文章詳情頁(yè)
angular.js - angular指令link事件綁定問(wèn)題
瀏覽:198日期:2024-10-08 09:14:52
問(wèn)題描述
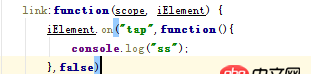
1、為什么設(shè)置阻止冒泡會(huì)報(bào)錯(cuò)
 為什么加事件綁定時(shí),設(shè)置第三個(gè)三個(gè)參數(shù)(false、true)會(huì)報(bào)錯(cuò),不設(shè)置沒(méi)問(wèn)題
為什么加事件綁定時(shí),設(shè)置第三個(gè)三個(gè)參數(shù)(false、true)會(huì)報(bào)錯(cuò),不設(shè)置沒(méi)問(wèn)題
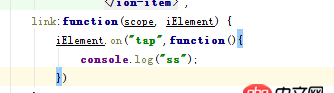
2、為什么綁定tap事件會(huì)觸發(fā)兩次
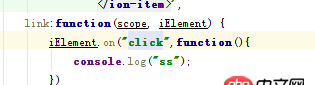
 如果改為click就會(huì)正常
如果改為click就會(huì)正常


問(wèn)題解答
回答1:1 .on( events [, selector ] [, data ], handler )on方法的api,最后一個(gè)參數(shù)代表事件回調(diào)阻止冒泡的方法為2 .on('tap',function(e){e.stopPropagation();})3 如果不是使用IScroll的話,建議使用click,如果使用ISroll的話,配置click:true
上一條:angular.js - ng-repeat用于option標(biāo)簽。下一條:angular.js - angularjs $modal 跳轉(zhuǎn)頁(yè)面的問(wèn)題
相關(guān)文章:
1. javascript - vuejs+elementui 購(gòu)物車(chē)價(jià)格計(jì)算,點(diǎn)擊加減號(hào)修改數(shù)量總價(jià)都不會(huì)改變,但是計(jì)算執(zhí)行了2. css右浮動(dòng)字的順序顛倒了3. php - 請(qǐng)問(wèn)大批量數(shù)據(jù)處理,如何分割?4. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)5. javascript - 我是做web前端的,公司最近有一個(gè)項(xiàng)目關(guān)于數(shù)據(jù)統(tǒng)計(jì)的!6. ios - 類(lèi)似微博首頁(yè),一張圖的時(shí)候是如何確定圖大小的?7. javascript - 如何使用loadash對(duì)[object,object,object]形式的數(shù)組進(jìn)行比較8. javascript - vue過(guò)渡效果 css過(guò)渡 類(lèi)名的先后順序9. html5和Flash對(duì)抗是什么情況?10. 數(shù)據(jù)庫(kù) - Mysql的存儲(chǔ)過(guò)程真的是個(gè)坑!求助下面的存儲(chǔ)過(guò)程哪里錯(cuò)啦,實(shí)在是找不到哪里的問(wèn)題了。
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備