angular.js - angular給多個button綁定同一個事件
問題描述
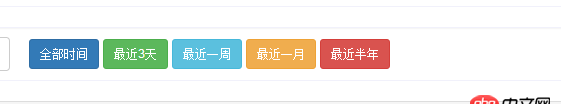
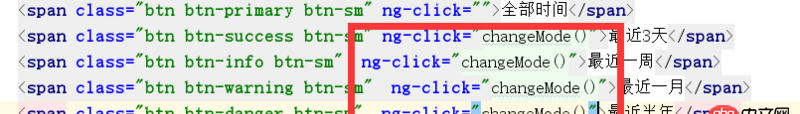
 想用angular 給這幾個button 綁定同一個事件。但是不想用這樣的方法
想用angular 給這幾個button 綁定同一個事件。但是不想用這樣的方法

問題解答
回答1:在外層的p綁定ng-click,把angular自帶的$event對象傳入。
<p ng-click='changeMode($event);'> <button class='btn btn-primary btn-sm'>111</button> <button class='btn btn-primary btn-sm'>222</button> <button class='btn btn-primary btn-sm'>333</button> <button class='btn btn-primary btn-sm'>444</button></p>
controller里接收$event,在$event里可以使用target對象判斷點擊的是哪個按鈕
$scope.changeMode = function($event){ $event.target};
ps:有兩點建議:1、少年,這個跟事件委托的原理是一樣的,js基礎功不行啊,不要一味地追求什么新框架,好好補補基礎吧。2、少年,養成良好的編程習慣,按鈕就寫button標簽,不要span。雖然bootstrap在樣式上幫你都處理好了,但這是一個很差的編程習慣。
回答2:使用 uib-btn-radiohttp://angular-ui.github.io/b...
回答3:NG內置mini版本的jq.
如果不用那種方案,你可以把這一對代碼寫成一個循環。這段冗余代碼,你可以看出來對應關系可以定義一個對象字面量:
$scope.types = { ’primary’:’全部時間’, ’success’:’最近3天’, ’info’:’最近一周’, ’warning’:’最近一月’, ’danger’:’最近半年’}<span ng-repeat='(cla,txt) in types' ng-click='changeMode()'>{{txt}}</span>回答4:
你的需求是什么?
相關文章:
1. 對mysql某個字段監控的功能2. html - vue項目中用到了elementUI問題3. javascript - HTML字符串排版4. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能5. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。6. showpassword里的this 是什么意思?代表哪個元素7. javascript - js中向下取整8. javascript - windows下如何使用babel,遇到了困惑9. html5 - ElementUI table中el-table-column怎么設置百分比顯示。10. JavaScript事件

 網公網安備
網公網安備