mysql - 為什么SQL使用limit顯示出來的前五行是亂序的
問題描述
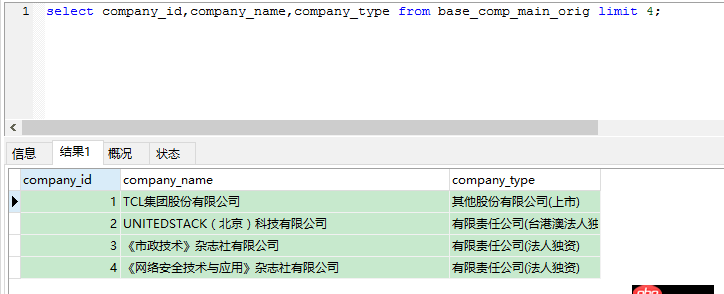
 數(shù)據(jù)本來是這樣的然后使用SELECT company_id,company_name,tel FROM table LIMIT 5;
數(shù)據(jù)本來是這樣的然后使用SELECT company_id,company_name,tel FROM table LIMIT 5;
顯示如下
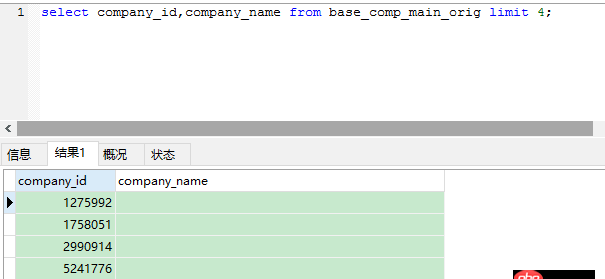
然后問題就來了,使用SELECT comapny_id,company_name FROM table LIMIT 5;
顯示如下
為什么少使用了一列就會(huì)導(dǎo)致數(shù)據(jù)亂序輸出呢?
問題解答
回答1:測(cè)試了下, 當(dāng)table 有 PRIMARY KEY 的時(shí)候根據(jù)PRIMARY KEY 來排序,如果沒有,則根據(jù)TABLE_INDEX 來排序,樓主方便貼一下SHOW INDEX FROM table 結(jié)果嗎?不過建議使用 ORDER BY xx LIMIT xx 根據(jù)ORDER BY 后面的指定字段排序,一目了然,簡(jiǎn)潔易懂。
回答2:explain下這2個(gè)SQL語(yǔ)句,看看type和key值是不是不一樣。猜想應(yīng)該是根據(jù)查詢的列使用了不同的排序方式(可能是mysql自己判斷的最優(yōu)的排序方式)。所以最好能夠加上order by。避免查到重復(fù)的數(shù)據(jù),題主可以試下你2條sql語(yǔ)句查詢字段再少一個(gè)查詢看看,排序結(jié)果可能又會(huì)不一樣。針對(duì)題主分頁(yè)的情況還是加上order by吧。一般分頁(yè)都是加上order by的。
回答3:你又沒有指定排序的列,必須order by 字段才有意義,否則的話當(dāng)然是隨便給幾條啦。
回答4:explain SELECT comapny_id,company_name FROM table LIMIT 5;
看看 使用的索引情況 可能根據(jù)索引排序了
回答5:沒有主鍵又沒有指定排序的話就是亂的;有主鍵的話會(huì)默認(rèn)主鍵排序,沒有主鍵你要數(shù)據(jù)不亂的話就要指定排序字段
相關(guān)文章:
1. javascript - vuejs+elementui 購(gòu)物車價(jià)格計(jì)算,點(diǎn)擊加減號(hào)修改數(shù)量總價(jià)都不會(huì)改變,但是計(jì)算執(zhí)行了2. css右浮動(dòng)字的順序顛倒了3. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)4. html5和Flash對(duì)抗是什么情況?5. javascript - 我是做web前端的,公司最近有一個(gè)項(xiàng)目關(guān)于數(shù)據(jù)統(tǒng)計(jì)的!6. ios - 類似微博首頁(yè),一張圖的時(shí)候是如何確定圖大小的?7. javascript - 如何使用loadash對(duì)[object,object,object]形式的數(shù)組進(jìn)行比較8. javascript - vue過渡效果 css過渡 類名的先后順序9. javascript - 在ie下為什么會(huì)出現(xiàn)這種情況呢 《 無法獲取未定義或 null 引用的屬性“l(fā)ength”》 ?請(qǐng)大神指教。10. 數(shù)據(jù)庫(kù) - Mysql的存儲(chǔ)過程真的是個(gè)坑!求助下面的存儲(chǔ)過程哪里錯(cuò)啦,實(shí)在是找不到哪里的問題了。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備