文章詳情頁
angular.js - angularjs 路由如何禁止緩存
瀏覽:213日期:2024-10-14 09:25:04
問題描述
如題。angularjs加載不同的路由模板,但是它總是使用緩存,重新加載頁面都沒用。這樣豈不是都取不到數據庫的最新數據。如何才能禁止路由機制使用緩存?
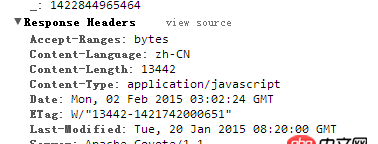
某個js文件的響應頭。加載模板時只有請求js和css文件,不發頁面請求了。
問題解答
回答1:angular默認的模板加載都會被緩存起來,使用的緩存服務是$tempalteCache, 發送模板請求的服務是$templateRequest,你可以有兩種方案:
1.每次發送$http請求模板完成后,你調用$tempalteCache.remove(url) 或removeAll清除所有模板緩存2.使用$provide.decorator改寫原生的$templateRequest,禁掉緩存,$templateRequest的源碼,你可以看到它默認使用$tempalteCache作為緩存,你可以去掉它
回答2:。。。。。。。你用angular,然后把數據寫模板里,跟沒用有什么區別?應該數據寫在route的resolve里,在模板里綁定。
回答3:在你的模板頁面后面加個時間參數頁面就會每次都重新加載,不知掉你是不是這個意思
when(’/data’, { templateUrl: ’partial/customer_ask.html?t=’ + Math.floor(Date.now() / 1000), controller: ’dataController’}).
上一條:angular.js - 使用angularjs,為什么報controller沒定義?下一條:angular.js - angular指令的compile的參數(tElement,tAttrs)和link中的參數(scope,iElement,iAttrs)究竟有什么區別?
相關文章:
1. MySQL中無法修改字段名的疑問2. javascript - 如何讓移動端網頁的輸入框固定在底部?3. docker-machine添加一個已有的docker主機問題4. angular.js - angular內容過長展開收起效果5. android - QQ物聯,視頻通話6. mysql - 怎么讓 SELECT 1+null 等于 17. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?8. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?9. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)10. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?
排行榜

 網公網安備
網公網安備