angular.js - angular初學(xué)者 簡單控制器的問題
問題描述
視圖<!doctype html><html ng-app><head><meta http-equiv='Content-Type' content='text/html; charset=utf-8' /><script src='angular.min.js'></script><script src='angulartest.js'></script> <style>input.ng-invalid{ background: blue;}</style></head><body ><p ng-app='myapp' ng-controller='myctrl'>{{myname}}</p></body></html>控制器var app=angular.module(’myapp’,[]);app.controller(’myctrl’,function($scope){$scope.myname='zx';});
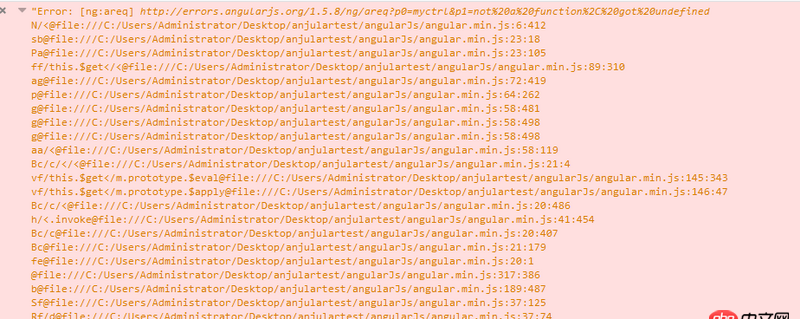
一直都有問題 也不知道為什么 求帶

問題解答
回答1:
請把html標(biāo)簽上的ng-app去掉
<html ng-app> --》<html>回答2:
1.兩個ng-app留一個;2.留下來的用ng-app='myapp';3.ng-app不要加在html上。
相關(guān)文章:
1. MySQL中無法修改字段名的疑問2. angular.js - angularjs的自定義過濾器如何給文字加顏色?3. angular.js - angular內(nèi)容過長展開收起效果4. javascript - 如何讓移動端網(wǎng)頁的輸入框固定在底部?5. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應(yīng)6. 大家好,請問在python腳本中怎么用virtualenv激活指定的環(huán)境?7. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)8. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機(jī)器學(xué)習(xí)這塊?9. android - QQ物聯(lián),視頻通話10. javascript - 微信小程序限制加載個數(shù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備