angular.js - angular 報錯
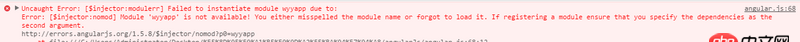
問題描述
index,html
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>Document</title><!-- <link rel='stylesheet' >--></head><body ng-app='wyyapp'> <p id='head'><p> <span>網(wǎng)易云音樂</span></p> </p> <p id='leftNav'><p class='ui vertical menu'><p><p>推薦</p><p> <a >發(fā)現(xiàn)音樂</a> <a>私人FM</a> <a>MV</a> <a>朋友</a></p> </p> <p><p>我的音樂</p><p> <a>本地音樂</a> <a>下載管理</a> <a>我的音樂云盒</a> <a>我的歌手</a></p> </p> <p><p>Hosting</p><p> <a>Shared</a> <a>Dedicated</a></p> </p> <p><p>創(chuàng)建的歌單</p></p><p><p>我的歌單</p><p> <a>E-mail Support</a> <a>FAQs</a></p> </p></p> </p> <p ng-view> </p></body></html>
app.js

var app = angular.module(’wyyapp’, [’ngRoute’]);app.config([’$routeProvider’, function ($routeProvider) { $routeProvider.when(’/findMusic’, {template: ’aaaaaa’ })}])
angular.js - angular 報錯
問題解答
回答1:
你這樣截圖問題就很清晰了,ng-app='wyyapp'改為ng-app='app'就可以了
相關(guān)文章:
1. python - linux怎么在每天的凌晨2點(diǎn)執(zhí)行一次這個log.py文件2. 關(guān)于mysql聯(lián)合查詢一對多的顯示結(jié)果問題3. 實(shí)現(xiàn)bing搜索工具urlAPI提交4. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)5. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實(shí)在是找不到哪里的問題了。6. windows誤人子弟啊7. 冒昧問一下,我這php代碼哪里出錯了???8. 如何用筆記本上的apache做微信開發(fā)的服務(wù)器9. 我在網(wǎng)址中輸入localhost/abc.php顯示的是not found是為什么呢?10. mysql優(yōu)化 - MySQL如何為配置表建立索引?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備