文章詳情頁
angular.js - ng-include在加載后莫名被自動(dòng)注釋掉
瀏覽:85日期:2024-10-12 13:54:09
問題描述
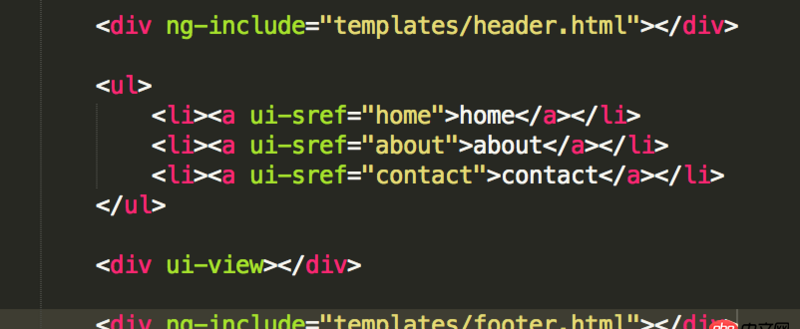
在使用

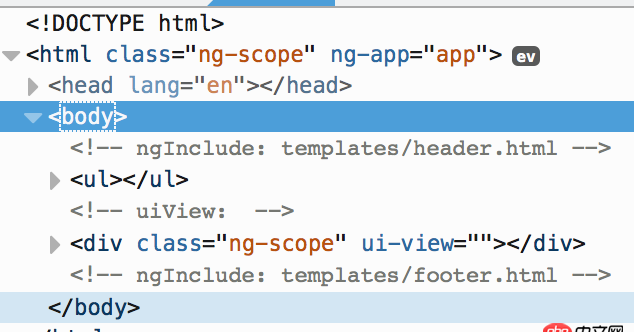
引入后,頁面沒有正常顯示,還自動(dòng)給我注釋了

不知道是為什么?
問題解答
回答1:已解決~ 在內(nèi)部再套對(duì)單括號(hào)即可:
<p ng-include='’templates/footer.html’'></p>
相關(guān)文章:
1. php多任務(wù)倒計(jì)時(shí)求助2. 數(shù)組排序,并把排序后的值存入到新數(shù)組中3. mysql 遠(yuǎn)程連接出錯(cuò)10060,我已經(jīng)設(shè)置了任意主機(jī)了。。。4. 網(wǎng)頁爬蟲 - python 爬取網(wǎng)站 并解析非json內(nèi)容5. 默認(rèn)輸出類型為json,如何輸出html6. python的正則怎么同時(shí)匹配兩個(gè)不同結(jié)果?7. mysql怎么表示兩個(gè)字段的差8. win10 python3.5 matplotlib使用報(bào)錯(cuò)9. PHP訂單派單系統(tǒng)10. MySQL的聯(lián)合查詢[union]有什么實(shí)際的用處
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備