啟用了另一個(gè)promise,所以會報(bào)錯(cuò)吧。我理解的你要實(shí)現(xiàn)的就是在promise中要遞歸的調(diào)用自身。你可以搜搜promise遞歸調(diào)用相關(guān)問題。
相關(guān)文章:
1. docker - 如何修改運(yùn)行中容器的配置2. javascript - log4js的使用問題3. angular.js - angular ng-class里面的引號問題4. javascript - Web微信聊天輸入框解決方案5. javascript - history.replaceState()無法改變query參數(shù)6. javascript - Ajax加載Json時(shí),移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?7. javascript - 移動端textarea不能上下滑動,該怎么解決?8. css - 對于類選擇器使用的問題9. javascript - 為什么form表單提交沒有跨域問題,但ajax提交有跨域問題?10. javascript - 為什么這個(gè)點(diǎn)擊事件需要點(diǎn)擊兩次才有效果

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備