文章詳情頁
html - radio的使用時如何避免整個頁面只能選一個的情況
瀏覽:123日期:2022-11-28 10:42:18
問題描述
1.做單選(radio)時,我設置了兩個項目,共4個選項,本計劃兩個項目各一個選項,但整個頁面只能單選,請問怎么回事,是用錯type了嗎,還是缺了什么?
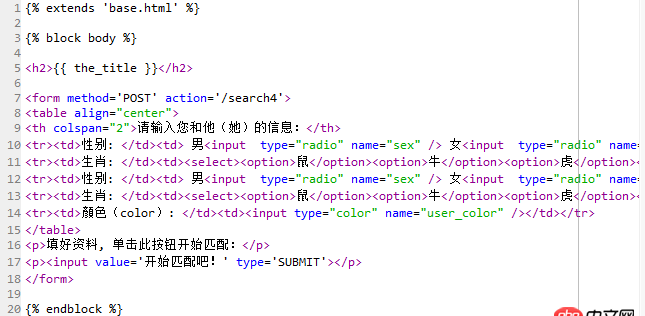
2.相關代碼如下:{% extends ’base.html’ %}
{% block body %}
<h2>{{ the_title }}</h2>
<form method=’POST’ action=’/search4’>
請輸入您和他(她)的信息:性別: 男<input type='radio' name='sex' /> 女<input type='radio' name='sex' />生肖: <select><option>鼠</option><option>牛</option><option>虎</option><option>兔</option><option>龍</option><option>蛇</option><option>馬</option><option>羊</option><option>猴</option><option>雞</option><option>狗</option><option>豬</option> width='60'性別: 男<input type='radio' name='sex' /> 女<input type='radio' name='sex' />生肖: <select><option>鼠</option><option>牛</option><option>虎</option><option>兔</option><option>龍</option><option>蛇</option><option>馬</option><option>羊</option><option>猴</option><option>雞</option><option>狗</option><option>豬</option>顏色(color): <input type='color' name='user_color' /><p>填好資料, 單擊此按鈕開始匹配:</p><p><input value=’開始匹配吧!’ type=’SUBMIT’></p></form>
{% endblock %}
3.本計劃兩個項目各一個選項,但整個頁面只能選一項。
4.

問題解答
回答1:因為你四個radio的name都是sex,name相同代表在同一個組,radio在同一個組只能選中一個。解決方法,不同行設置不同name,如sex2
標簽:
HTML
上一條:javascript - bootstrap導航條內所包含元素溢出時,如何修改 @grid-float-breakpoint 變量實現。下一條:html5 - 打包本地html+javascript成exe的工具有哪些?
相關文章:
1. javascript - 為什么會打印兩次啊?2. 引入traits后,為什么index得是空的呢?3. gulp-ruby-sass編譯出來的文件有錯4. javascript - 如何在NW.JS中使用Node自動重啟進程?5. dockerfile - docker-compose啟動lnmp失敗?6. python - 在github上看到一個基于卷積神經網絡提高圖片分辨率的小項目waifu2x??7. python - 為什么寫了換行語句,結果還是沒有換行?8. python - 如何1次執行多條SQL語句9. python算法,如何優雅的合并2個列表字典?10. 各位python爬蟲大牛看過來,這個網站的反爬蟲怎么處理
排行榜

 網公網安備
網公網安備