文章列表

-
- JavaScript檢測是否開啟了控制臺(F12調(diào)試工具)
- js檢測用戶是否打開調(diào)試工具(chrome)(function(){ var re=/x/; var i=0; console.log(re); re.toString=function(){ window.close(); return ’第’+(++i)+’次打開控制臺’; } })();Jav...
- 日期:2023-06-16
- 瀏覽:42
- 標(biāo)簽: JavaScript

-
- JS中map和parseInt的用法詳解
- 這篇文章主要來和大家詳細(xì)介紹一下JavaScript中map和parseInt的用法,文中的示例代碼講解詳細(xì),具有一定的學(xué)習(xí)價值,感興趣的小伙伴可以了解一下
- 日期:2022-06-10
- 瀏覽:401
- 標(biāo)簽: JavaScript

-
- moment轉(zhuǎn)化時間戳出現(xiàn)Invalid Date的問題及解決
- 這篇文章主要介紹了moment轉(zhuǎn)化時間戳出現(xiàn)Invalid Date的問題及解決方案,具有很好的參考價值,希望對大家有所幫助。如有錯誤或未考慮完全的地方,望不吝賜教
- 日期:2022-06-09
- 瀏覽:206
- 標(biāo)簽: JavaScript

-
- JS實(shí)現(xiàn)表單中點(diǎn)擊小眼睛顯示隱藏密碼框中的密碼
- 領(lǐng)導(dǎo)交個一個任務(wù),要求在表單中點(diǎn)擊小眼睛顯示隱藏密碼框中的密碼!在一些網(wǎng)站中經(jīng)常會用到這樣的功能,今天小編就給大家分享我的實(shí)現(xiàn)思路及代碼準(zhǔn)備:1.兩張png圖片,一張睜眼,一張閉眼,可以到阿里巴巴矢量圖庫尋找(免費(fèi)下載)最終效果圖css樣式部分,樣式可根據(jù)自己喜好設(shè)置,沒有過硬要求<style...
- 日期:2024-05-12
- 瀏覽:121
- 標(biāo)簽: JavaScript

-
- JS XMLHttpRequest原理與使用方法深入詳解
- 本文實(shí)例講述了JS XMLHttpRequest原理與使用方法。分享給大家供大家參考,具體如下:你真的會使用XMLHttpRequest嗎?看到標(biāo)題時,有些同學(xué)可能會想:“我已經(jīng)用xhr成功地發(fā)過很多個Ajax請求了,對它的基本操作已經(jīng)算挺熟練了。” 我之前的想法和你們一樣,直到最近我使用xhr時踩...
- 日期:2024-05-10
- 瀏覽:113
- 標(biāo)簽: JavaScript

-
- JS 數(shù)組和對象的深拷貝操作示例
- 本文實(shí)例講述了JS 數(shù)組和對象的深拷貝操作。分享給大家供大家參考,具體如下:一.數(shù)組的深拷貝let arr = [ undefined, function(){ console.log(123); }, true, null, { name:'123', age:23 }];// arr作為...
- 日期:2024-05-05
- 瀏覽:124
- 標(biāo)簽: JavaScript

-
- js中實(shí)現(xiàn)繼承的五種方法
- 借用構(gòu)造函數(shù)這種技術(shù)的基本思想很簡單,就是在子類型構(gòu)造函數(shù)的內(nèi)部調(diào)用超類型的構(gòu)造函數(shù)。另外,函數(shù)只不過是在特定環(huán)境中執(zhí)行代碼的對象,因此通過使用apply()和call()方法也可以在新創(chuàng)建的對象上執(zhí)行構(gòu)造函數(shù)。function Box(name){ this.name = name}Box.pro...
- 日期:2024-04-06
- 瀏覽:95
- 標(biāo)簽: JavaScript

-
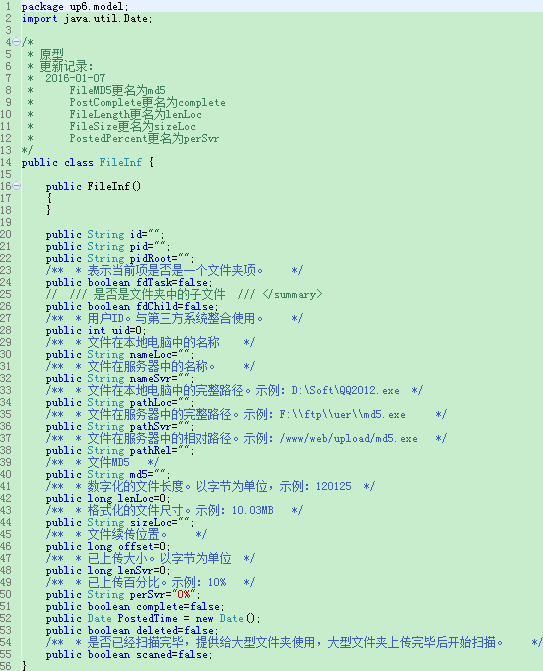
- 基于JavaScript實(shí)現(xiàn)大文件上傳后端代碼實(shí)例
- 這里只寫后端的代碼,基本的思想就是,前端將文件分片,然后每次訪問上傳接口的時候,向后端傳入?yún)?shù):當(dāng)前為第幾塊文件,和分片總數(shù)下面直接貼代碼吧,一些難懂的我大部分都加上注釋了:上傳文件實(shí)體類:看得出來,實(shí)體類中已經(jīng)有很多我們需要的功能了,還有實(shí)用的屬性。如MD5秒傳的信息。首先是文件數(shù)據(jù)接收邏輯,負(fù)責(zé)...
- 日期:2023-10-18
- 瀏覽:66
- 標(biāo)簽: JavaScript

-
- 理解JavaScript中的對象
- JavaScript中對象的簡介我們知道生活中客觀存在的一切事物皆為對象,那在程序中的對象是什么樣子呢?我們可以將程序中的對象理解為客戶端世界中的對象在一種計(jì)算機(jī)中的一種表示方式.所有的編程語言中提到的對象其性質(zhì)都是類似的,它往往對應(yīng)內(nèi)存中的一塊區(qū)域,在這個區(qū)域中存儲對象的屬性或方法信息。J...
- 日期:2023-10-17
- 瀏覽:12
- 標(biāo)簽: JavaScript

-
- 原生JavaScript實(shí)現(xiàn)拖動校驗(yàn)功能
- 本文實(shí)例為大家分享了JavaScript實(shí)現(xiàn)拖動校驗(yàn)的具體代碼,供大家參考,具體內(nèi)容如下思路1、頁面布局采用定位,背景顏色變化bg的寬度為0,其寬度會隨著滑塊的移動而移動。頁面結(jié)構(gòu)<!--驗(yàn)證--><div class='box'> <!--滑塊--> <...
- 日期:2023-06-16
- 瀏覽:10
- 標(biāo)簽: JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備