angular.js - angularjs處理/n轉<br/>時候 <br/>不會解析的問題
問題描述
<!DOCTYPE html><html ng-app><head lang='en'> <meta charset='UTF-8'> <title></title> <script src='http://m.4tl426be.cn/wenda/angular.min.js'></script> <script>function TextareaCtrl($scope){ var str='啦啦11范德薩范德薩nfadsfadsfadnfdfadfanfdafa'; $scope.name=str.replace(/n/g,'<br/>');} </script></head><body> <p ng-controller='TextareaCtrl'><p>{{name}}</p> </p></body></html>
結果:
啦啦11范德薩范德薩<br/>fadsfadsfad<br/>fdfadfa<br/>fdafa
問題解答
回答1:要用到ng-bind-html
<!DOCTYPE html><html ng-app='test'><head lang='en'> <meta charset='UTF-8'> <title></title></head><body> <p ng-controller='TextareaCtrl'><p ng-bind-html='name'></p> </p> <script src='http://apps.bdimg.com/libs/angular.js/1.3.9/angular.min.js'></script> <script> var myModule = angular.module('test',[]); myModule.controller('TextareaCtrl',['$scope','$sce',function($scope,$sce){ var str='啦啦11范德薩范德薩nfadsfadsfadnfdfadfanfdafa'; $scope.name=$sce.trustAsHtml(str.replace(/n/g,'<br/>')); }]); </script></body></html>回答2:
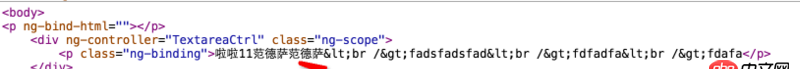
造成不解析的原因是angularjs對html進行了過濾,把< > 符號變為 & l t; & g t;,有圖為證。我查了一下是可以禁用過濾器的,angularjs 實在不熟悉,幫不上你。
scope.Datas.userInfo.rich_summary=scope.Datas.userInfo.rich_summary.replace(/rn/gi,’<br/>’) scope.Datas.userInfo.rich_summary=scope.Datas.userInfo.rich_summary.replace(/r/gi,’<br/>’) scope.Datas.userInfo.rich_summary=scope.Datas.userInfo.rich_summary.replace(/n/gi,’<br/>’)
轉一下
相關文章:
1. python - linux怎么在每天的凌晨2點執行一次這個log.py文件2. 關于mysql聯合查詢一對多的顯示結果問題3. 實現bing搜索工具urlAPI提交4. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)5. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。6. windows誤人子弟啊7. 冒昧問一下,我這php代碼哪里出錯了???8. 如何用筆記本上的apache做微信開發的服務器9. 我在網址中輸入localhost/abc.php顯示的是not found是為什么呢?10. mysql優化 - MySQL如何為配置表建立索引?

 網公網安備
網公網安備