文章詳情頁
javascript - 手機點擊input時,button會被頂上去?求解決!!!
瀏覽:181日期:2022-11-25 11:51:38
問題描述
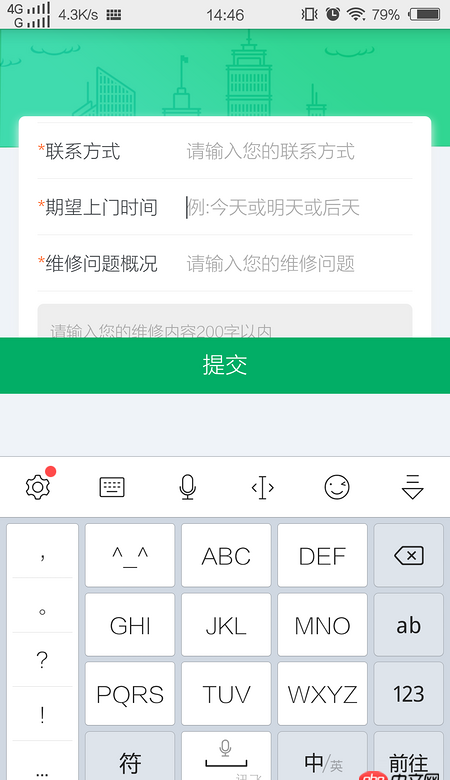
H5頁面 當button 使用position: fixed;bottom: 0;的時候 點擊input 按鈕會被頂上去


問題解答
回答1:理論上:輸入框激活,輸入法彈起。導致瀏覽器的可視區域變小(window變小),所以fixed元素被撐上去屬于正常現象。
如果你認為這是一個bug,你可以不用fixed;或者:輸入框激活的時候把按鈕隱藏掉。
回答2:這個應該是輸入框的問題
回答3:這個是fixed的一個正常現象,一般情況下我的方法是用一個jQuery的方法來控制;如下:
$(function(){ //焦點時隱藏 $('input').on('focus',function(){$('.submit').hide(); }); //失去焦點時顯示 $('input').on('blur',function(){$('.submit').show(); });})回答4:
正常現象 可以重新load一個一樣頁面,對這個頁面稍微做點處理就好。個人意見哈:你也可以把會被頂起的元素在input框獲得焦點的時候display:none 然后輸入法關閉(或者是input失去焦點)的時候在display:none
標簽:
JavaScript
排行榜

 網公網安備
網公網安備