文章詳情頁
angular.js - angularjs ng-repeat 不能刷新
瀏覽:210日期:2024-10-08 11:39:48
問題描述
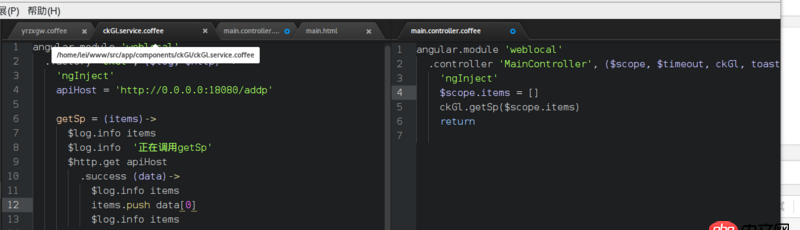
如圖,我直接push數組是可以正常刷新頁面的。但是如果我將一個新數組直接賦值個$scope.items就不是刷新頁面了。

問題解答
回答1:答案在評論里
你用的是 Angular 呀,promise 利用起來啊:
// in your servicefunction getSp() { return $http.get(apiHost)}
// in your controller$scope.items = ckGL.getSp().then(response => response[0])
就這個意思,log 啥的你看情況加
回答2:題主是把Controller的scope傳到Service,不如把Service的方法拿到Controller。比如:
$scope.getSp = ckGl.getSp$scope.getSp($scope.items)回答3:
賦值后再console一下$scope.items的值看看有沒有付錯值試試…單單這么寫很難知道你的問題是出現在哪。正常是會觸發渲染的
回答4:因為js里面,對象賦值是引用,ng監視可以理解為地址監視,所以原來的數組沒變就不會觸發ngrepeat了
相關文章:
1. 對mysql某個字段監控的功能2. javascript - js中向下取整3. html - vue項目中用到了elementUI問題4. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能5. java enum 變量不能再case里面重復定義?6. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。7. showpassword里的this 是什么意思?代表哪個元素8. javascript - windows下如何使用babel,遇到了困惑9. html5 - ElementUI table中el-table-column怎么設置百分比顯示。10. JavaScript事件
排行榜

 網公網安備
網公網安備