文章詳情頁
angular.js - 如何改變UI grid 中data的顏色
瀏覽:139日期:2024-10-12 11:22:58
問題描述

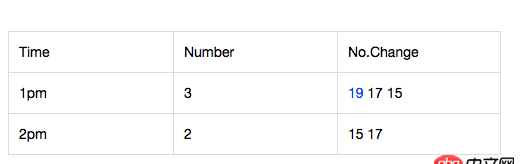
如圖所示,我需要把同一個格子里面的數據用不同顏色表示出來。數據是以list的形式從rest API中獲取的,即[19,17,15]。
主要是想表示變化,例如增加的標注藍色,被刪掉的改成紅色。我在UI grid中沒有找到這個功能,想請問大家,有沒有好的建議來實現。
使用其他的庫或者其他的方法也可以,不一定非要用UI grid。
非常感謝!
問題解答
回答1:%>_<% ,讓你感到最孤獨的時刻,莫過于自己提問自己答了。
最后我還是用了cellTemplate,在每一個td里面嵌套了幾個p,然后用repeat來生成p,p的大小設置相同,和grid cell的高度一樣,然后每個p并排排列,字的顏色由p的css來決定。對了,還要先把string對象給變成slice成array。
ng- ng-repeat='item in row.entity.no_change'
大概這樣的思路,誰能給我點更好的建議啊!!!
相關文章:
排行榜

 網公網安備
網公網安備