angular.js - angularjs $cacheFactory capacity 怎么理解
問題描述
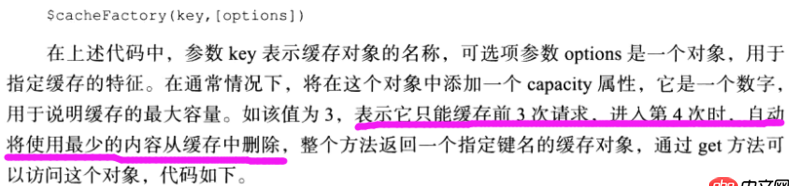
 怎么理解圖中的話,最好有demo
怎么理解圖中的話,最好有demo

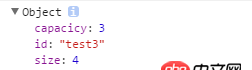
自己寫了個demo超過了限制的capacity:3但是每次緩存cache.info()打印出來的size都一樣。另外$cacheFactory(key,[option])中的key只能是一個字符串嗎,如何一次定義多個緩存對象
問題解答
回答1:capacity相當(dāng)于給該cache規(guī)定了一個可以使用的最大容量。舉個簡單例子,假如你有3個水桶(capacity=3),你裝了第一桶水(put),那么它還是有3個桶。再裝一桶水,直到裝到第四桶水的時候,因為只有3個桶,顯然這桶水裝不下了,怎么辦呢?把最先裝的那桶水倒掉,用這個桶來裝第四桶水(cache策略:LRU)可以看一下$cacheFatory的實(shí)現(xiàn),應(yīng)該會有更深的理解
回答2:capacity 涉及到的是LRU(Least Recenlty Used, 最近最少使用)緩存,如:
var lru = $cacheFactory(’lru’, {capacity: 20});// $http請求$http.get(’/api/users.json’, {cache: lru}).then(function(data){});
現(xiàn)在,最新的20個請求會被緩存。第21個請求會導(dǎo)致LRU從緩存中將時間比較老的請求移除掉。
我們還可以通過應(yīng)用的.config()函數(shù),即配置階段給所有$http請求設(shè)置一個默認(rèn)的緩存:
angular.module(’myApp’, []).config(function($httpProvider, $cacheFactory) { $httpProvider.defaults.cache = $cacheFactory(’lru’, {capacity: 20 });});
相關(guān)文章:
1. html5 - ElementUI table中el-table-column怎么設(shè)置百分比顯示。2. python - 使用readlines()方法讀取文件內(nèi)容后,再用for循環(huán)遍歷文件與變量匹配時出現(xiàn)疑難?3. 對mysql某個字段監(jiān)控的功能4. css3 - less或者scss 顏色計算的知識應(yīng)該怎么學(xué)?或者在哪里學(xué)?5. 注冊賬戶文字不能左右分離6. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能7. css - 網(wǎng)頁div區(qū)塊 像蘋果一樣可左右滑動 手機(jī)與電腦8. javascript - 數(shù)組的過濾和渲染9. html - vue項目中用到了elementUI問題10. JavaScript事件

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備