angular.js - Angular為什么我的版本換了下就不能用了呢?
問題描述
<p ng-app='' ng-controller='personController'> <!--控制器 --> <!----> <p>姓:<input type='text' ng-model='person.firstName'></p> <p>名:<input type='text' ng-model='person.lastName'></p> <p>{{fullName()}}</p></p><script> function personController($scope){$scope.person={ firstName:'DOJ', lastName:'Lil',};$scope.fullName=function(){ return $scope.person.firstName + $scope.person.lastName;} }</script>
這個是我的代碼,在1.4是不能顯示的 只有在低于1.2.9才能顯示,有大神知道哪里有問題嗎。剛開始學,不懂的很多,希望大神見諒
問題解答
回答1:關于你的問題,我猜應該是版本更新的原因,因為AngularJS不同的版本,會有一些不同的差別,1.2.x以下的版本和1.2.x以上的版本差別還是很多的。
你的這種寫法也是不規范的,我建議還是從規范的寫法開始,這樣才會更快的入手,避免一些不必要的Bug。
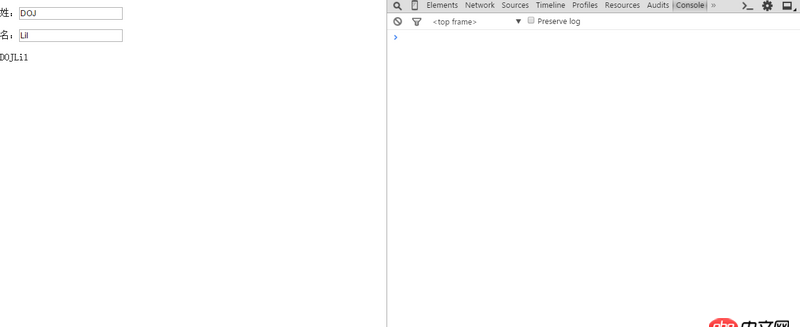
使用1.2.x版本的結果是這樣的:

沒有報錯。
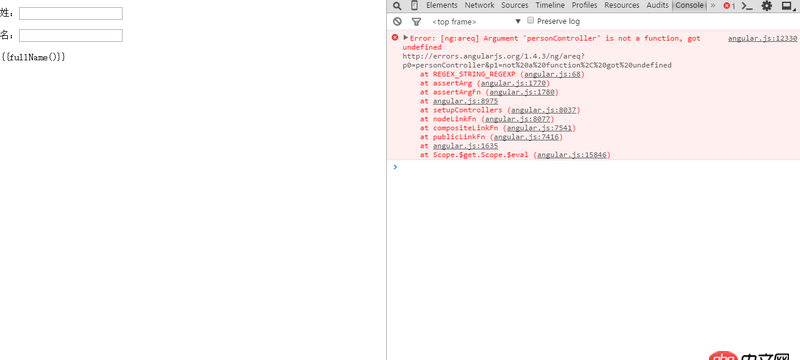
使用1.4.x版本的結果是這樣的:

報錯,Error: [ng:areq] Argument ’personController’ is not a function, got undefined說明Angular沒有發現這個控制器,所以你要使用規范的寫法了。
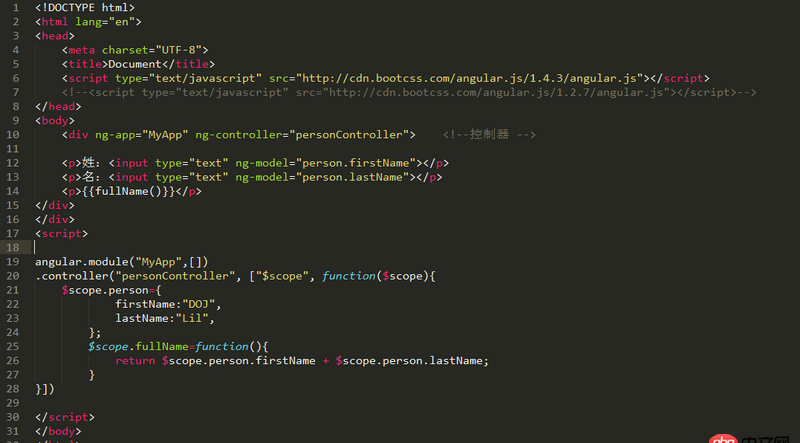
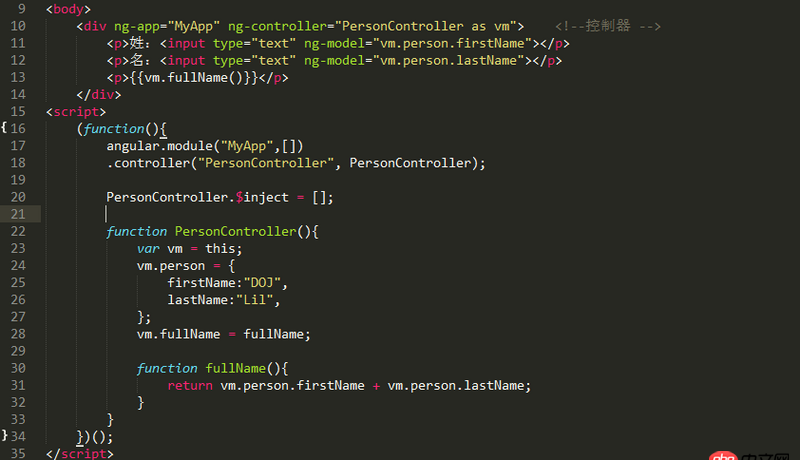
1.一般的寫法demo2.標準的寫法demo
注:使用的AngularJS版本為1.2.1
鑒于你的網絡不是很好,我把那兩個demo的代碼剪切了一下,你看看1.一般的寫法: 2.標準的寫法(只截取了重要部分):
2.標準的寫法(只截取了重要部分):
1.3版本后 好像記不得了 全局控制器不在有效 現在要定一個module
相關文章:
1. html5 - ElementUI table中el-table-column怎么設置百分比顯示。2. python - 使用readlines()方法讀取文件內容后,再用for循環遍歷文件與變量匹配時出現疑難?3. 對mysql某個字段監控的功能4. css3 - less或者scss 顏色計算的知識應該怎么學?或者在哪里學?5. 注冊賬戶文字不能左右分離6. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能7. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦8. javascript - 數組的過濾和渲染9. html - vue項目中用到了elementUI問題10. JavaScript事件

 網公網安備
網公網安備