文章列表

-
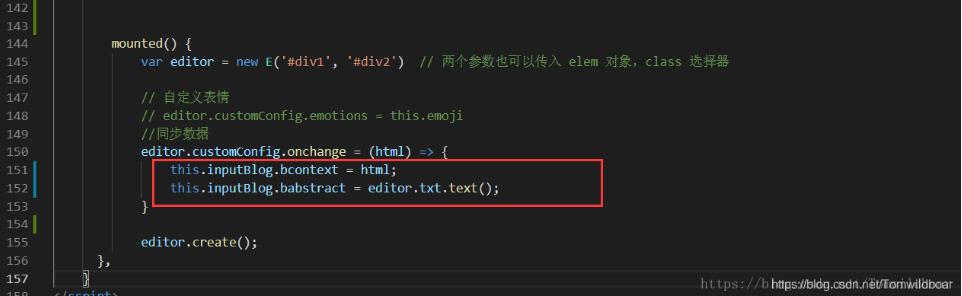
- 在vue中獲取wangeditor的html和text的操作
- 目的:vue 中獲取 wangeditor 的 html 和 text。補(bǔ)充知識(shí):vue-cli webpack 引入 wangeditor(輕量級(jí)富文本框)1:使用npm下載://(注意 wangeditor 全部是小寫字母)npm install wangeditor2: 直接在項(xiàng)目模板中引用i...
- 日期:2022-11-14
- 瀏覽:109
- 標(biāo)簽: Vue

-
- H5頁(yè)面使用audio標(biāo)簽播放音頻
- 這篇文章主要介紹了H5頁(yè)面使用audio標(biāo)簽播放音頻的相關(guān)資料,需要的朋友可以參考下
- 日期:2022-06-12
- 瀏覽:442

-
- 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼
- 在數(shù)據(jù)提交到數(shù)據(jù)庫(kù)之前的簡(jiǎn)單HTML字符轉(zhuǎn)意,防止javascript惡意代碼,因?yàn)轫?xiàng)目中用到了輸出為xml,所以在輸出之前還要進(jìn)行二次轉(zhuǎn)意,把數(shù)據(jù)庫(kù)中之前加入的<br>轉(zhuǎn)義為正常。
- 日期:2022-06-04
- 瀏覽:318
- 標(biāo)簽: XML/RSS

-
- HTML DOM setInterval和clearInterval方法案例詳解
- 這篇文章主要介紹了HTML DOM setInterval和clearInterval方法案例詳解
- 日期:2022-06-03
- 瀏覽:429

-
- HTML5 Canvas繪制圖形從入門到精通
- Canvas API(畫(huà)布)是在HTML5中新增的標(biāo)簽用于在網(wǎng)頁(yè)實(shí)時(shí)生成圖像,并且可以操作圖像內(nèi)容,基本上它是一個(gè)可以用JavaScript操作的位圖(bitmap)。Canvas 對(duì)象表示一個(gè) HTML 畫(huà)布元素 -<canvas>。它沒(méi)有自己的行為,但是定義了一個(gè) API 支持腳本化客戶端繪圖操作。
- 日期:2022-06-03
- 瀏覽:442

-
- 小技巧處理div內(nèi)容溢出
- 這篇文章主要介紹了小技巧處理div內(nèi)容溢出的方法,需要的朋友可以參考下
- 日期:2022-06-02
- 瀏覽:143

-
- HTML <!DOCTYPE> 標(biāo)簽
- 在默認(rèn)情況下,F(xiàn)F和IE的解釋標(biāo)準(zhǔn)是不一樣的,也就是說(shuō),如果一個(gè)網(wǎng)頁(yè)沒(méi)有聲明DOCTYPE,它就會(huì)以默認(rèn)的DOCTYPE解釋下面的HTML。在同 一種標(biāo)準(zhǔn)下,不同瀏覽器的解釋模型都有所差異,
- 日期:2022-06-02
- 瀏覽:373

-
- CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)
- 對(duì)于背景屬性background-image大家應(yīng)該已經(jīng)很熟悉了,在CSS2中與它相關(guān)的屬性還有background-repeat(設(shè)置背景是否重復(fù)及重復(fù)的方式)、background-position(設(shè)置背景圖片在容器中的位置)、background-attachment(設(shè)置背景是否隨頁(yè)面一起滾動(dòng)),通過(guò)這些屬性來(lái)控制背景圖片在容器中如何顯示,但我們也只能為容器提供一張背景圖片,如果我們想讓
- 日期:2022-06-02
- 瀏覽:165

-
- 利用CSS3新特性創(chuàng)建透明邊框三角
- 本文分享一個(gè)利用CSS3制作三角形的示例,感興趣的朋友可以參考一下。
- 日期:2022-06-02
- 瀏覽:115

-
- XHTML 1.0:標(biāo)記新的開(kāi)端
- 日期:2022-06-03
- 瀏覽:379
- 標(biāo)簽: XML/RSS
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備