文章詳情頁(yè)
html - vue項(xiàng)目中用到了elementUI問(wèn)題
瀏覽:128日期:2022-11-11 16:53:42
問(wèn)題描述
vue項(xiàng)目中用到了elementUI安裝好后用elementUI搭建頁(yè)面input的placeholder不顯示,select下拉列表選中后不回顯數(shù)據(jù)怎么解決?select選中傳值都沒(méi)問(wèn)題就是不顯示還有placeholder提示也不顯示 再有就是elementUI的彈出窗也不顯示
急需求解答 感覺(jué)是不兼容問(wèn)題似的

問(wèn)題解答
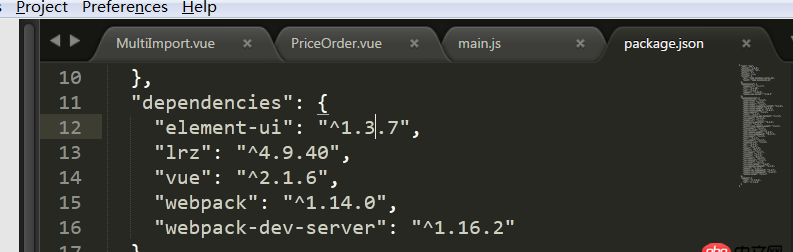
回答1:傳值能傳,工作正常,就是在select下拉選中不更新是嗎?是不是版本問(wèn)題?你的vue和element是什么版本的?如果是element是1.2.5以下的,vue不要超過(guò)2.14,element是1.2.9以下的,vue不要超過(guò)2.2.6,如果都是最新版的,貼上代碼!下次問(wèn)的時(shí)候,最好貼上代碼,不然答題的很難猜!
標(biāo)簽:
HTML
上一條:javascript - 問(wèn)一下vue.js methods和computed的適用場(chǎng)景!!下一條:javascript - 如何讓移動(dòng)端網(wǎng)頁(yè)的輸入框固定在底部?
相關(guān)文章:
1. docker images顯示的鏡像過(guò)多,狗眼被亮瞎了,怎么辦?2. javascript - 關(guān)于audio標(biāo)簽暫停的問(wèn)題3. 網(wǎng)頁(yè)爬蟲(chóng) - 用Python3的requests庫(kù)模擬登陸B(tài)ilibili總是提示驗(yàn)證碼錯(cuò)誤怎么辦?4. 請(qǐng)教各位大佬,瀏覽器點(diǎn) 提交實(shí)例為什么沒(méi)有反應(yīng)5. css - 對(duì)于類(lèi)選擇器使用的問(wèn)題6. Matlab和Python編程相似嗎,有兩種都學(xué)過(guò)的人可以說(shuō)說(shuō)嗎7. 大家好,請(qǐng)問(wèn)在python腳本中怎么用virtualenv激活指定的環(huán)境?8. javascript - 移動(dòng)端textarea不能上下滑動(dòng),該怎么解決?9. javascript - 微信小程序封裝定位問(wèn)題(封裝異步并可能多次請(qǐng)求)10. javascript - Web微信聊天輸入框解決方案
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備